<「会話ふきだし」の設置方法>
文面を親しみやすくします。
「会話ふきだし」を利用すると堅い文面も柔らかくなります。
複数のキャラクターを登場させてマンガ風に会話させることもできます。
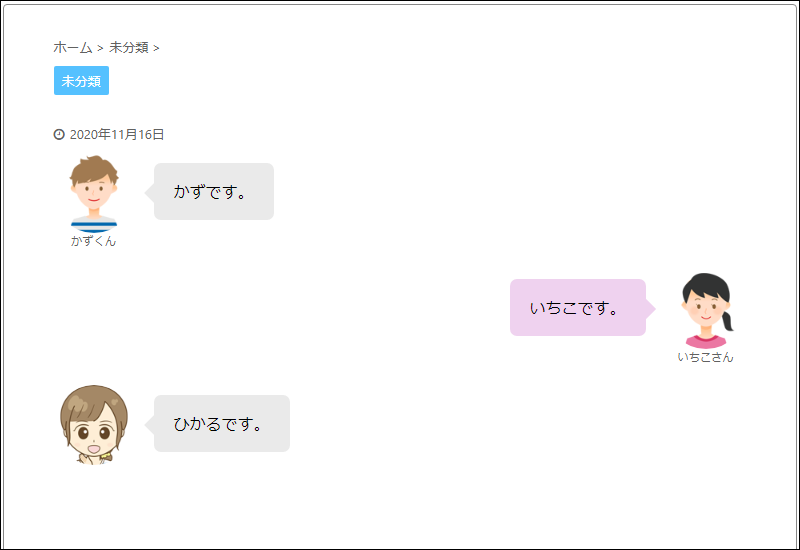
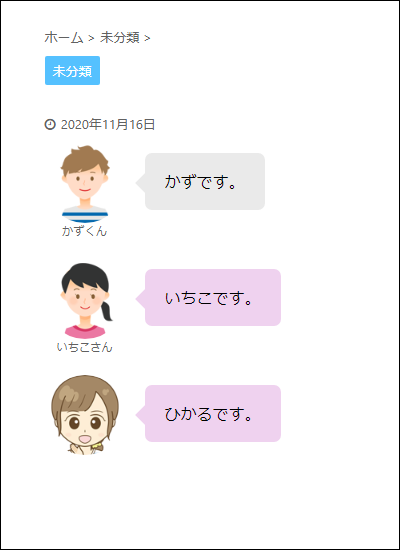
是非使用したいアフィンガー5の機能の一つです。こんな感じになります。

最初に会話ふきだしに使用するアイコンを登録します。
まずキャラクターの画像を画像処理ソフトのアドビ・フォトショプなどで作成します。
元になる画像はフリー素材のサイトなどで探します。
画像のサイズは100×100px、背景は透明、保存するファイル形式はpngがおすすめです。

