<おすすめ記事一覧とヘッダーカード>
おすすめ記事一覧の作成
これなら私にも出来るわ。
ブログを続けていると他の記事よりアクセスの多い記事が出てきます。
その記事をおすすめ記事にして、さらにアクセスを増やしたいと思います。
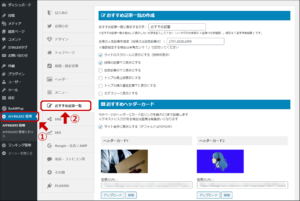
「AFFINGER5 管理」>「おすすめ記事一覧」をクリックします。
「おすすめ記事一覧の作成」と「おすすめヘッダーカード」の設定画面が表示されます。
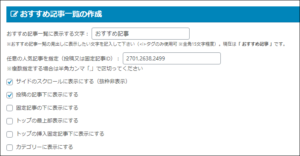
「おすすめ記事一覧に表示する文字」を入力します。これは見出しとして表示されます。この例では「おすすめ記事」です。
「任意の人気記事を指定(投稿又は固定記事ID)」を入力します。複数指定する場合は半角カンマ「,」で区切ります。
表示したい箇所にチェックを入れます。今回は「サイドのスクロールに表示する(抜粋非表示)」と「投稿の記事下に表示する」にチェックを入れています。
バグ?:すべての行の「表示する」が「表示にする」になっています。
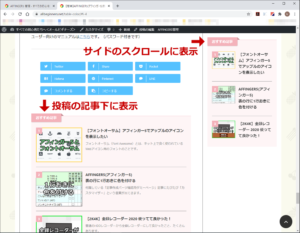
表示された「おすすめ記事」のサンプルです。
右サイドエリアに表示されている「おすすめ記事」は、投稿記事を下の方にスクロールしてもずっと同じ位置に表示されており、表示位置が変わらないので注目度は高いです。
おすすめヘッダーカード
トップページのヘッダーにカード型リンクを1~4枚、設置できます。
こちらはヘッダーカード4枚の表示例です。
3枚の表示例です。
2枚の表示例です。
1枚の表示例です。
個人的には3枚か4枚がおすすめだと思います。
枚数を減らすと画像が拡大され解像度が粗くなります。
表示する文字数によってカードの高さが変わってきます。
文字が1行の場合の表示例です。(背景を変更しています。)
3行の表示例です。
7行の表示例です。
バランス的に1行が良いと思います。
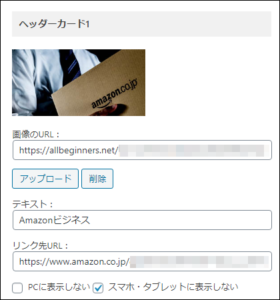
こちらは「おすすめヘッダーカード」の設定画面です。同時に4枚のカードを設定できます。
ヘッダーカードは以下の項目を指定します。
- 画像のURL:
「アップロード」ボタンをクリックすると「メディアを追加」を利用して画像を追加できます。「削除」ボタンはリンク先URLをクリアします。 - テキスト:
ヘッダーカードに表示する文字を入力します。おすすめは10文字以内です。 - リンク先URL:
リンク先のURLを入力します。「新しいタブで開く」オプションがないので外部リンクより内部リンクがおすすめです。 - PCに表示しない
チェックを入れるとパソコンに表示されなくなります。 - スマホ・タブレットに表示しない
チェックを入れるとスマホ・タブレットに表示されなくなります。
ヘッダーカードの枚数は1~4枚の範囲で自由に設定できますが、最初に枚数を決めてそれぞれの大きさで画像サイズを決めたほうが良いと思います。
画像のおすすめサイズ(文字1行の場合、サイズは横✕縦)
- カード4枚:300 x 150 pixel
- カード3枚:400 x 150 pixel
- カード2枚:600 x 150 pixel
- カード1枚:1200 x 150 pixel
文字数が多くて行数が多い場合は縦のサイズを増やしてください。しかし、おすすめ文字数は10文字以内です。
表示オプション(ヘッダーカード1の上にあります。)
「サイト全体に表示にする(デフォルトはTOPのみ)」にチェックを入れるとTOP画面以外にも表示されます。
デザイン
背景に以下の3つが指定できます。
- テキストのある背景画像をぼかす
- テキストのある背景画像を暗くする
- デフォルト
「 角丸にする」にチェックを入れると画像の角(かど)が丸く茉莉ます。
「スマホ閲覧時(959px以下)のおすすめヘッダーカードの高さを倍に」にチェックを入れるとスマホ閲覧時に高さが倍になります。
すべての入力が終了したら「save」ボタンをクリックします。
さいごに
「おすすめ記事一覧の作成」のオプションで「表示する」が「表示にする」になっていました。
間違っている文章をコピペすると、傷が大きくなることがあります。経験済みです。
「おすすめヘッダーカード」に「新しいタブで開く」オプションがあればいいなと思います。
内部リンク用ということで、あえて付けていないのでしょうか。
これらのオプションを使用しているサイトを多く見かけます。
見た目も良いし、効果もあるからだと思います。
便利なオプションなので、有効に使いたいと思います。
-

-
【まとめ】初心者向けアフィンガー5の使い方とカスタマイズ
初心者のみなさん向けに、アフィンガー5の使い方やカスタマイズ方法を解説しています。
▼ AFFINGER5の公式サイトはこちらです ▼