<アフィンガー5でフォントオーサムが使えない>
Webアイコン
アフィンガー5でWebアイコンが利用できるようなので、記事投稿画面の「ビジュアル」画面でWebアイコンを指定してみました。
「タグ」>「</> ショートコード補助」>「Webアイコン(クラス)」とたどって行き、表示されたアイコンをクリックします。
しかし、記事投稿画面には、Webアイコンのクラス名が表示されるだけでWebアイコン自体は表示されません。
記事投稿画面を「テキスト」画面にしてコードを確認すると、Webアイコンに必要な iタグ(<i></i>)とクラスがありませんでした。
これは使い方が悪いのでしょうか。結局、記事投稿画面への入力ではうまくいきませんでした。
フォントオーサム(Font Awesome)
フォントオーサムとは、ネット上で良く使われているWebアイコン用のフォントのことです。
フォントなので、大きさ、回転、カラーなどが変更可能です。無料で使用可能で、商用利用も可能です。
「png」や「jpg」などのような画像データでは無いので、大きくしてもガタガタにならず滑らかでキレイです。
使い方は、コードを記事投稿画面の「テキスト」画面に入力します。
でも、アフィンガー5は標準でフォントオーサムが使えるはずなのですが、小さな四角が表示されるだけでうまくいきません。
コードは間違っていないのですが、なぜでしょう。
調べたら理由が分かりました。フォントオーサムの最新版を使ってはいけなかったのです。
フォントオーサムは現在「Font Awesome 4」と「Font Awesome 5」の2種類がありますが、アフィンガー5は互換性維持のため使用できるのは「Font Awesome 4」の方となります。
ネット上の記事は「Font Awesome 5」が多く、こちらの方法でコードを記述すると正しく表示されません。
アフィンガー5では「Font Awesome 4」のコードを使用しましょう。
アップルアイコン
では実際にアップルアイコンを表示してみましょう。
大きさは、標準、1.3倍、2倍、色は赤で表示してみます。
以下のコードを記事投稿画面の「テキスト」画面に入力してください。
(<p>と</p>はお使いの環境により不要な場合があります。その時は削除をお願いします。)
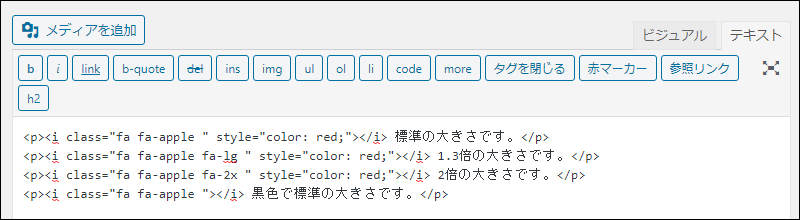
<p><i class="fa fa-apple " style="color: red;"></i> 標準の大きさです。</p>
<p><i class="fa fa-apple fa-lg " style="color: red;"></i> 1.3倍の大きさです。</p>
<p><i class="fa fa-apple fa-2x " style="color: red;"></i> 2倍の大きさです。</p>
アイコンは、記事投稿画面の「ビジュアル」画面では表示されません。確認はプレビュー画面でお願いします。
カラー(color)を指定しない場合、アイコンは黒色になります。
<p><i class="fa fa-apple "></i> 黒色で標準の大きさです。</p>
ピクセルイメージ様とPix524様
クラス名(<i class="fa fa-apple ">)を指定してアイコンを変更するのですが、公式サイトは何だか使いにくいです。
それよりピクセルイメージ様のサイトのほうが断然使いやすいので、ご紹介いたします。
最初に大きさなどを指定して希望のアイコンをクリックし、表示されたコードをコピーします。
ピクセルイメージ様のサイトはこちらです。
色の指定ですが、一般的に良く利用されているRGBの16進数は使えず「red」や「green」などのカラー名で指定します。
とても見やすい色見本をPix524様がサイトで公開されています。
Pix524様のサイトはこちらです。(ページの下の方に色見本があります。)
サンプル
アップル以外のサンプルです。以下のコードを記事投稿画面の「テキスト」画面に入力してください。
(<p>と</p>はお使いの環境により不要な場合があります。その時は削除をお願いします。)
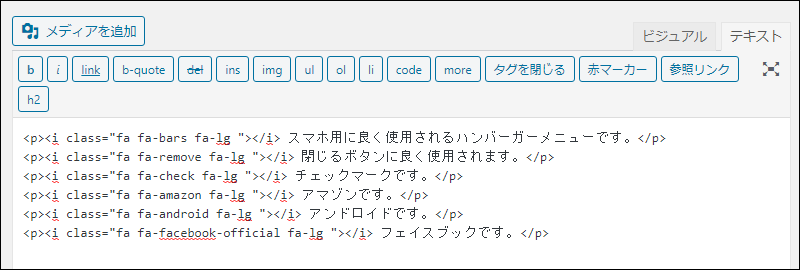
<p><i class="fa fa-bars fa-lg "></i> スマホ用に良く使用されるハンバーガーメニューです。</p>
<p><i class="fa fa-remove fa-lg "></i> 閉じるボタンに良く使用されます。</p>
<p><i class="fa fa-check fa-lg "></i> チェックマークです。</p>
<p><i class="fa fa-amazon fa-lg "></i> アマゾンです。</p>
<p><i class="fa fa-android fa-lg "></i> アンドロイドです。</p>
<p><i class="fa fa-facebook-official fa-lg "></i> フェイスブックです。</p>
記事投稿画面の「ビジュアル」画面では表示されません。プレビューで確認をお願いします。
さいごに
さて「Font Awesome」は、正確にはどのように発音するのでしょうか。
調べてみると「フォント アウィサム」とか「フォント アウェサム」とか、また読み方表記のないサイトも結構ありました。
そして一番信頼できる読み方が「フォントオーサム」で、個人的にもしっくりくる感じです。
当サイトでも「フォントオーサム」に統一しています。
-

-
【まとめ】初心者向けアフィンガー5の使い方とカスタマイズ
初心者のみなさん向けに、アフィンガー5の使い方やカスタマイズ方法を解説しています。