<AFFINGER5(アフィンガー5)の記事スライドショーは超簡単です!>
記事スライドショー
AFFINGER5(アフィンガー5)で記事スライドショーを作ってみました。これは1分、いえいえ一瞬で出来ました。
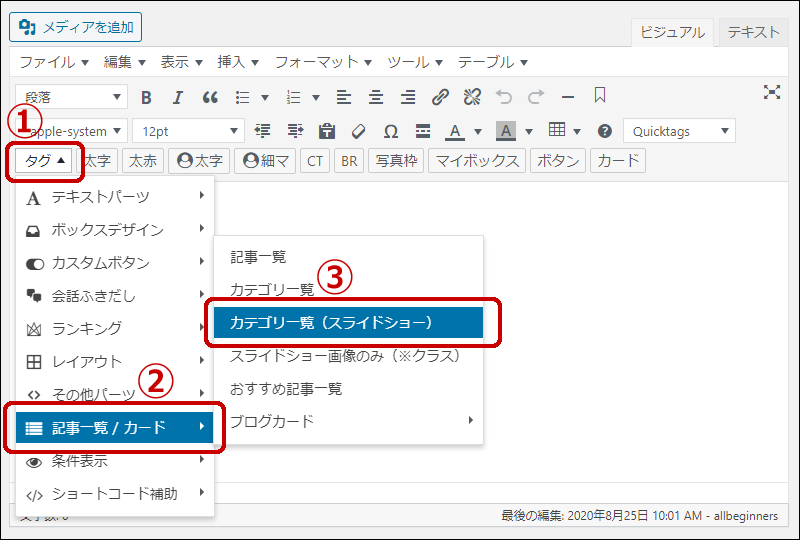
実際の作業内容はこちらです。「投稿の編集」画面でタグを表示します。「タグ」>「記事一覧 / カード」>「カテゴリー一覧(スライドショー)」を実行します。
タグが表示されます。これだけで上部の記事スライドショーが出来上がります。
「タグ」がない
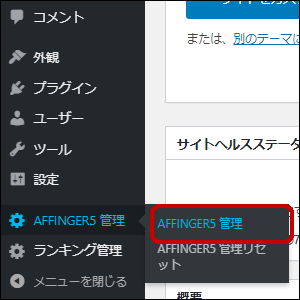
簡単にできる記事スライドショーですが、「投稿の編集」画面に「タグ」が表示されていない時があります。その場合はこちらを確認してください。「AFFINGER5 管理」>「AFFINGER5 管理」をクリックします。
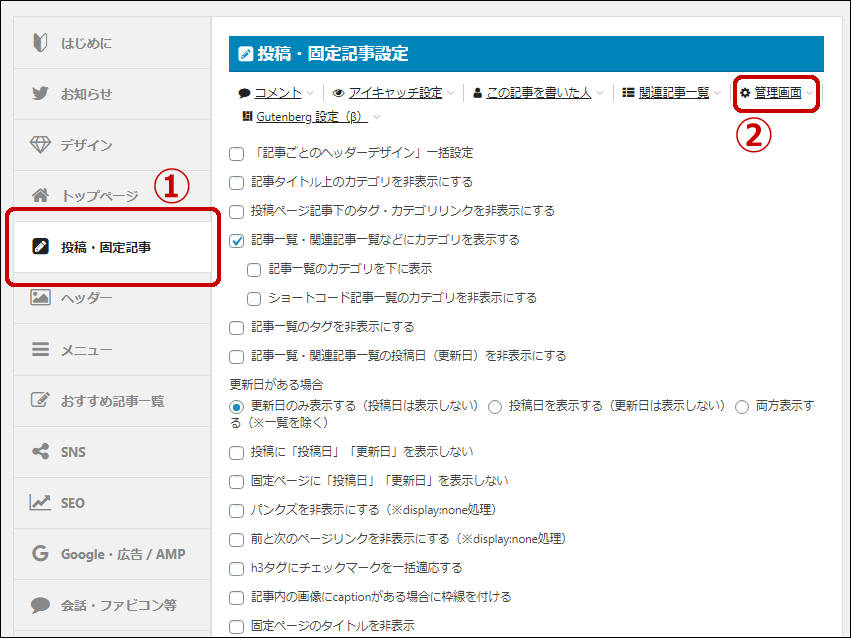
「投稿・固定記事」をクリックして「管理画面」をクリックします。
「オリジナルボタンを全て表示しない」にチェックが入っている場合、チェックを外します。チェックを外すと「投稿の編集」画面に大量のボタンが表示されますが、すぐ上にある「テキストエディタで非表示にしたいボタン」で対応出来ます。個別にチェックを入れて不要なボタンを非表示にします。
