<トップページをカスタマイズするには?>
目標
AFFINGER5(アフィンガー5)を使用してトップページを変更したいと思います。
順番としては固定ページを作成し、それをトップページに設定します。
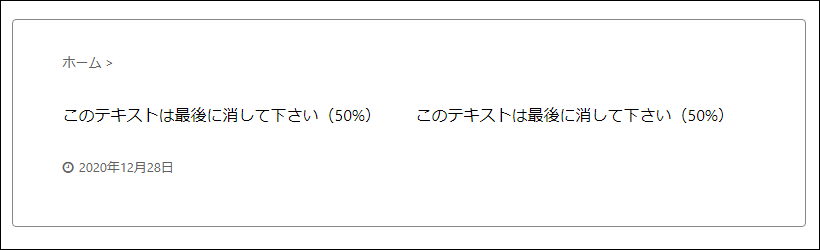
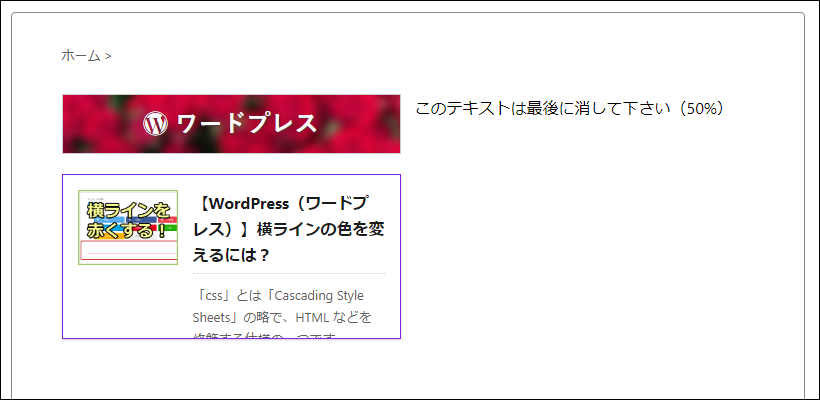
こちらが完成のイメージです。
準備
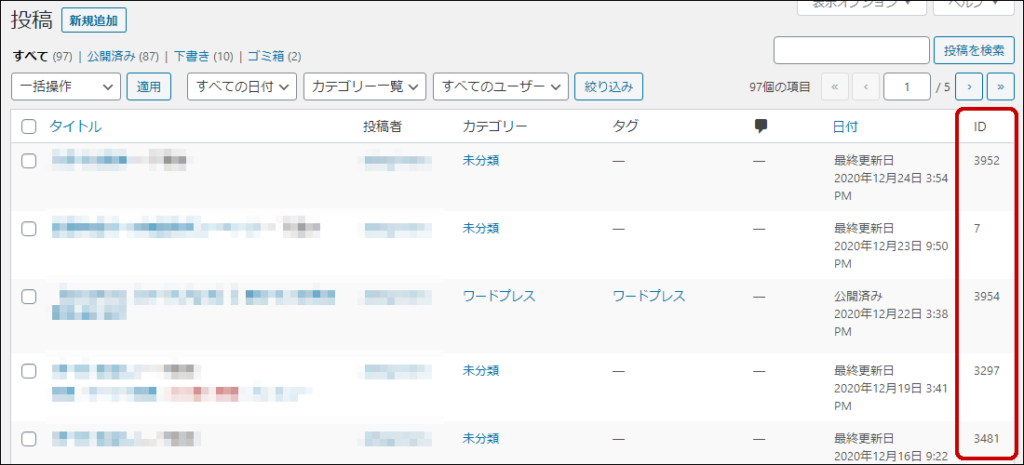
あらかじめ「投稿一覧」より投稿記事の「ID」を調べておきます。
「投稿」>「投稿一覧」をクリックして投稿一覧を表示させます。「ID」は一番右にあります。
固定ページ作成
