<SNSボタンの色をカラフルにするには?>
SNSボタンを上部に表示するには?
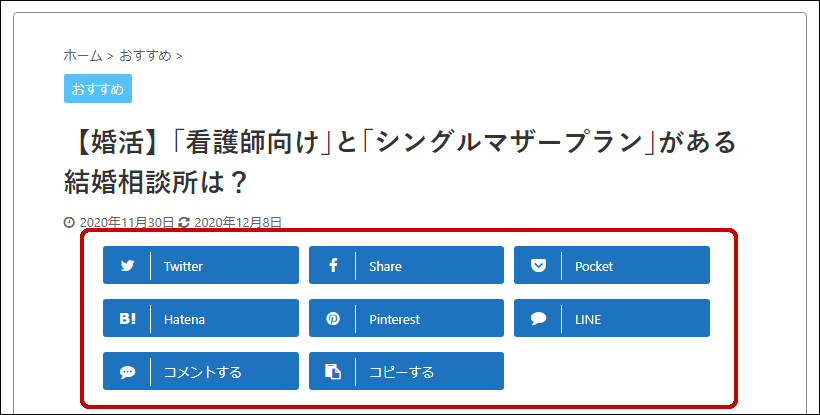
ページ下部にあるSNSボタンを、上部にも表示できるように変更してみました。
上部に表示することができましたが、なんかボタンのデザインが違うように感じます。
他の人のブログを見てみるとボタンの色がカラフルです。
色を変えようと思って変更方法を調べてみましたが、見つけることができません。
どうやって変更するのでしょう。
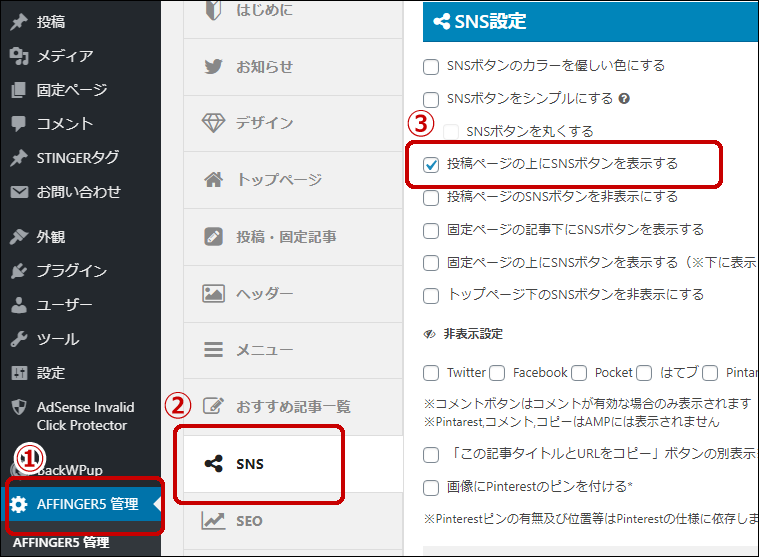
ちなみに、SNSボタンを上部に表示させるには以下の設定を変更します。
「AFFINGER5 管理」>「SNS」とクリックします。
「SNS設定」の中にある「投稿ページの上にSNSボタンを表示する」にチェックを入れます。
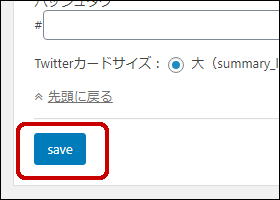
ページの下部にある「save」ボタンをクリックします。

