<AFFINGER5(アフィンガー5)の小技をまとめています>
目次
SNSボタンの色をカラフルにするには?
SNSボタンを地味な色からカラフルな色に変更します。

変更方法はこちら。
-

-
【アフィンガー5】SNSボタンの色をカラフルに変更するには?
「SNS設定」の中にある「SNSボタンのカラーを優しい色にする」にチェックを入れます。
続きを見る
おすすめ記事一覧とおすすめヘッダーカードとは?
おすすめヘッダーカードは、トップページにカード型リンクを最大4つまで設置できます。

設置方法はこちら。
-

-
【簡単】アフィンガー5でおすすめ記事とヘッダーカードを追加
ブログを続けていると他の記事よりアクセスの多い記事が出てきます。その記事をおすすめ記事にして更にアップ!
続きを見る
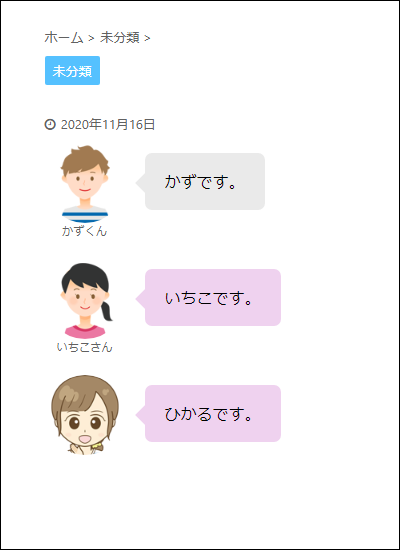
会話ふきだしの設置方法は?
会話ふきだしを使うと、かたい文章も柔らかい印象になります。

会話ふきだしの設置方法はこちら。
-

-
【簡単】AFFINGER5(アフィンガー5)「会話ふきだし」の設置方法
作成する画像のサイズは100×100px、背景は透明、保存するファイル形式はpngがおすすめです。
続きを見る
サイドバーにある新着記事の位置を変えるには?
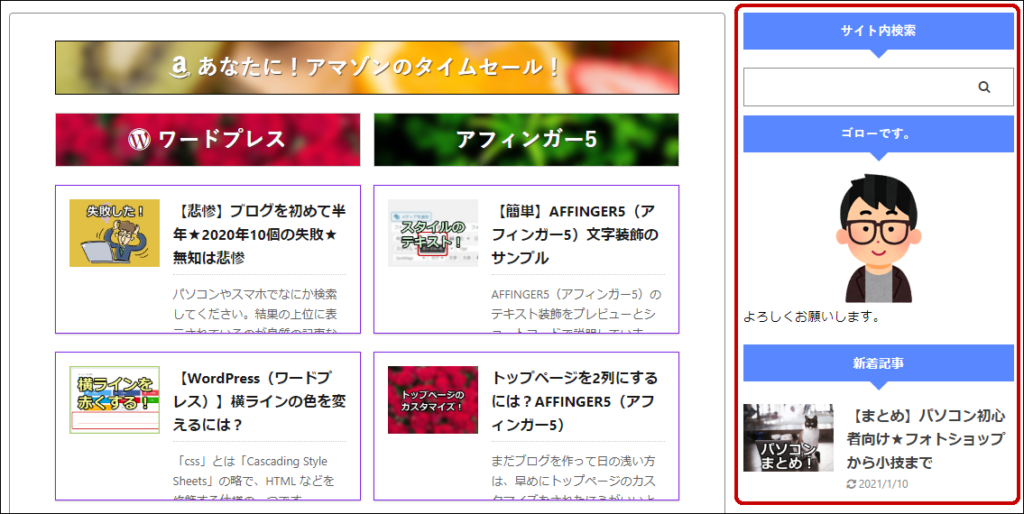
元々設定されていたサイドバーにある「新着記事」の位置を変更します。
しかし、なぜか「新着記事」の移動ができません。
(赤い枠で囲んでいる部分がサイドバーです。)
解決方法を見てみたい方はこちらへ。
-

-
【アフィンガー5】サイドバーの新着記事を移動したい!
現在、表示されているのは「トップページの設定」で変更する「新着記事」です。
続きを見る
スライドショーは超簡単?
記事のスライドショーは超簡単です。
設置方法はこちら。
-

-
AFFINGER5(アフィンガー5)1分で記事スライドショー!超簡単!
AFFINGER5(アフィンガー5)で記事スライドショーを作ってみました。これは1分、いいえ一瞬で出来ました。
続きを見る
トップページを2列にするには?
標準のトップページを次のような2列にします。