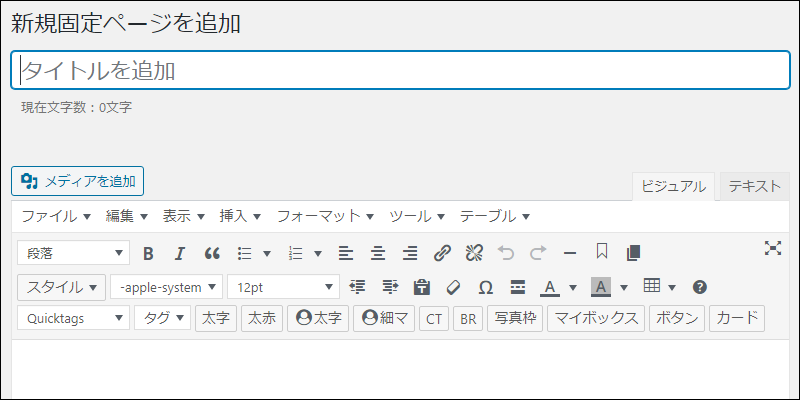
「固定ページ」>「新規追加」をクリックします。

「新規固定ページを追加」の画面が表示されます。
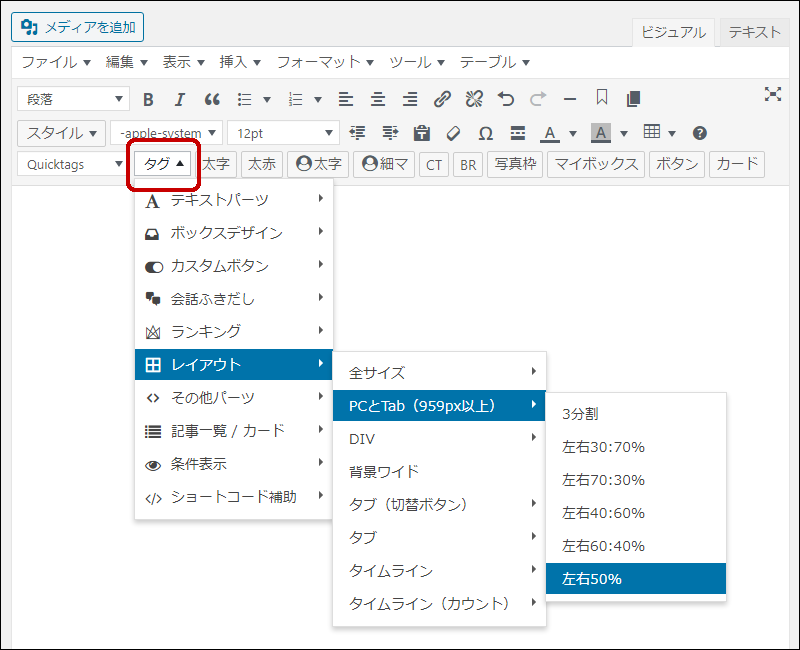
2列のレイアウトを作成します。
「タグ」>「レイアウト」>「PCとTab(959px以上)」>「左右50%」をクリックします。
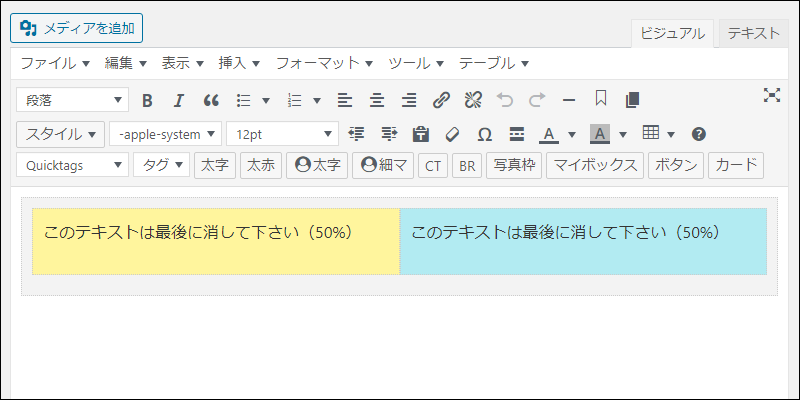
画面には次のように表示されます。左右に別れた黄色と青色の背景の上に文字があります。
この状態で、どのように表示されるか「プレビュー」ボタンをクリックして確認します。

プレビュー画面では黄色と青色の背景はなく、文字だけが表示されます。