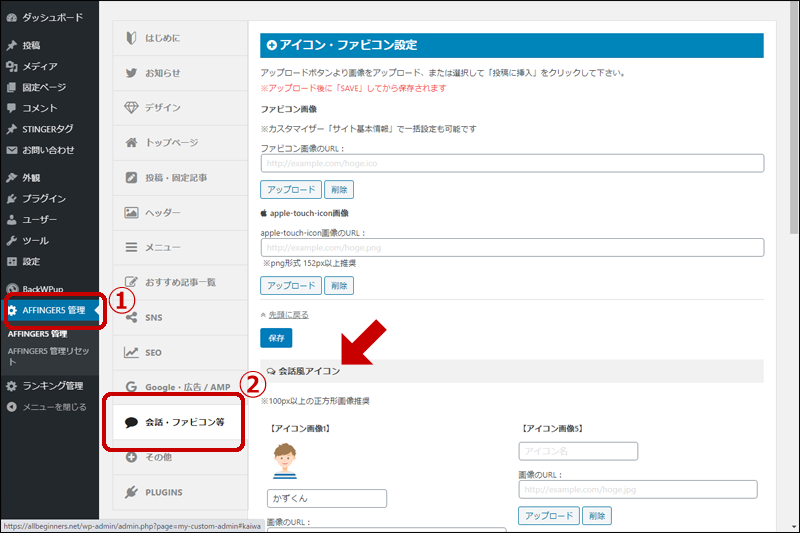
WordPress(ワードプレス)で「AFFINGER5管理」>「会話・ファビコン等」と進みます。
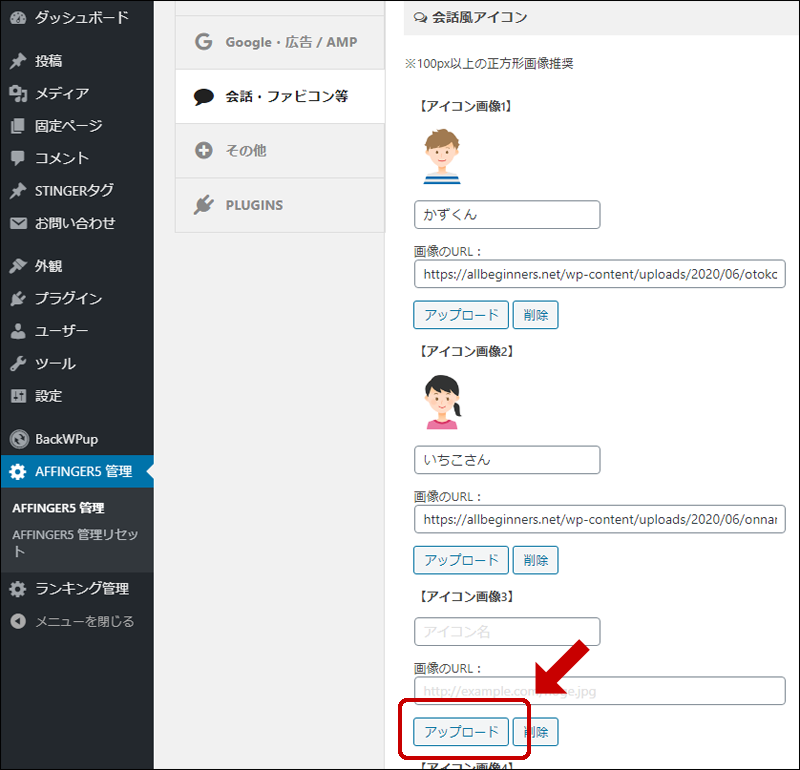
ページの後半にある「会話風アイコン」で設定します。
「アップロード」ボタンをクリックします。
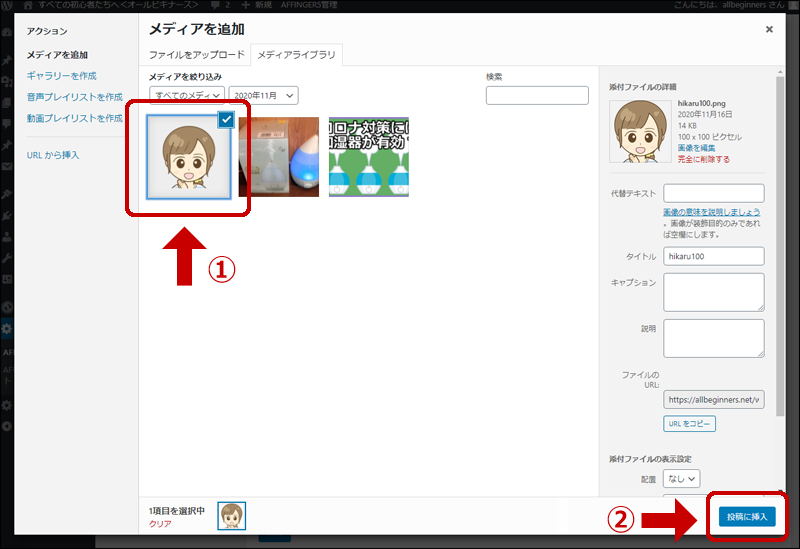
「メディアを追加」の画面が表示されます。
エクスプローラーからこの画面に、キャラクターのファイルをドラッグします。
①画像にチェックが入っていることを確認し、②「投稿に挿入」ボタンをクリックします。
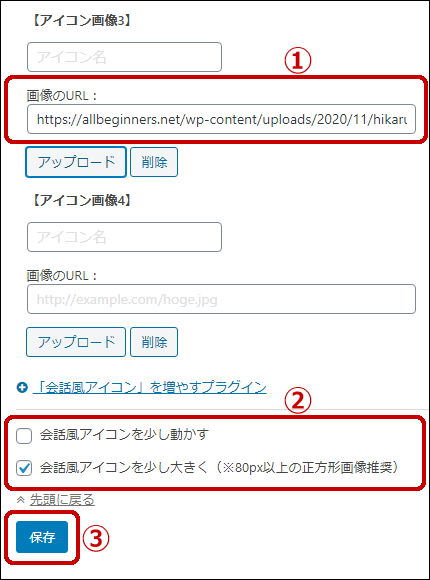
①「画像のURL:」にURLが挿入されます。
②「会話風アイコンを少し動かす」にチェックを入れると、アイコンが伸縮します。
「会話風アイコンを少し大きく」にチェックを入れると、アイコンが大きくなります。
③設定が終わったら「保存」ボタンをクリックします。