色をカラフルにするには?
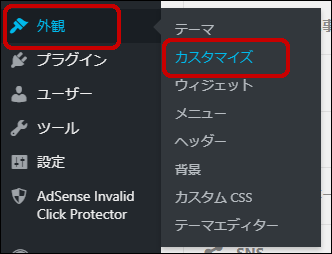
「外観」>「カスタマイズ」とクリックします。

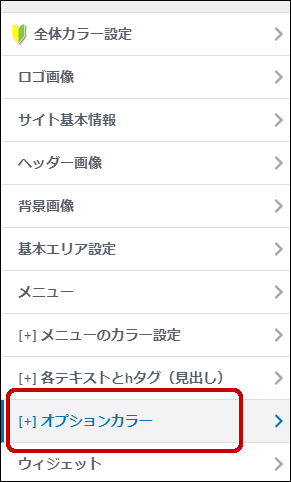
「[+]オプションカラー」をクリックします。

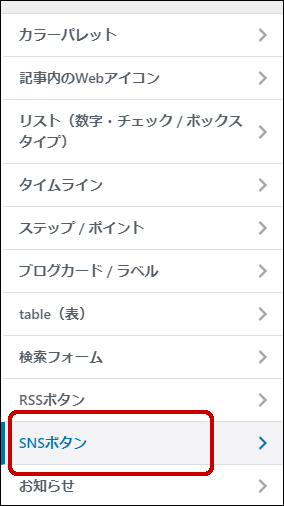
「SNSボタン」をクリックします。

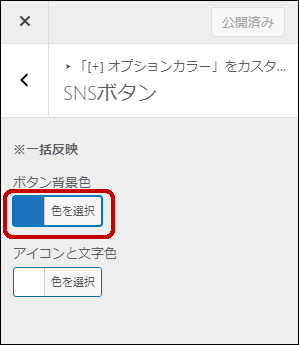
ボタン背景色の「色を選択」をクリックします。

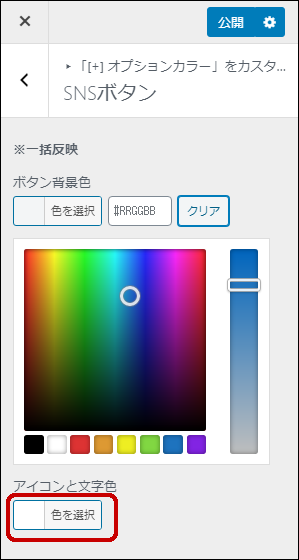
「クリア」ボタンをクリックします。

アイコンと文字色の「色を選択」をクリックします。

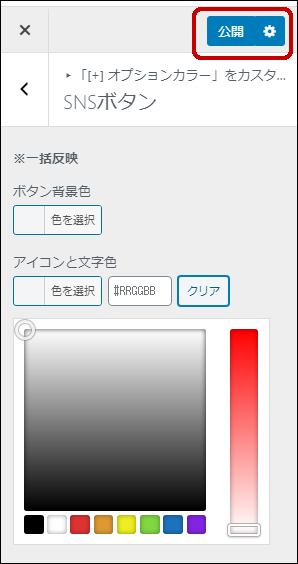
「クリア」ボタンをクリックします。

上部にある「公開」ボタンをクリックします。

ブログ画面でブラウザの「更新」ボタンをクリックします。

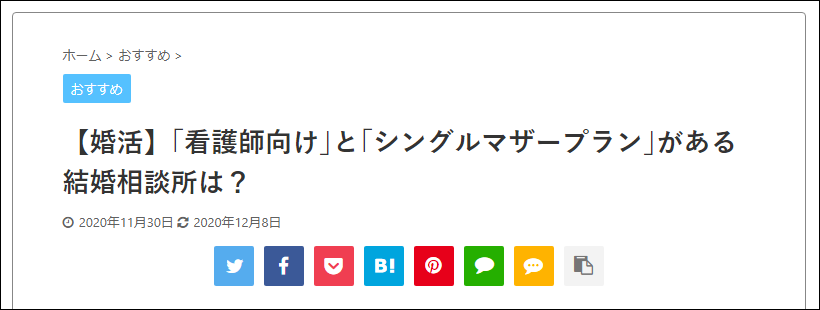
SNSボタンの色がカラフルに変更されました。
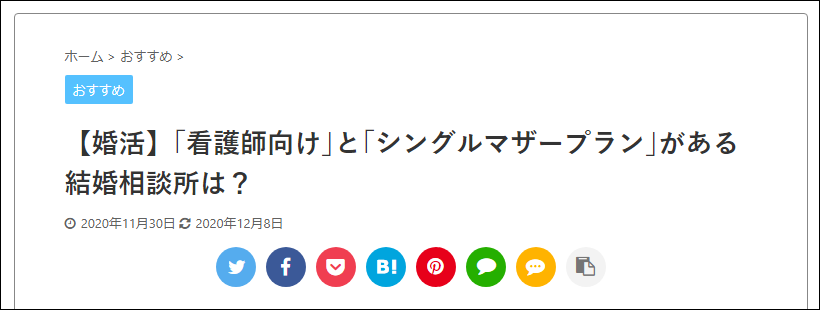
下は「優しい色」バージョンです。少しだけ「優しい色」になっています。
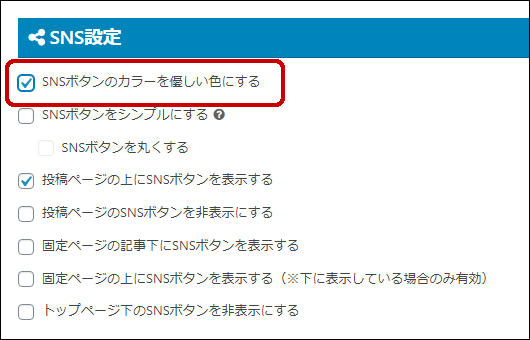
優しい色に変更するには「AFFINGER5 管理」>「SNS」とクリックします。
「SNS設定」の中にある「SNSボタンのカラーを優しい色にする」にチェックを入れます。