「オリジナルボタンを全て表示しない」のチェックオフを確認して、下部にある「save」ボタンをクリックします。これで「投稿の編集」画面に「タグ」が表示されます。
ヘッダーに表示
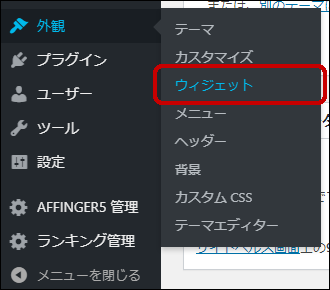
記事スライドショーはヘッダーにも表示できます。先ほど作ったタグをコピーし「メモ帳」などに貼り付けて一時保存します。「外観」>「ウィジェット」をクリックします。
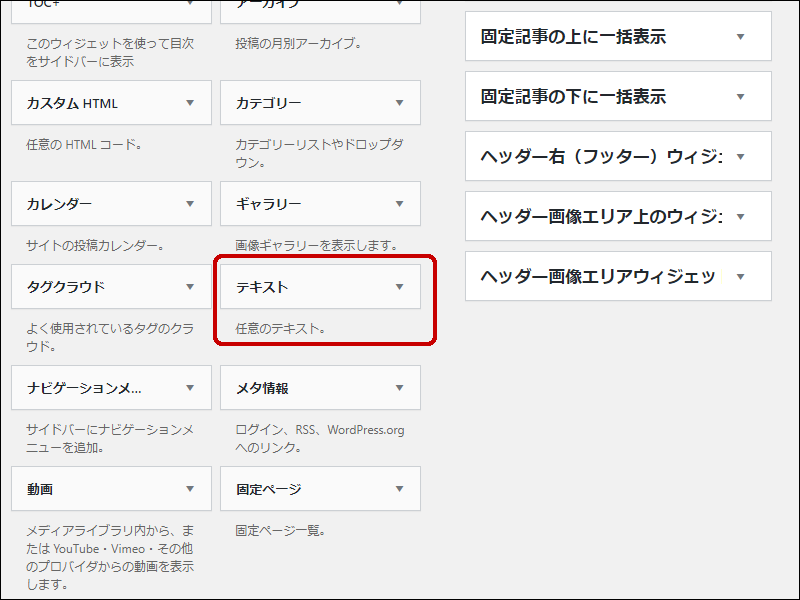
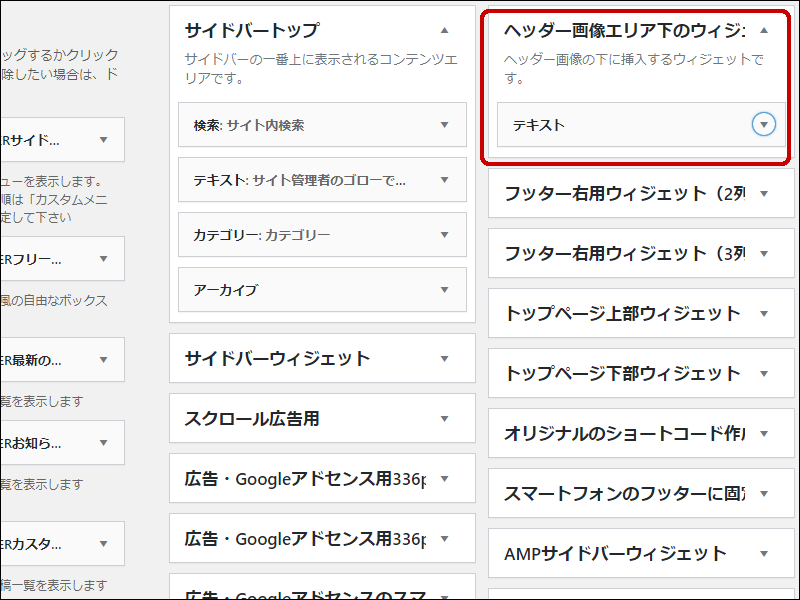
「ウィジェット」画面が表示されます。今回、記事スライドショーを表示したい場所は、この画面右上の「ヘッダー画像エリア下のウィジェット」です。ウィジェットとは、ブログに機能を追加するパーツのようなものです。
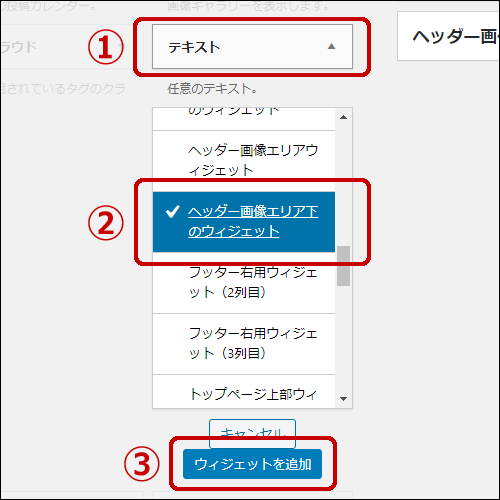
「テキスト」をクリックし、「ヘッダー画像エリア下のウィジェット」選択し、「ウィジェットを追加」ボタンをクリックします。