完成形にあった「ワードプレス」などの文字があるバナーを作っていきます。
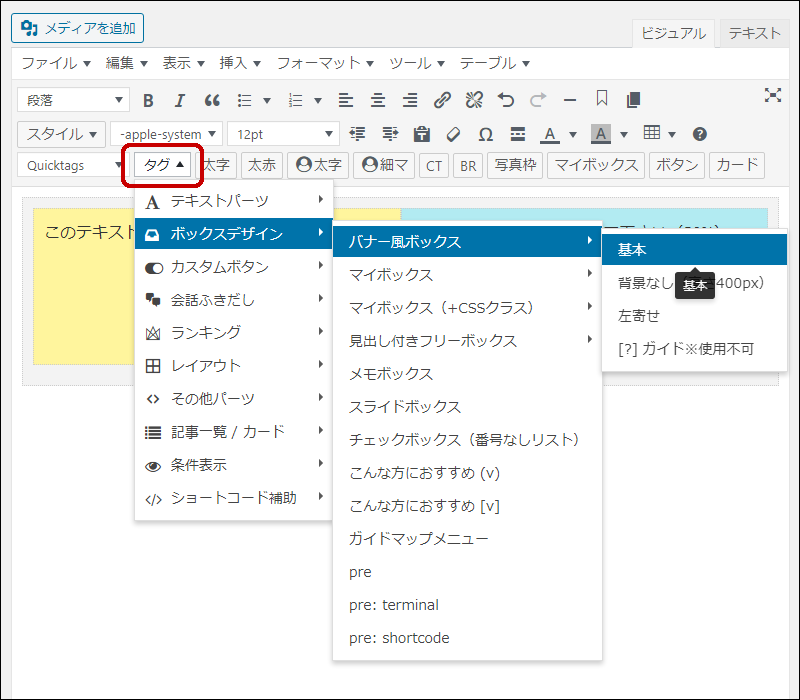
「タグ」>「ボックスデザイン」>「バナー風ボックス」>「基本」をクリックします。
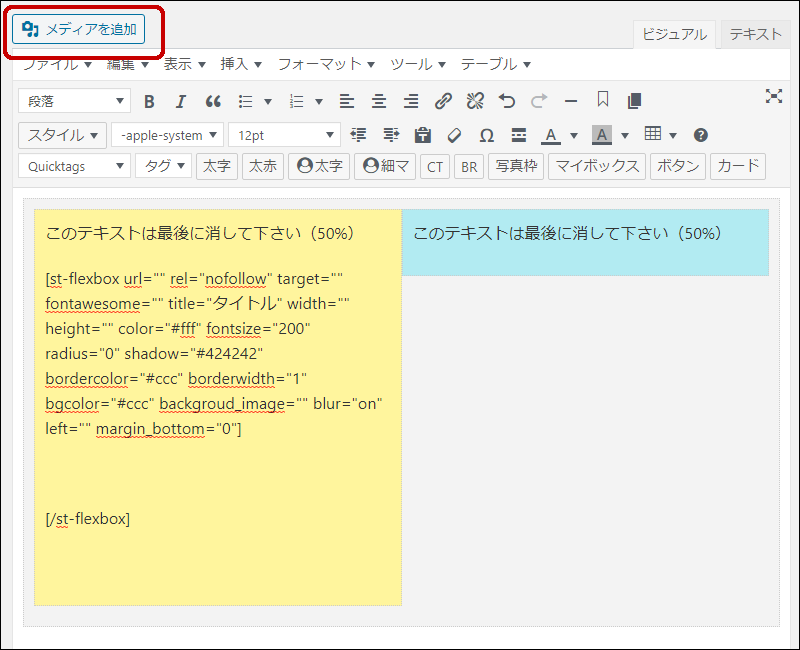
画面にショートコードが挿入されます。
バナーの背景画像を挿入します。「メディアを追加」ボタンをクリックします。
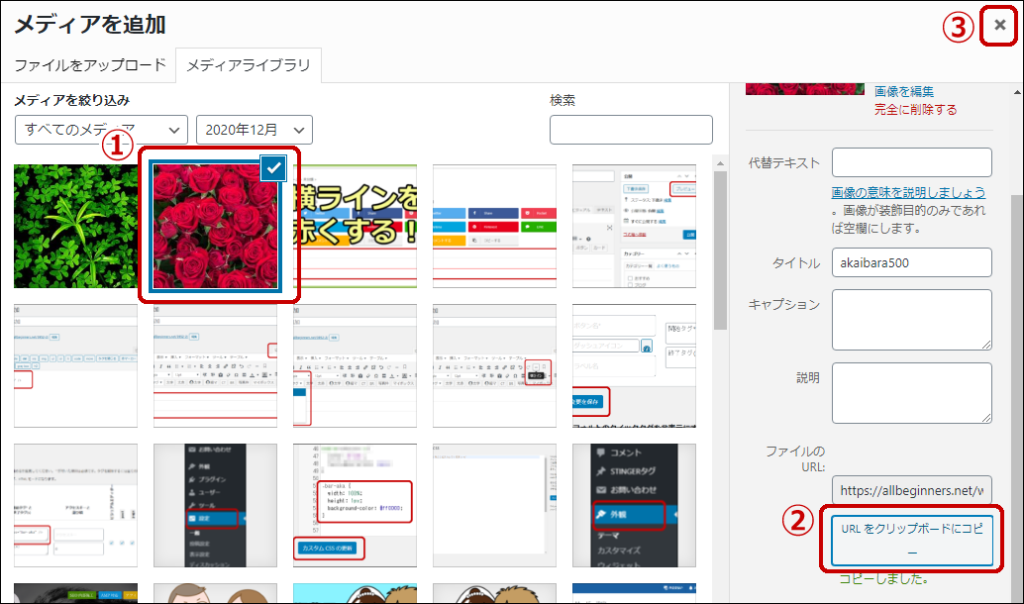
「メディアを追加」画面が表示されます。
①背景にする画像をチェックします。新規の場合は画像ファイルをこの画面にドラッグします。
