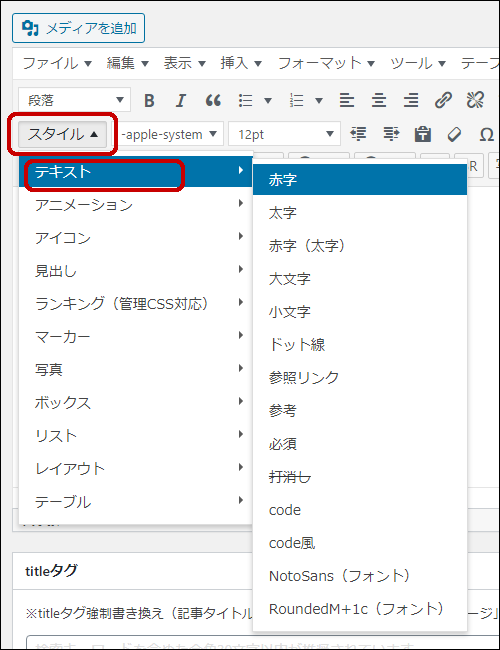
<AFFINGER5(アフィンガー5)テキストのスタイル>
スタイルのテキストでは、投稿記事を見やすくするために文字を装飾します。
このページではプレビューサンプルとショートコードを使ってそれらを説明しています。

目次
赤字
| プレビュー | |
| ショートコード | これは<span class="st-aka">赤字</span>です。 |
太字
| プレビュー | |
| ショートコード | これは<span class="huto">太字</span>です。 |
赤字(太字)
| プレビュー | |
| ショートコード | これは<span class="hutoaka">赤字(太字)</span>です。 |
大文字
| プレビュー | |
| ショートコード | これは<span class="oomozi">大文字</span>です。 |
小文字
| プレビュー | |
| ショートコード | <p class="komozi">これは小文字です。</p> |
ドット線
| プレビュー | |
| ショートコード | <span class="dotline">これはドット線です。</span> |
参照リンク
| プレビュー | |
| ショートコード | <p class="st-share"><a href="#">これは参照リンクです</a></p> |
参考
| プレビュー | |
| ショートコード | <span class="sankou">参考</span>これは参考マークです(例:参考という文字を記入してから使用) |
必須
| プレビュー | |
| ショートコード | <span class="st-hisu">必須</span>これは必須マークです(例:必須という文字を記入してから使用) |
打消し
| プレビュー | |
| ショートコード | これは<del>打消し</del>です。 |
code
| プレビュー | |
| ショートコード | これは<code>code</code>などに使用します。 |
code風
| プレビュー | |
| ショートコード | これは<span class="st-code">code風</span>などに使用します。 |
NotoSans(フォント)
| プレビュー | |
| ショートコード | これは<span class="st-notosans">NotoSans(フォント)</span>です。 |
ご注意Googleフォントが読み込みが行われていないと反映されません。
RoundedM+1c(フォント)
| プレビュー | |
| ショートコード | これは<span class="st-m1c">RoundedM+1c(フォント)</span>です。 |
ご注意Googleフォントが読み込みが行われていないと反映されません。
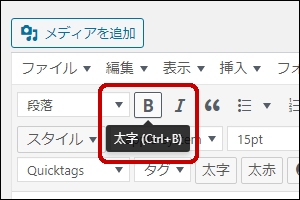
太字(Ctrl+B)

| プレビュー | |
| ショートコード | これは<strong>太字(Ctrl+B)</strong>です。 |
ご注意<strong>はSEO的にあまり多用しない方が良いと言われています。代わりにページ上部で既に紹介した、2番目の「太字」を使いましょう。
もっと見る?
-

-
【まとめ】初心者向けアフィンガー5の使い方とカスタマイズ
初心者のみなさん向けに、アフィンガー5の使い方やカスタマイズ方法を解説しています。
▼ AFFINGER5の公式サイトを見てみる? ▼