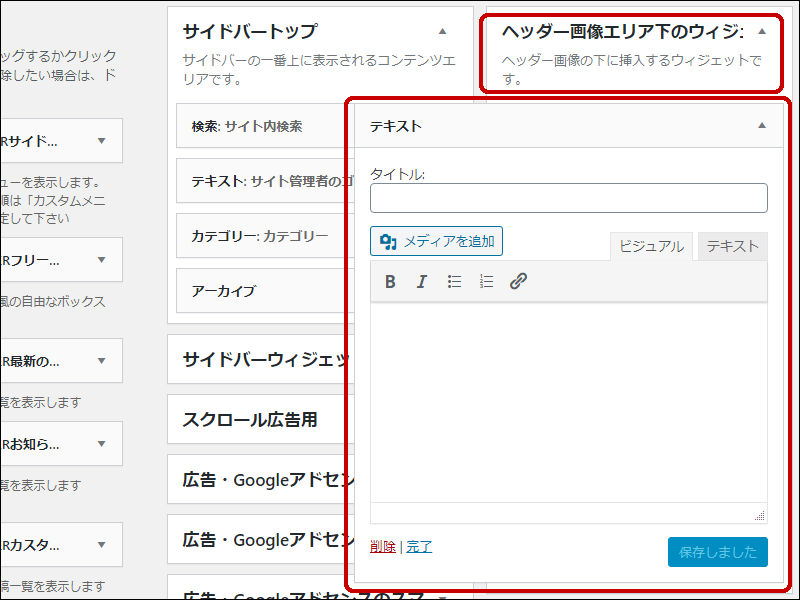
画面右上の「ヘッダー画像エリア下のウィジェット」に「テキスト」が追加されました。
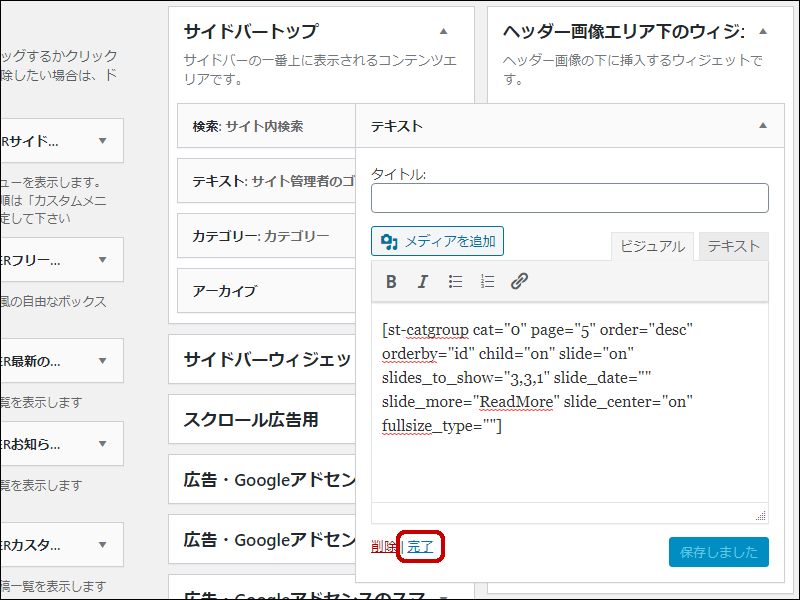
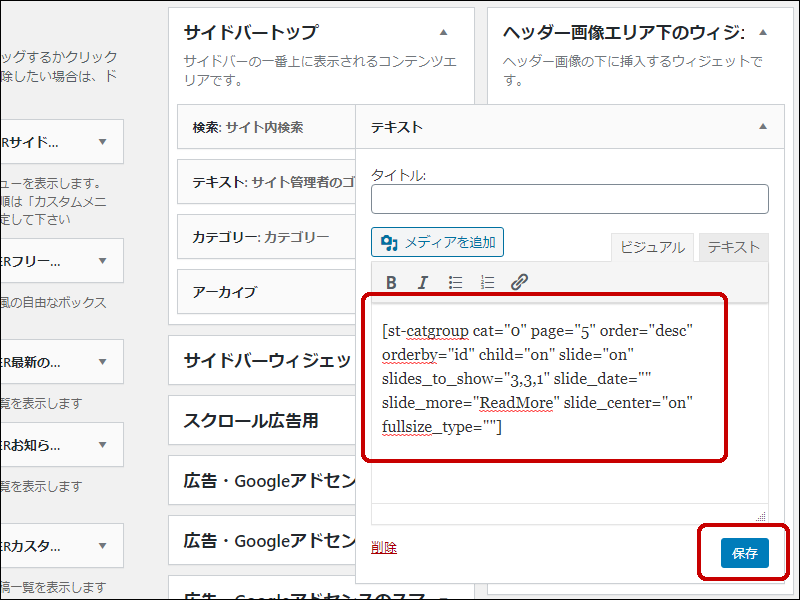
先ほど作ったタグのコピーを貼り付けます。タイトルは今回は使用しないので空欄のままにします。「保存」ボタンをクリックします。
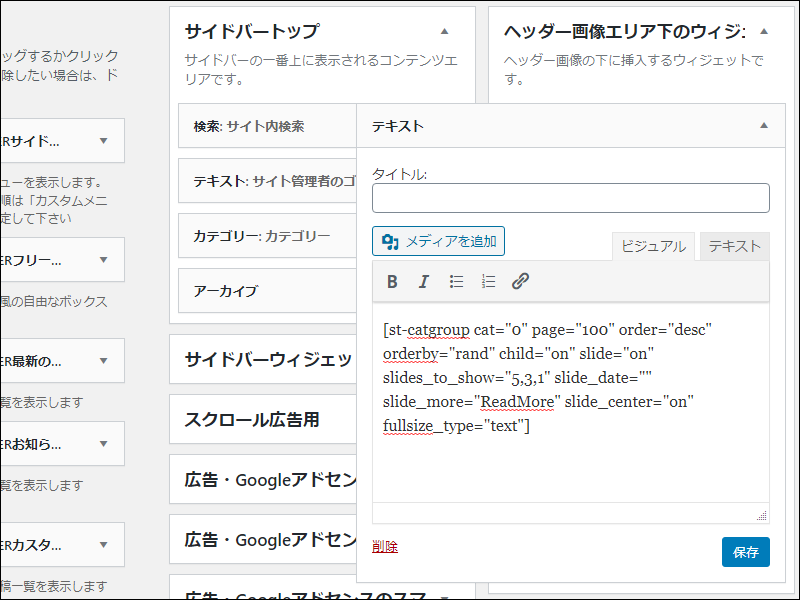
「ヘッダー画像エリア下のウィジェット」に「テキスト」が追加されていることが分かります。
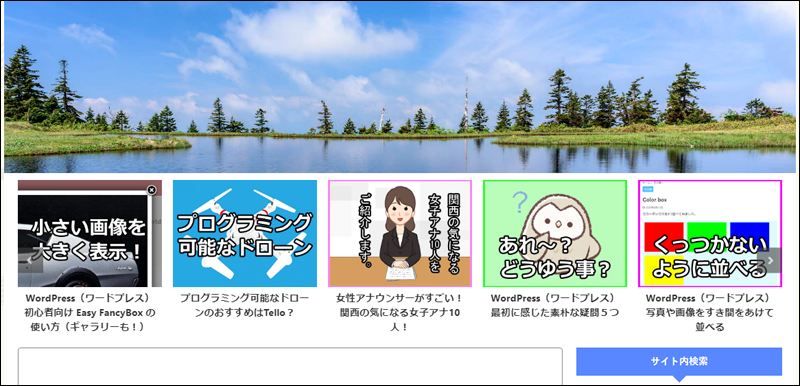
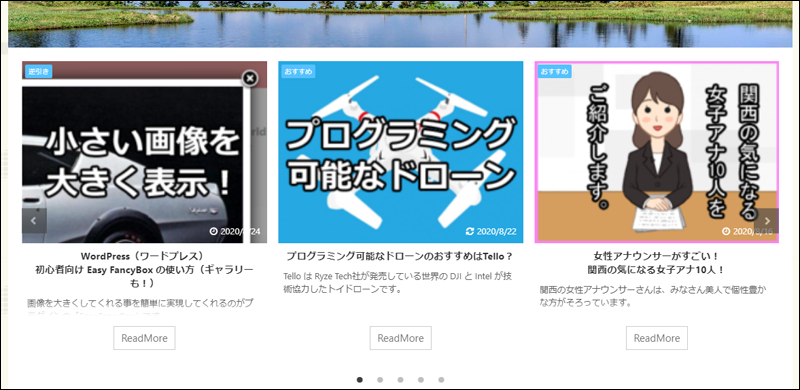
ヘッダー画像エリア下に記事スライドショーが表示されましたが、一つ一つが大きすぎて思っていたのと少し違いました。(実際はスライドしています。)
スライドショーの属性
スライドショーの属性を変更することで、大きさやスピード、表示項目や表示順序など数多くの項目を変更できます。属性の値はこちらです。
- cat="0"