②「URLをクリップボードにコピー」ボタンをクリックします。
③「閉じる」ボタンをクリックします。
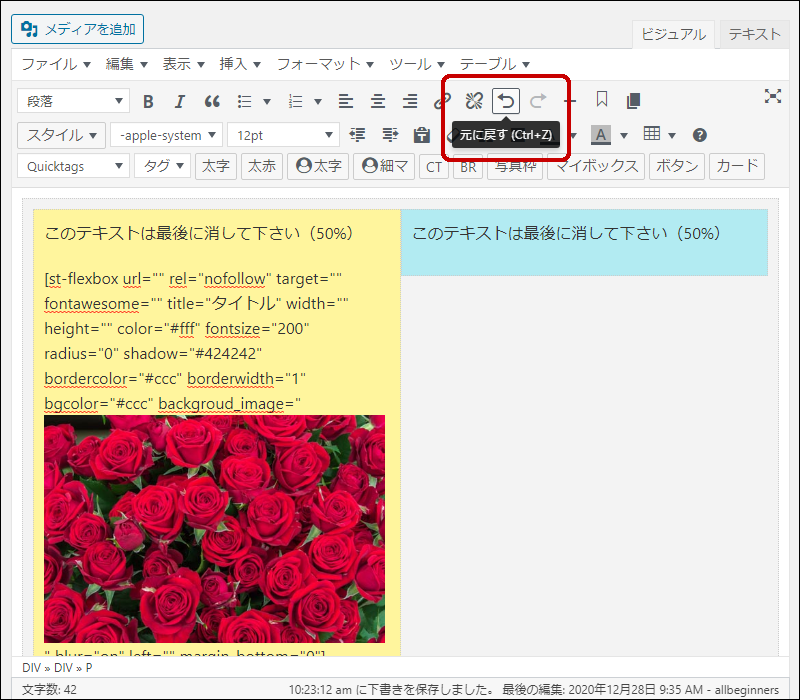
「background_image=""」の「""」の間をクリックします。
マウスを右クリックし「貼り付け(P)」をクリックします。
URLではなく画像が挿入されます。「元に戻す(Ctrl+Z)」ボタンをクリックします。
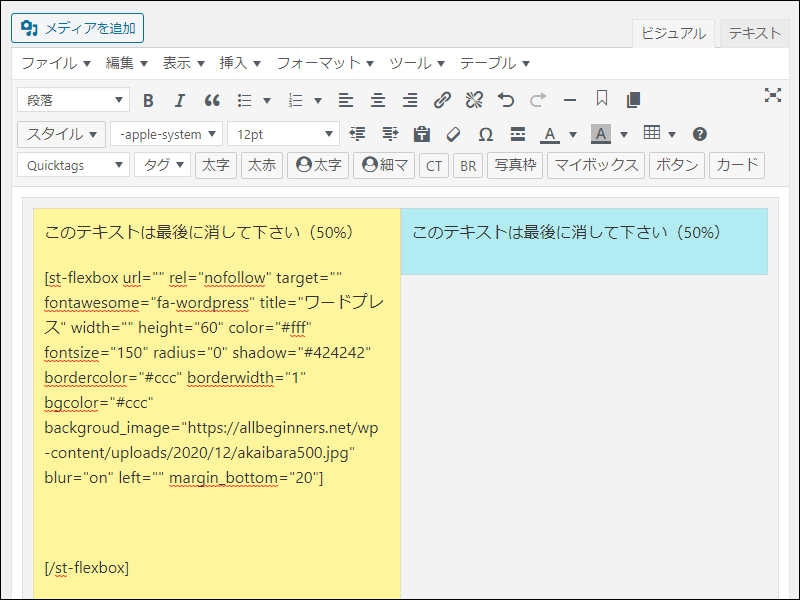
画像が消えてURLが挿入されます。今回は他にも次の内容を変更しています。
- 「fontawesome="fa-wordpress"」
- 「title="ワードプレス"」
- 「height="60"」
