<標準のブログカードでは外部リンクができない>

プラグイン「Pz-LinkCard」
ワードプレス標準のブログカードでは外部リンクができません。
利用するには別途プラグインを導入する必要があります。
おすすめは、使い方が簡単なリンクカード「Pz-LinkCard」です。
「Pz-LinkCard」のインストール
プラグイン「Pz-LinkCard」をインストールします。
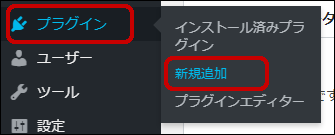
【プラグイン】>【新規追加】をクリックします。

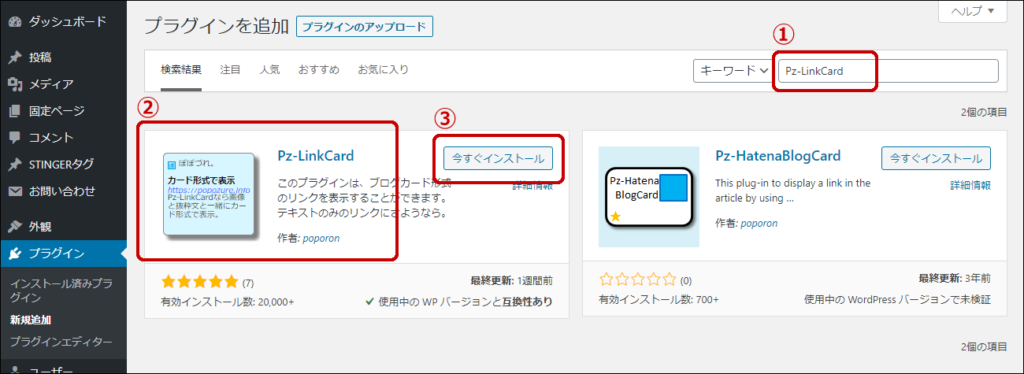
最初に「Pz-LinkCard」の検索をします。
①右上の「キーワード」に「Pz-LinkCard」と入力します。
②「Pz-LinkCard」が表示されます。
③「今すぐインストール」ボタンをクリックします。
インストールが終わったら「有効化」ボタンが表示されますのでクリックします。