カテゴリーIDを入力します。「0」は新着記事から表示します。 - page="5"
スライドショーにする記事数を入力します。 - order="desc"
昇順・降順を指定します。「asc」は昇順(古い順)「desc」は降順(新しい順)です。 - orderby="id"
並び順を指定します。「id」はid順「date」は投稿日順「modefied」は更新日順「rand」はランダムで表示します。 - child="on"
子カテゴリーも表示するか指示します。「on」は子カテゴリーも表示します。 - slide="on"
スライドするか指示します。「on」は記事がスライドします。 - slides_to_show="3,3,1"
パソコン、タブレット、スマホの場合の列数です。パソコンだけ5列にするには「5,3,1」となります。横方向の画面サイズは、パソコンが960px以上、タブレットがは600px~959px、スマホが599px以下です。 - slide_date=""
投稿日(更新日)を表示するか指示します。表示しない場合は「off」を指示します。無指定は表示になります。 - slide_more="ReadMore"
スライドショーの記事を表示するボタンの文字を変更できます。例えば「ReadMore」を「内容を表示」などに変更できます。 - slide_center="on"
スマホ閲覧時のみの設定です。スマホ閲覧の列数を「1」にしたとき「on」を設定すると両端が見切れるデザインになります。 - fullsize_type=""
「card」を指定するとアイキャッチ画像のみとなります。
「text」を指定するとアイキャッチ画像と記事タイトルのみになります。
無指定は、アイキャッチ画像、タイトル、記事抜粋、ReadMoreボタンが表示されます。
設定は一見複雑なようですが、一つ一つを見てみるとそんなに難しくありません。あると便利な機能ばかりですので、自分に合った形になるよう色々と試してみてください。
最後に
スライドショーは難しいと考えていたのですが、やってみたら超簡単でした。これはAFFINGER5(アフィンガー5)の機能なんですね。さすがです。
アフィンガー5は購入する時には高いなあと思いましたが、今回のようにこの機能が欲しいって思った時にすぐに実現出来てしまうと考えが変わります。全然高くないです。最終的にコスパの良い製品だと思います。
-

-
【まとめ】初心者向けアフィンガー5の使い方とカスタマイズ
初心者のみなさん向けに、アフィンガー5の使い方やカスタマイズ方法を解説しています。
▼ AFFINGER5の公式サイトはこちらです ▼