- 「fontsize="150"」
- 「margin_bottom="20"」
「Font Awesome」のアイコンは自由に変更できます。
「Font Awesome」のサイトへアクセスするにはここをクリックしてください。
次にブログカードを作成します。
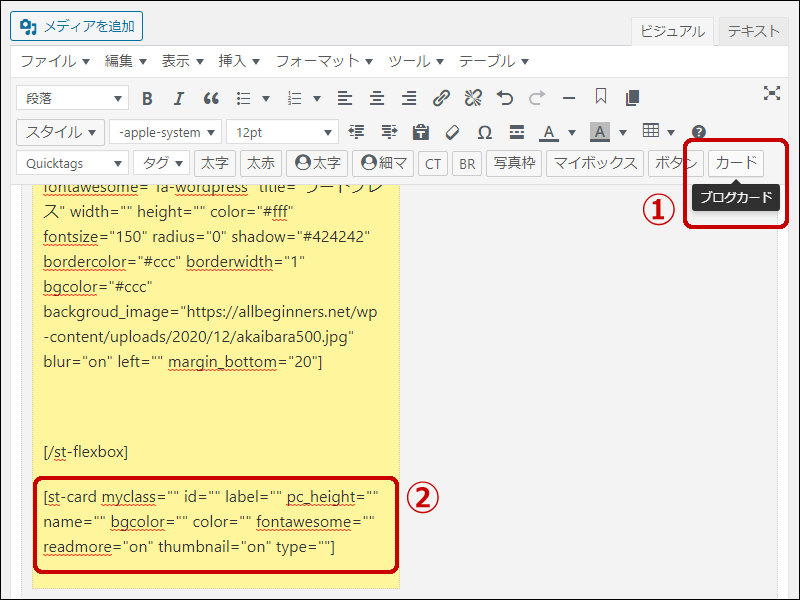
①「カード」ボタンをクリックします。
②ブログカードのショートコードが挿入されます。
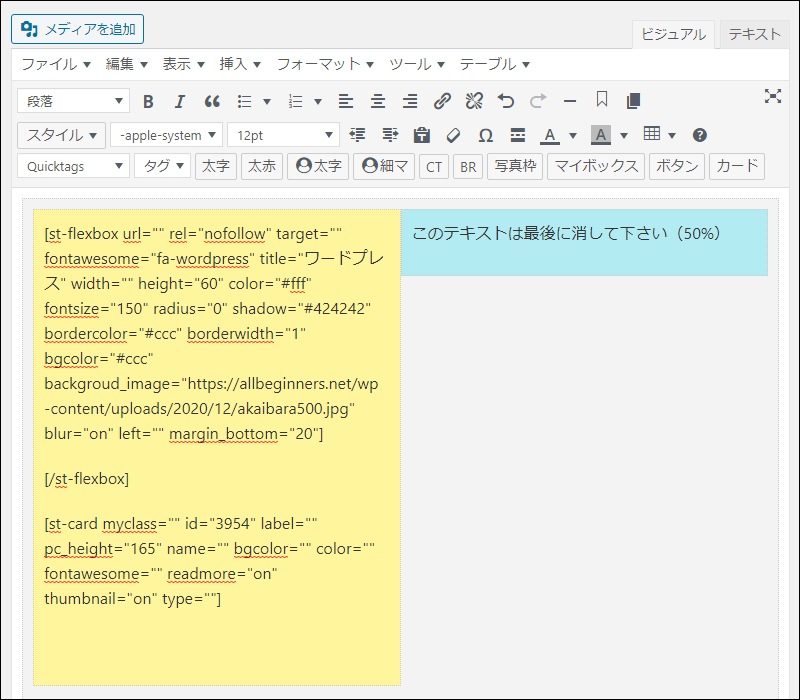
この例では、ショートコードを2箇所を変更しています。表示する記事IDは3954です。
- 「id="3954"」
- 「pc_height="165"」
この状態のプレビュー画面です。