固定ページを作成し、それをトップページに設定します。詳しくはこちら。
-

-
トップページを2列にするには?AFFINGER5(アフィンガー5)
まだブログを作って日の浅い方は、早めにトップページのカスタマイズをされたほうがいいと思います。
続きを見る
トップページに投稿履歴などを表示するには?
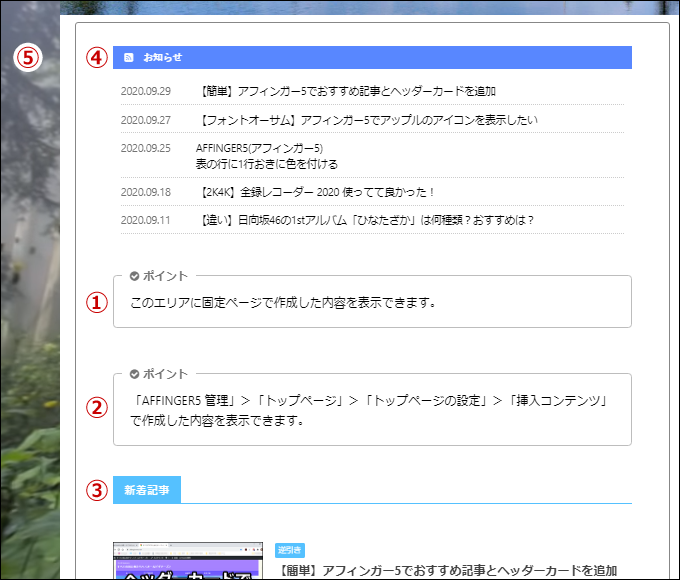
トップページの変更方法を解説します。

変更方法はこちら。
-

-
【便利】アフィンガー5でトップページに投稿履歴を表示したい
2種類の方法があり、あらかじめ固定記事を作成して挿入する方法と、直接コンテンツを作成する方法です。
続きを見る
表の行に1行おきに色を付けるには?
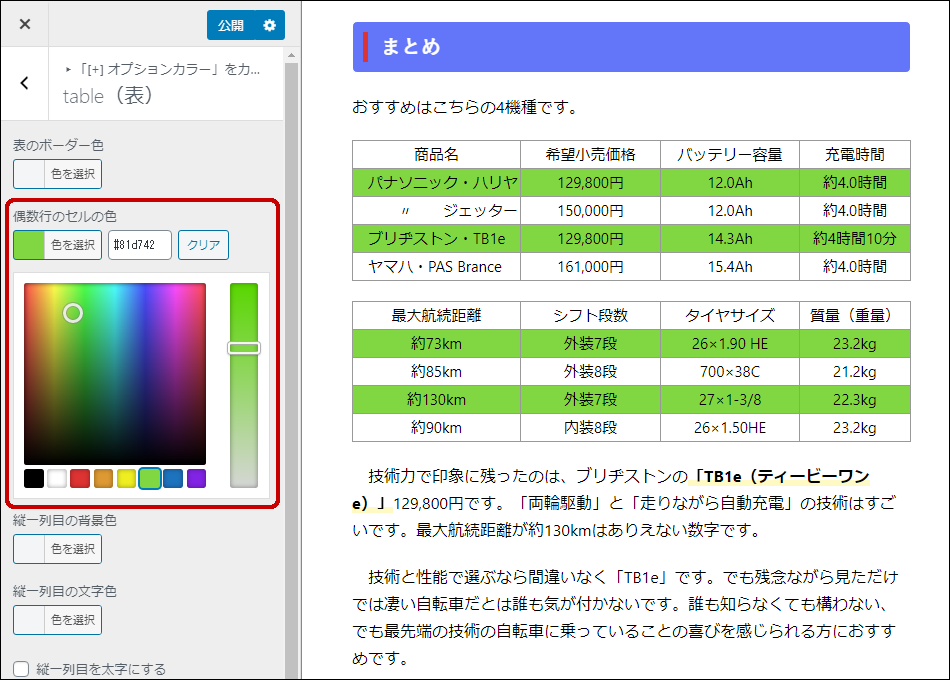
表の行に1行おきに色がついていたら、大量のデータのとき見やすくて便利です。

