<アフィンガー5でヘッダーの色を変えるには?>


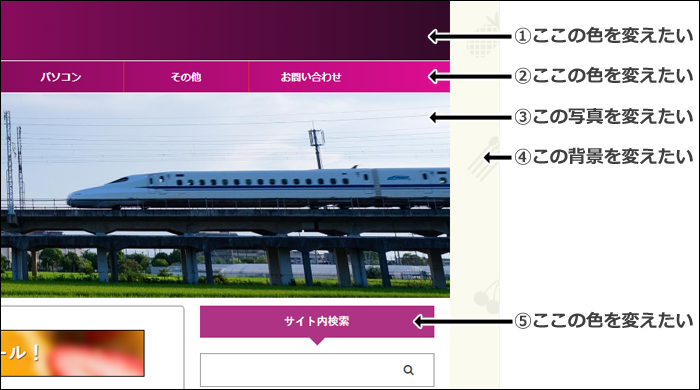
ヘッダーエリア
久しぶりにトップページの色を変えようと思った時、どこで変更するのかを思い出せません。
毎度のことなので、今後忘れても大丈夫なように記録に残したいと思います。
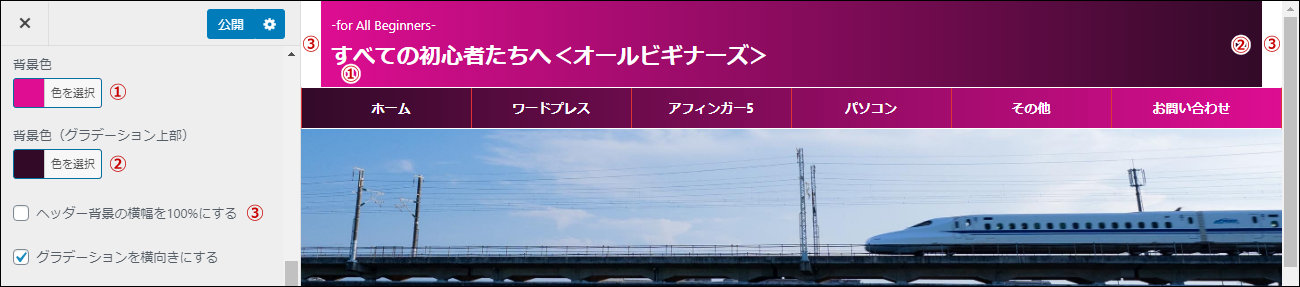
①ヘッダーエリアの色は次の箇所で変更します。
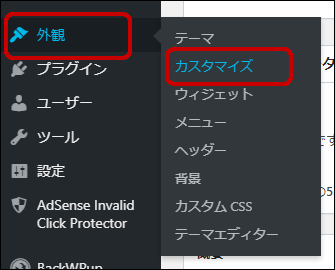
「外観」>「カスタマイズ」>「基本エリア設定」>「ヘッダーエリア」
「外観」>「カスタマイズ」をクリックします。

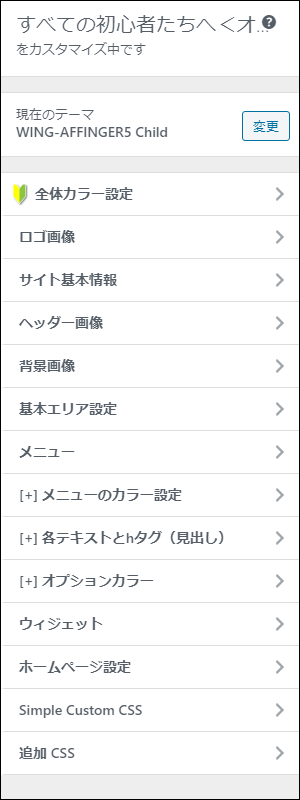
「基本エリア設定」をクリックします。

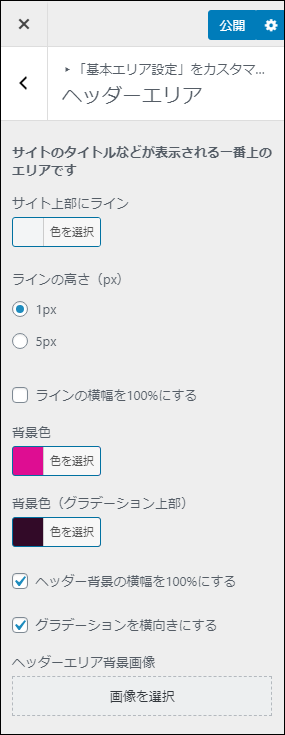
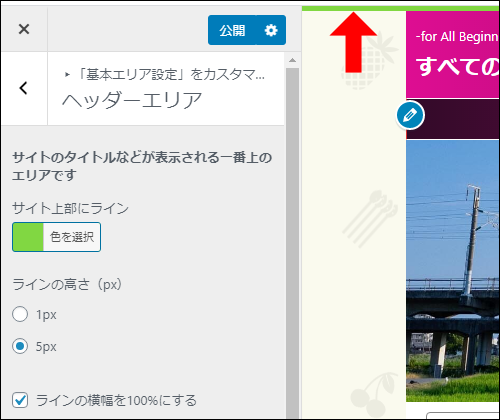
「ヘッダーエリア」の設定画面です。