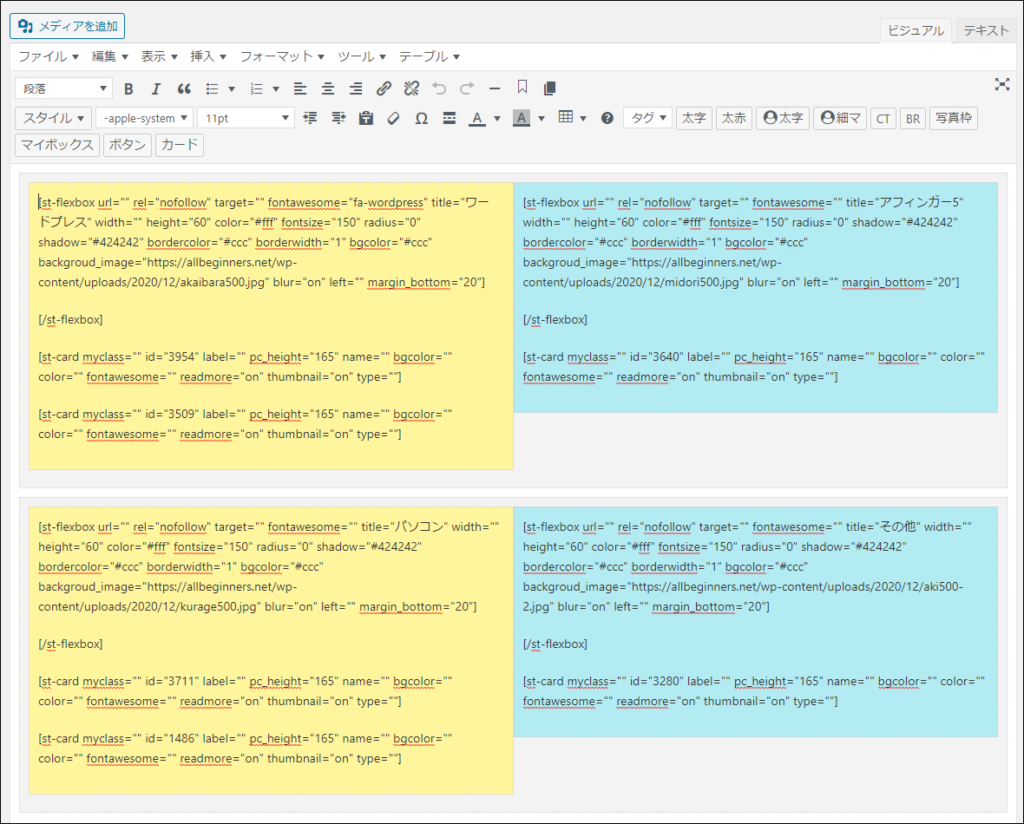
編集画面で、カテゴリーを4個作成しブログカードも追加してみました。
プレビュー画面です。
トップページの入れ替え
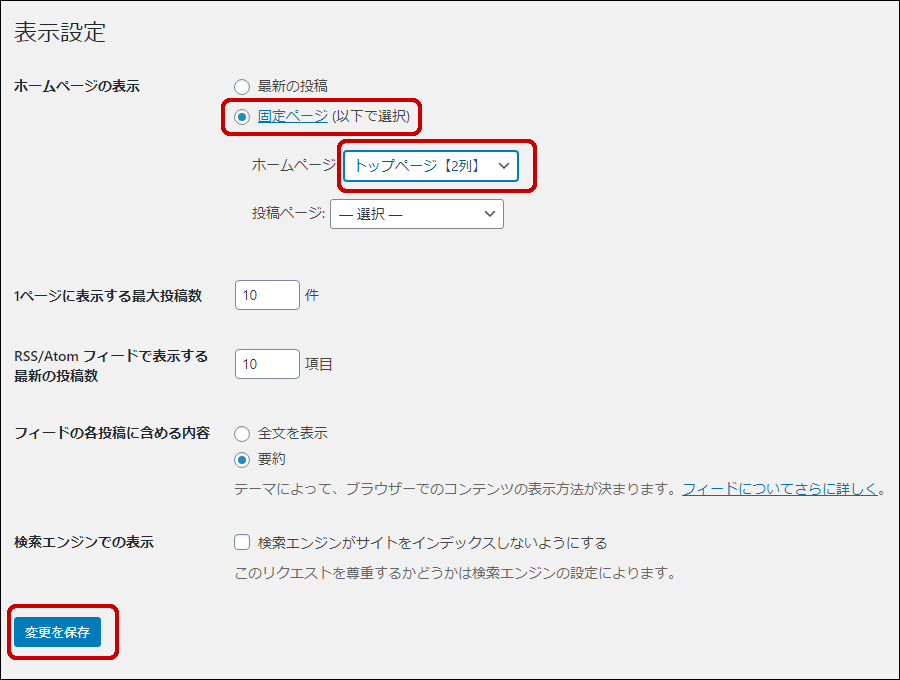
「設定」>「表示設定」をクリックします。

「固定ページ(以下で選択)」のラジオボタンをクリックします。
「ホームページ」のプルダウンをクリックし、今作った固定ページを選択します。
一番下にある「変更を保存」ボタンをクリックします。
おわりに
以上の作業で、トップページが作成した固定ページに変わりました。
カテゴリー別にまとめたので、見やすくなったような気がします。
ブログカードが2列で表示された固定ページは、なんだか作成が難しいと思っていました。
でも実際に作ってみると意外と簡単でした。もっと早くしていればよかったです。
特にアイキャッチ画像は、正方形にも横長にも変更できるので、最初から両方に対応するべきでした。(正方形にした場合に画像の両端が切れるので、文字は中央に寄せておいたほうが良いです。)
まだブログを作って日の浅い方は、早めにトップページのカスタマイズをされたほうがいいと思います。
ここまで読んでくださり、ありがとうございました。
-

-
【まとめ】初心者向けアフィンガー5の使い方とカスタマイズ
初心者のみなさん向けに、アフィンガー5の使い方やカスタマイズ方法を解説しています。
▼ AFFINGER5の公式サイトを見てみる? ▼