設定方法はこちら。
-

-
AFFINGER5(アフィンガー5)表の行に1行おきに色を付ける
付属している「記事作成パーツ確認用ダミーページ」記事にたびたび「カスタマイザー」という言葉が出てきます。
続きを見る
ファビコンって何?
ファビコンとは、ブラウザのタブの左側に表示されているアイコンの事です。
![]()
設置方法はこちら。
-

-
【実例あり】AFFINGER5(WING)のファビコン設定方法
少しでも目立つように、オリジナル・ファビコンを作って自分のサイトに表示させましょう。
続きを見る
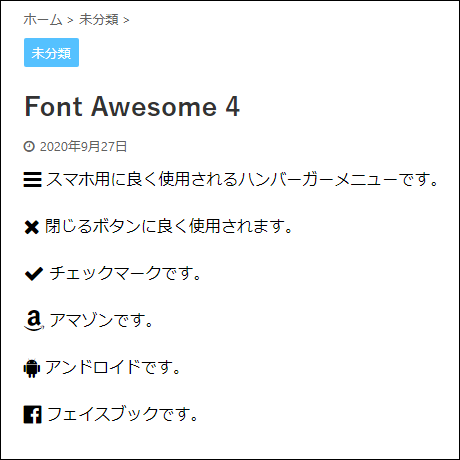
フォントオーサムを表示するには?
フォントオーサムを使うと、普段使えないロゴ等が表示できます。

使い方はこちら。
-

-
【フォントオーサム】アフィンガー5でアップルのアイコンを表示したい
フォントオーサム(Font Awesome)とは、ネット上で良く使われているWebアイコン用のフォントのことです。
続きを見る
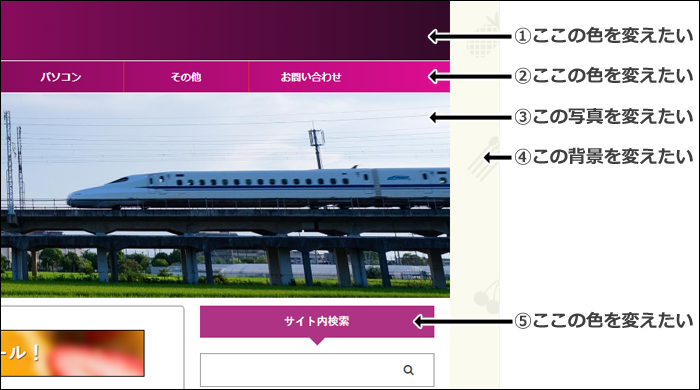
ヘッダーの色を変えるには?
ヘッダー部分の色を変更するには、どこを変えればいいのでしょう?

詳しくはこちら。
-

-
【AFFINGER5(アフィンガー5)】ヘッダーの色はどこで変更するの?
トップページの色を変えようと思った時、どこで変更したか忘れていました。
続きを見る
ボックスのおすすめは?
ボックスを使うと文章にメリハリを付けることができます。
使い方とサンプルはこちら。
-

-
【簡単】AFFINGER5(アフィンガー5)ボックスのサンプル
ボックスを使うと文章にメリハリが付きます。多くの方が記事の中で使っておられます。
続きを見る
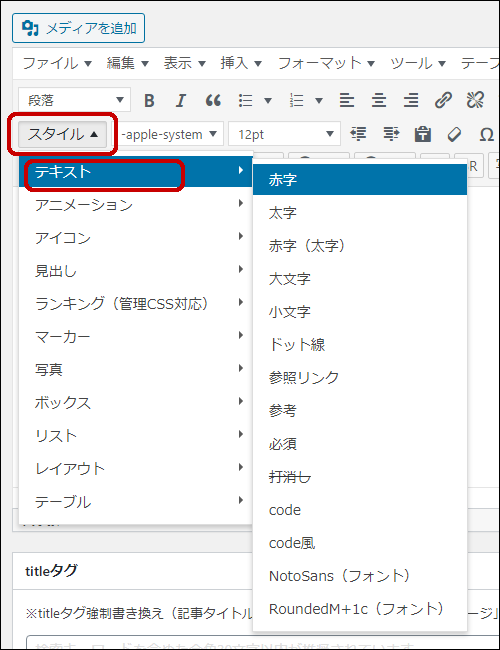
文字を装飾するには?(スタイル>テキスト)
投稿記事の文字を装飾します。装飾の数は全部で14種類あります。

装飾のサンプルを見てみたい方はこちら。
-

-
【簡単】AFFINGER5(アフィンガー5)文字装飾のサンプル
AFFINGER5(アフィンガー5)のテキスト装飾をプレビューとショートコードで説明しています。
続きを見る