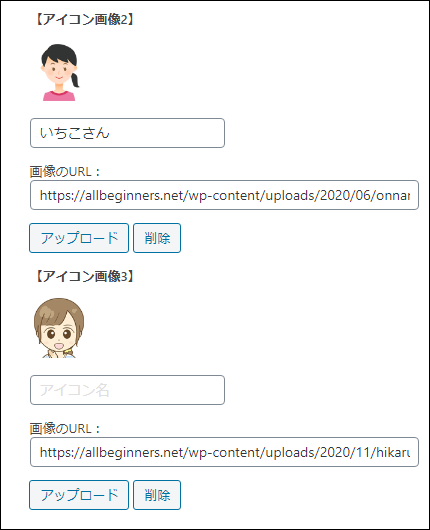
アイコンが追加されました。この例では【アイコン画像3】に追加されています。
アイコン画像下の「アイコン名」を入力すると使用時に表示されます。

投稿画面での使用方法です。
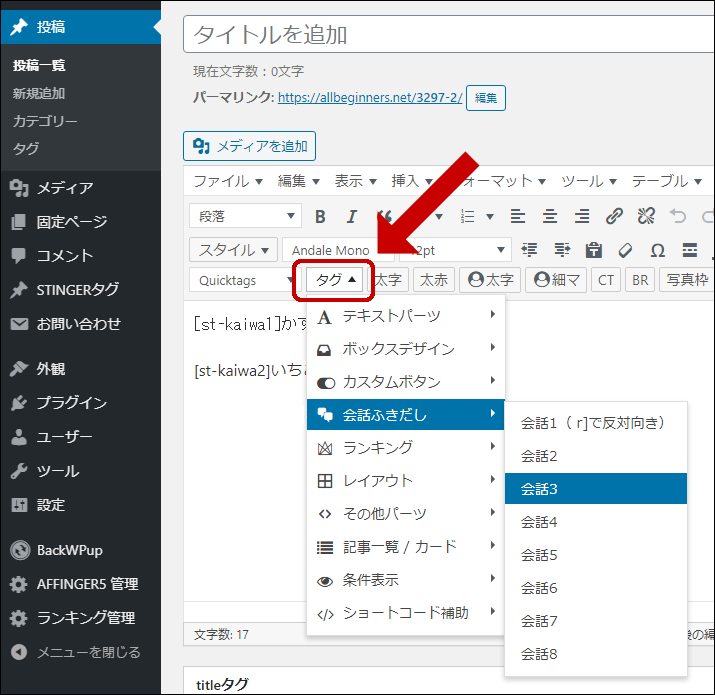
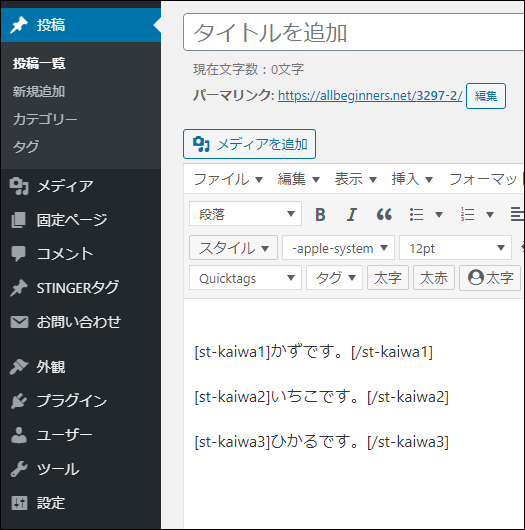
投稿画面で「タグ」>「会話ふきだし」>「会話3」をクリックします。

