<アフィンガー5でトップページにコンテンツや投稿履歴を表示>
挿入コンテンツ
アフィンガー5は、初期値ではトップページに新着記事一覧が表示されるようになっています。
今回は新着記事一覧の表示を残しつつ、トップページをどこまで変更できるか調べていきます。
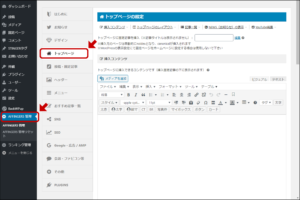
トップページを変更するには「AFFINGER5 管理」>「トップページ」をクリックします。
こちらは変更後のトップページです。新着記事一覧の上部に設定した内容が表示されています。
トップページにコンテンツを追加するには2種類の方法があります。
あらかじめ固定記事を作成して挿入する方法と、直接コンテンツを作成する方法です。
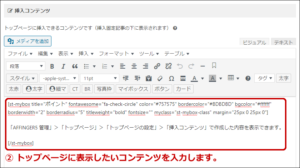
① 固定記事のIDを入力します。
挿入する記事(コンテンツ)をあらかじめ「固定ページ」で作成しておきます。
「トップページの設定」の見出しの下にある固定記事ID入力欄にそのIDを入力します。
② トップページに表示したいコンテンツを入力します。
トップページに投稿記事を作成する要領で記事を作成することができます。
サンプルは単純な内容ですが、投稿記事と同様に自由なコンテンツにできます。
表示場所は①で作成した記事の下になります。
トップページのレイアウトと記事一覧
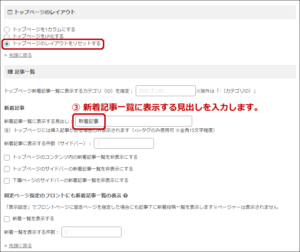
トップページのレイアウトは「トップページのレイアウトをリセットする」を選択してください。
トップページ新着記事一覧に表示するカテゴリ(ID)を指定すると、表示するカテゴリーを絞り込めます。
③ 新着記事一覧に表示する見出しを入力します。
この例は「新着記事」ですが、他の言葉へ自由に変更できます。
NEWS(お知らせ)の表示
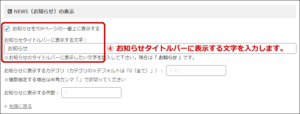
④ お知らせタイトルバーに表示する文字を入力します。
この例は「お知らせ」ですが、他の言葉へ自由に変更できます。
ところが、その上の「お知らせをTOPページの一番上に表示する」にチェックを入れたのですが表示されません。
理由は、背景色、文字色、タイトルバーの色、全てが白色になっているためでした。
色を変えるには「外観」>「カスタマイズ」>「[+] オプションカラー」>「お知らせ」をクリックします。
表示された「見出し背景色下部」に希望の色を指定します。
動画背景
⑤ 背景に流すYouTube動画のIDを入力します。
affinger.com のサンプルページはこちらです。
「トップページ(PC)の背景で動画を流す」にチェックを入れたのですが、動かなかったり、表示されないとかうまくいきません。
オプショにチェックを入れていたのですが、すべてオフにすると動きました。原因は不明です。
設定を変更したら「save」ボタンをクリックします。
さいごに
投稿履歴を表示する「お知らせ」は、使いたかった機能なのでこのまま継続して使用します。
「挿入コンテンツ」も使い方が分かったので、今後に向けて役立てたいと思います。
アフィンガー5は本当に高機能です。もっと勉強して使いこなしていきたいと思います。
-

-
【まとめ】初心者向けアフィンガー5の使い方とカスタマイズ
初心者のみなさん向けに、アフィンガー5の使い方やカスタマイズ方法を解説しています。
▼ AFFINGER5の公式サイトはこちらです ▼