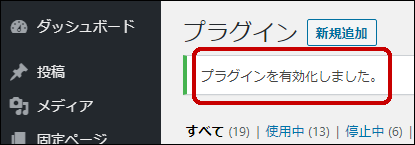
有効化が終わったら「プラグインを有効化しました。」と表示されます。

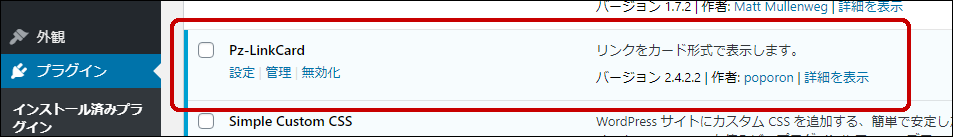
「インストール済みプラグイン」に「Pz-LinkCard」が追加されています。
使用方法
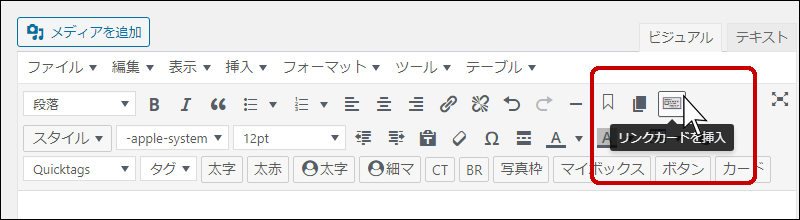
記事入力画面に「Pz-LinkCard」のアイコンが追加されています。
マウスを重ねると「リンクカードを挿入」と表示されます。アイコンをクリックします。
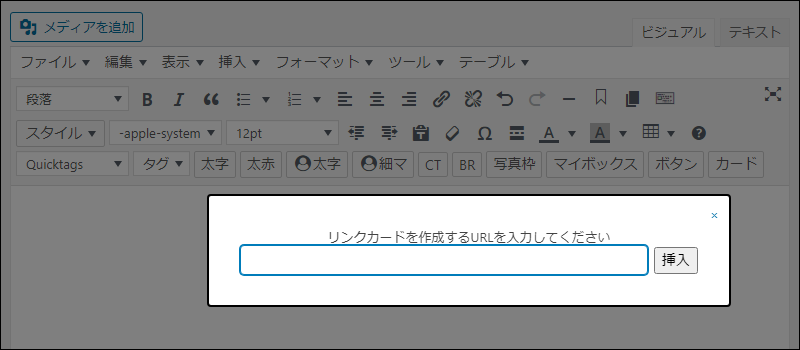
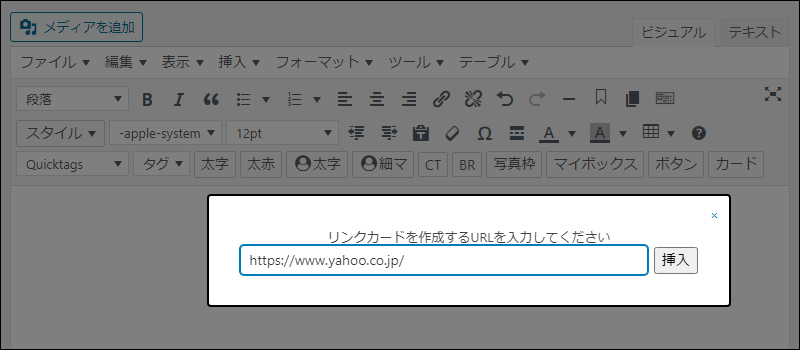
「リンクカードを作成するURLを入力してください」と書かれた画面が表示されます。
リンクカードを作成するURLを入力し「挿入」ボタンをクリックします。
URLは「https://」から入力します。
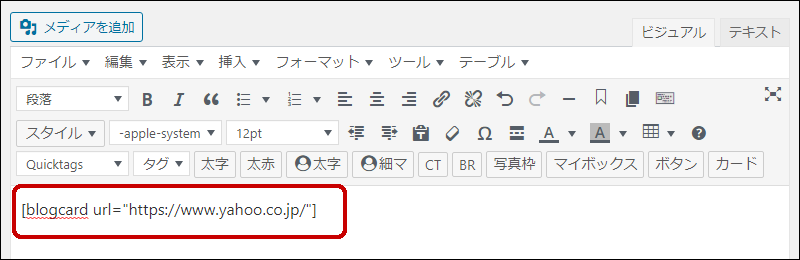
「Pz-LinkCard」のショートコードが入力されます。
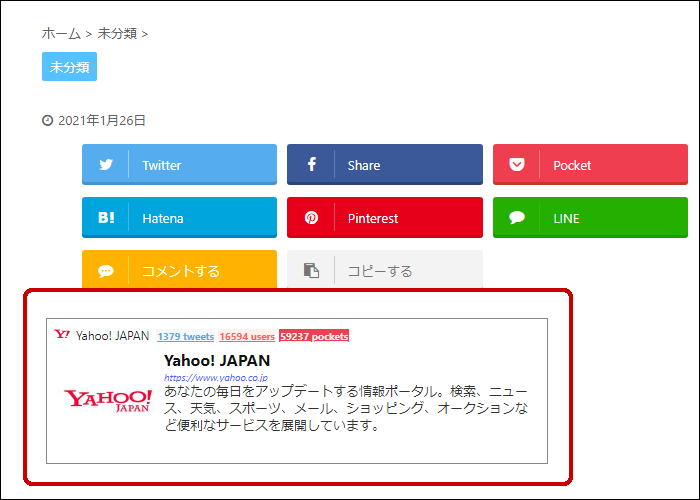
プレビューしてみると、ブログカード風のリンクカードが作成されています。
デザインを変えるには?
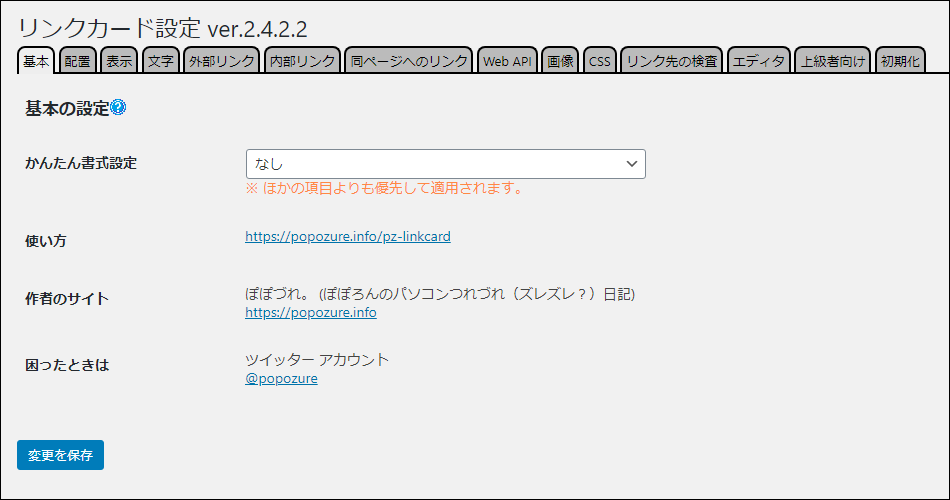
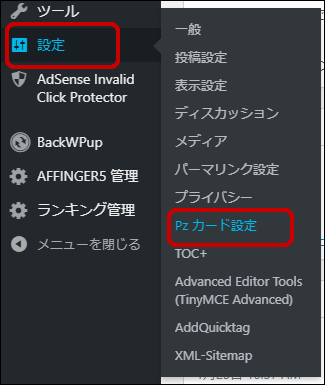
【設定】>【Pzカード設定】をクリックします。