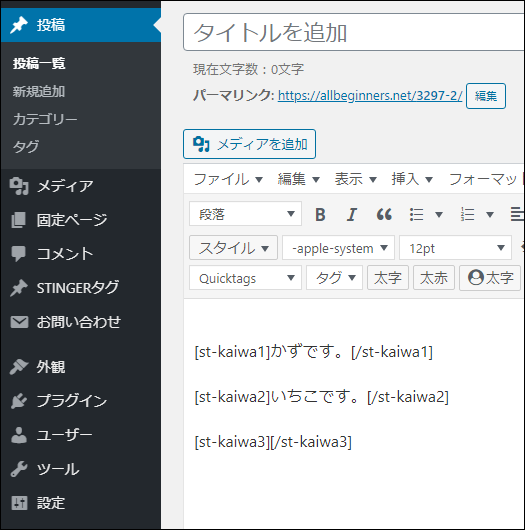
「会話3」のタグが追加されました。

「会話3」のタグに文章を入力します。

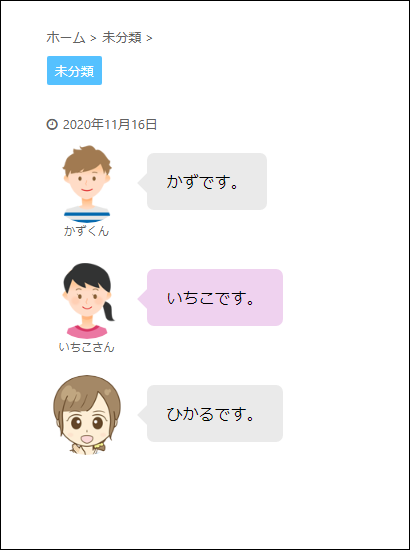
「プレビュー」ボタンをクリックして、正しく表示されているか確認します。

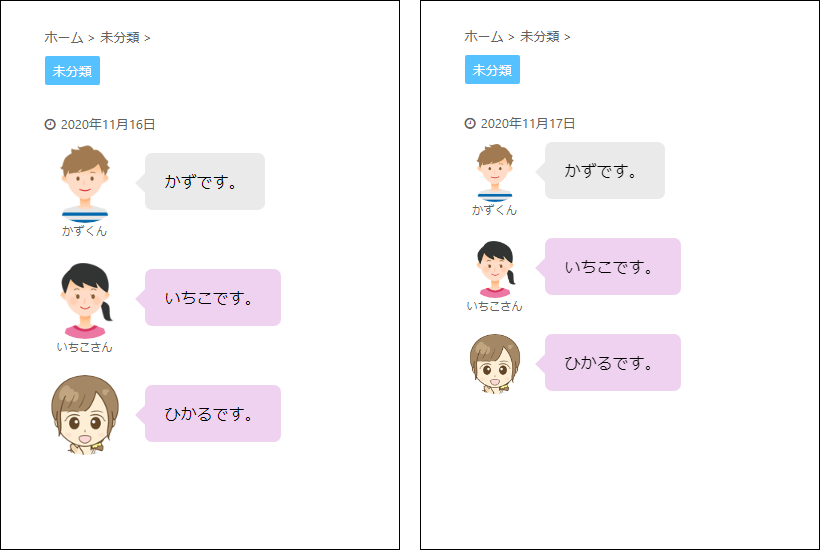
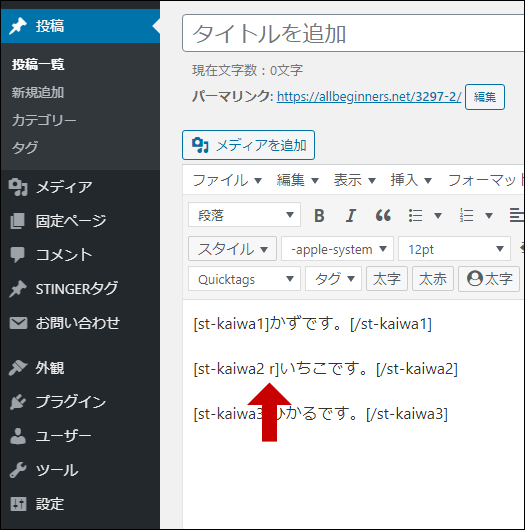
タグに「半角スペース」+「r」を追加してみます。

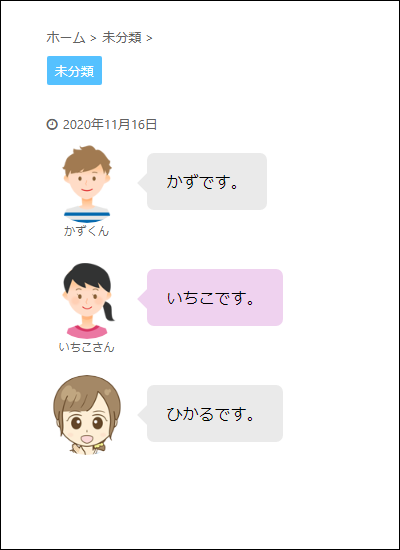
その「会話ふきだし」が右側に表示され、見た目がLINE風になります。
「会話ふきだし」の色を変更します。
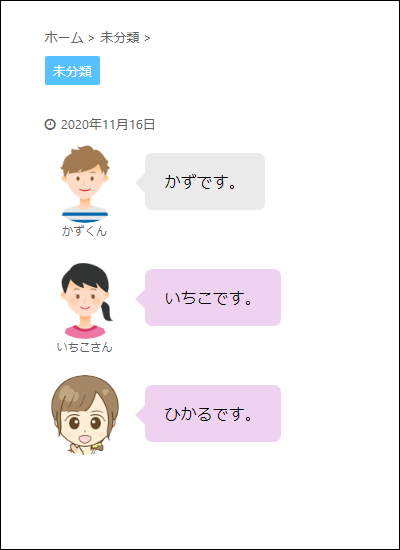
ひかるさんの「会話ふきだし」の色をピンクに変更します。