サイト上部にラインを引きます。色、高さ、幅を指定できます。

「ラインの横幅を100%にする」にチェックを入れると背景部分にも線が引かれます。

背景の色を設定します。
「背景色」は背景の色を設定します。
「背景色(グラデーション上部)」は背景色のグラデーション上部の色を設定します。(画面のグラデーションは横向き)
「ヘッダー背景の横幅を100%にする」のチェックを外すとヘッダーの両側に空白ができます。
「グラデーションを横向きにする」にチェックを入れると横向きのグラデーションになります。
ヘッダーエリアは色だけではなく、画像も設定できます。

PCヘッダーメニュー
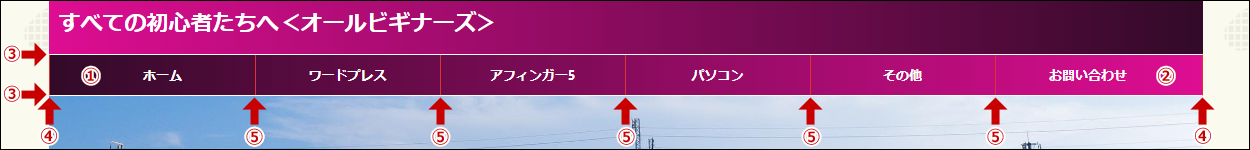
②PCヘッダーメニューの背景色は次の箇所で変更します。
「外観」>「カスタマイズ」>「[+]メニューのカラー設定」>「PCヘッダーメニュー」
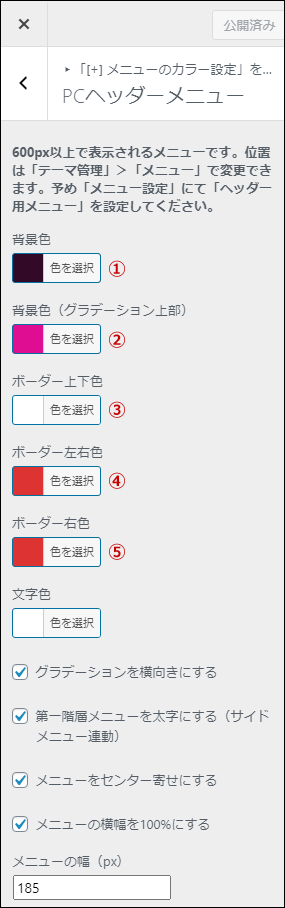
「PCヘッダーメニュー」の設定画面です。

「背景色」は背景の色を設定します。
「背景色(グラデーション上部)」は背景色のグラデーション上部の色を設定します。(画面のグラデーションは横向き)
「ボーダー上下色」はメニュー上下の境界線色です。
「ボーダー左右色」はメニュー左右の境界線色です。
「ボーダー右色」は個々のメニュー右側の境界線色です。
「グラデーションを横向きにする」にチェックを入れると横向きのグラデーションになります。
「第一階層メニューを太字にする(サイドメニュー連動)」にチェックを入れると、メニューの文字が太字になります。
「メニューをセンター寄せにする」にチェックを入れるとメニュー全体が中央寄せされます。
「メニューの横幅を100%にする」のチェックを外すとメニューの両側に空白ができます。
「メニューの幅(px)」は個々のメニューの幅をピクセルで指定します。
ヘッダー画像
③ヘッダー画像は次の箇所で変更します。
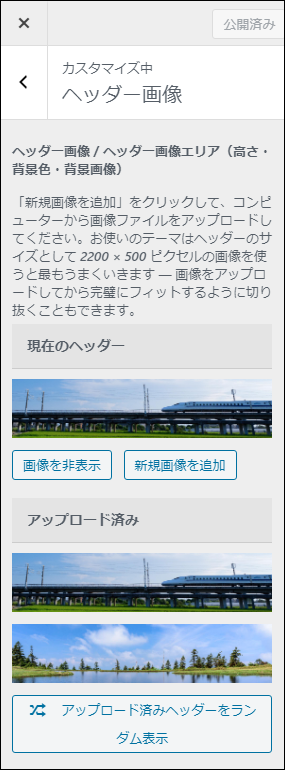
「外観」>「カスタマイズ」>「ヘッダー画像」
トップページにヘッダー画像を設定できます。推奨サイズは「2200 x 500 px」です。

背景画像
④背景画像は次の箇所で変更します。
「外観」>「カスタマイズ」>「背景画像」
背景の画像を設定できます。

ウィジェットタイトル(サイドバー)
⑤サイドバーのタイトルの色は次の箇所で変更します。
「外観」>「カスタマイズ」>「[+]各テキストとhタグ(見出し)」>「ウィジェットタイトル(サイドバー)」
サイドバーに表示されているウィジェットタイトルのデザインを変更できます。

おわりに
毎回トップページの色を変える時、前回の作業内容を忘れて苦労していました。
頻繁に変える箇所ではないので、覚えたつもりで毎回忘れてしまいます。
今回はバッチリ忘れないように記録したので、次回から大丈夫です。
ここまで読んでいただき、ありがとうございます。
-

-
【まとめ】初心者向けアフィンガー5の使い方とカスタマイズ
初心者のみなさん向けに、アフィンガー5の使い方やカスタマイズ方法を解説しています。