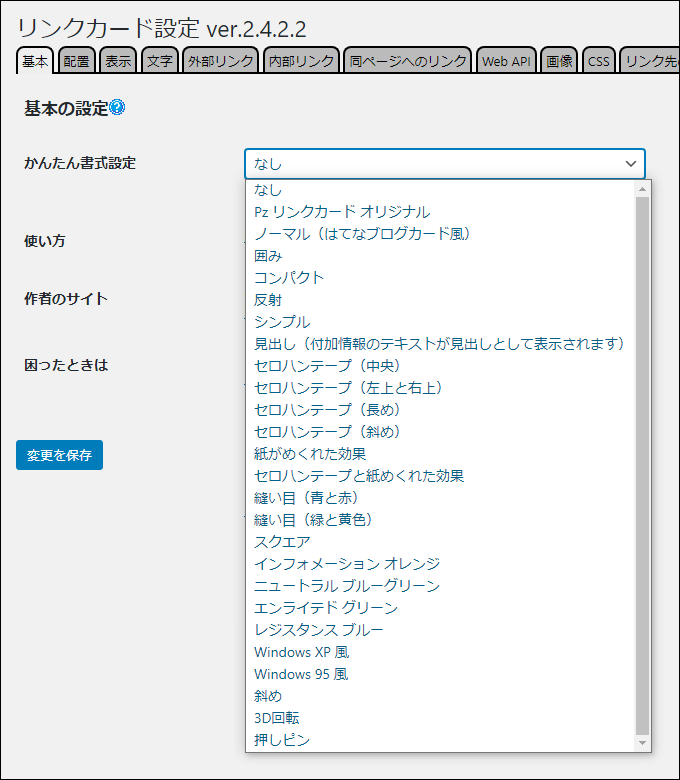
「基本」タブの「かんたん書式設定」にてデザインを変更します。
カードのデザインは「なし」から「押しピン」まで26種類ほど用意されています。
デザインサンプル
Yahoo!とYouTubeで試してみました。
① なし

② Pz リンクカード オリジナル

③ ノーマル(はてなブログカード風)

④ 囲み

⑤ コンパクト

⑥ 反射

⑦ シンプル

⑧ 見出し(付加情報のテキストが見出しとして表示されます)