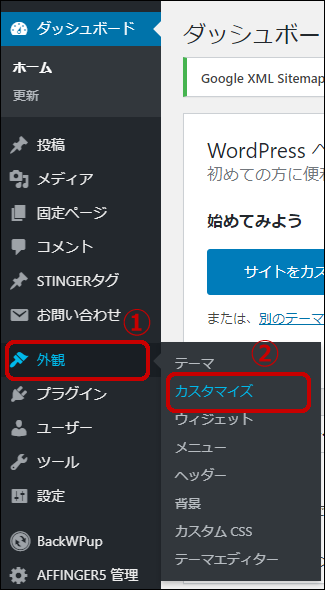
「外観」>「カスタマイズ」と進みます。

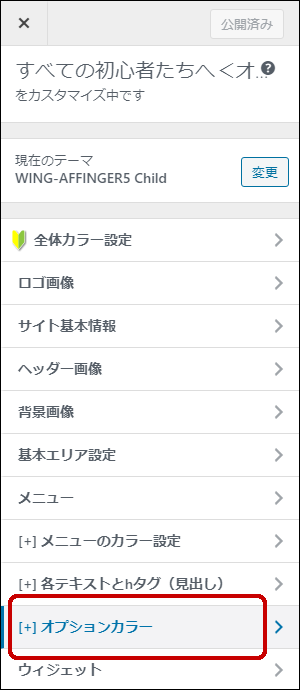
「[+]オプションカラー」をクリックします。

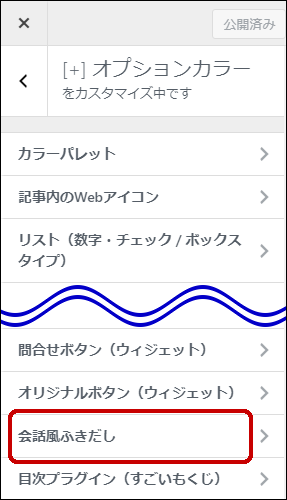
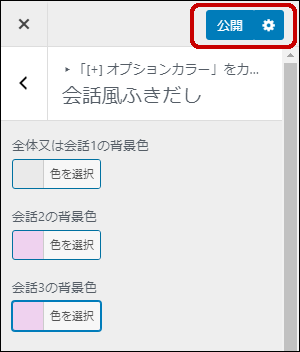
「会話風ふきだし」をクリックします。

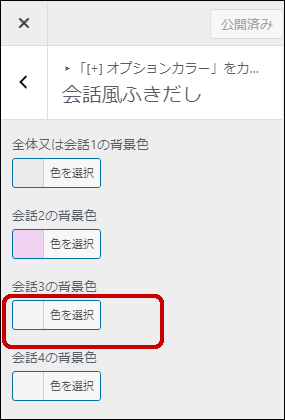
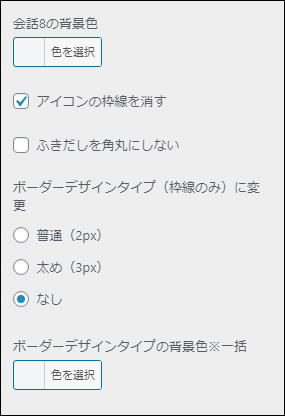
この例では「会話3の背景色」の「色を選択」をクリックします。

色を入力します。この例ではピンクを入力します。

オプションを入力します。この例では、アイコンの枠線を消しています。

入力が終わったら上部右にある「公開」ボタンをクリックします。

ひかるさんの「会話ふきだし」がピンクに変更されました。

大きいアイコンを通常サイズと比べてみました。倍くらい大きくなった感じです。
終わりに
「会話ふきだし」を使うと文章に親近感が出てきます。
キャラクターも人物ではなく、動物などを使用すると可愛いかもしれません。
アフィンガー5の便利な機能なので、是非使っていただきたいと思います。
-

-
【まとめ】初心者向けアフィンガー5の使い方とカスタマイズ
初心者のみなさん向けに、アフィンガー5の使い方やカスタマイズ方法を解説しています。
▼ AFFINGER5の公式サイトはこちらです ▼