ページの下部にある「save」ボタンをクリックします。

ボタンをシンプルな四角にするには?
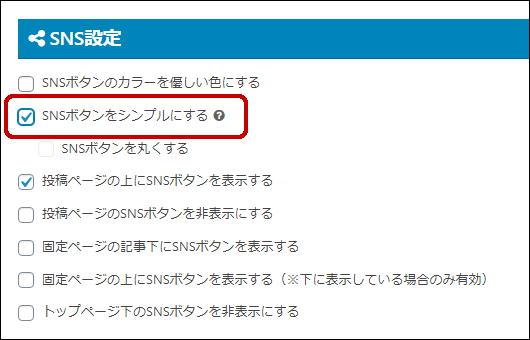
シンプルな四角に変更するには「AFFINGER5 管理」>「SNS」とクリックします。
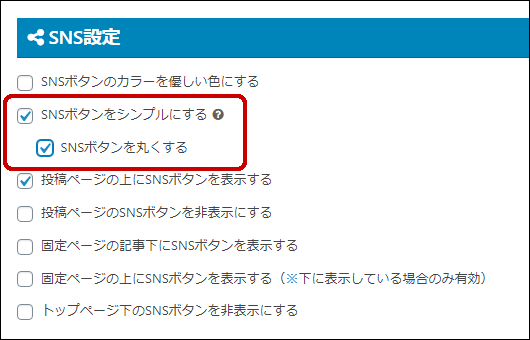
「SNS設定」の中にある「SNSボタンをシンプルにする」にチェックを入れます。

ページの下部にある「save」ボタンをクリックします。

ブログ画面でブラウザの「更新」ボタンをクリックします。

SNSボタンが小さい正方形に変更されました。
ボタンをシンプルな丸にするには?
上記の方法で一旦、SNSボタンを小さい正方形にします。
「save」ボタンをクリックします。
(一旦、正方形にしないと丸に変更できないようです。)
「SNS設定」の中にある「SNSボタンをシンプルにする」に加え、
「SNSボタンを丸くする」にチェックを入れます。

ページの下部にある「save」ボタンをクリックします。

ブログ画面でブラウザの「更新」ボタンをクリックします。

SNSボタンが丸に変更されました。
おわりに
SNSボタンをカラフルにする方法を自力で見つけられませんでした。
初期状態はカラフルな状態だったらしいのですが覚えてません。
ボタンの文字色と背景色を変更するのは「外観」>「カスタマイズ」と分かっていました。
しかし、それぞれを1回変えるだけで、全部のボタンの色が変更になるとは思いませんでした。
日々の勉強は大切です。
読んでくださり、ありがとうございました。
-

-
【まとめ】初心者向けアフィンガー5の使い方とカスタマイズ
初心者のみなさん向けに、アフィンガー5の使い方やカスタマイズ方法を解説しています。
▼ AFFINGER5の公式サイトを見てみる? ▼