⑨ セロハンテープ(中央)

⑩ セロハンテープ(左上と右上)

⑪ セロハンテープ(長め)

⑫ セロハンテープ(斜め)

⑬ 紙がめくれた効果

⑭ セロハンテープと紙めくれた効果

⑮ 縫い目(青と赤)

⑯ 縫い目(緑と黄色)

⑰ スクエア
サムネイルが拡大され、上半分くらいが表示されています。

⑱ インフォメーション オレンジ

⑲ ニュートラル ブルーグリーン

⑳ エンライテド グリーン

㉑ レジスタンス ブルー

㉒ Windows XP 風

㉓ Windows 95 風

㉔ 斜め

㉕ 3D回転

㉖ 押しピン

内容の編集
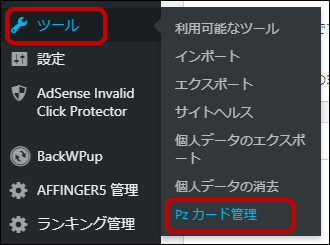
【ツール】>【Pzカード管理】をクリックします。

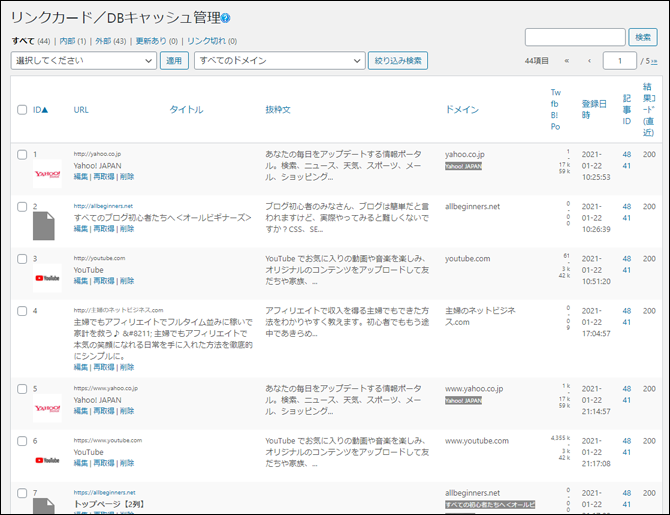
「リンクカード/DBキャッシュ管理」で個々のリンクカードの内容が編集できます。

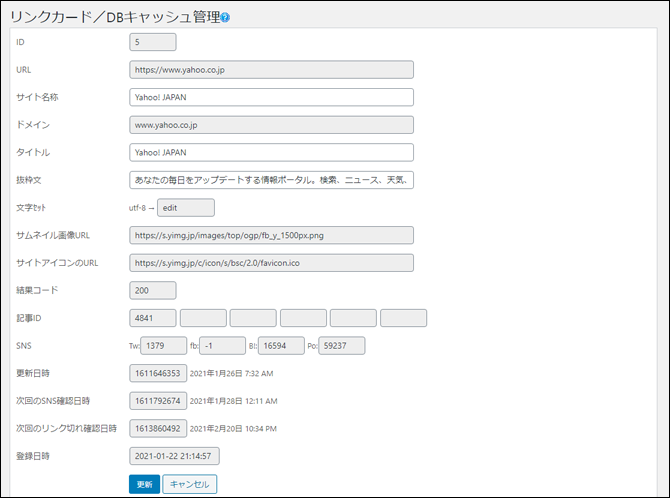
個々のリンクカードの「編集」をクリックすると「サイト名称」「タイトル」「抜粋文」が変更できます。

おわりに
「Pz-LinkCard」は設定するのがリンク先の「URL」だけと、とても簡単で使いやすいです。
ただ個別にデザインが変えられないのが少し残念です。
しかし、リンクカード「Pz-LinkCard」はシンプルで非常に便利なプラグインだと思います。
リンクカード「Pz-LinkCard」をおすすめします。
ここまで読んでいただき、ありがとうございました。
-

-
【まとめ】初心者向けワードプレスの使い方と小技集
初心者のみなさん向けに、ワードプレスの使い方や小技集を紹介しています。