<横ラインの色を変えるには?>
横ラインを赤い色に変えるには?
記事を書いていて、区切りに「横ライン」を使っています。
「横ライン」を使うとカーソルの位置にグレイの線が引かれます。
これはこれでいいのですが、ふと横ラインを赤い色に変えたくなりました。
でも赤に変えるにはどうすればいいのか分かりません。
こういうときは「css」を使えば簡単にできそうです。
使用するプラグイン
「css」を使うときは次のプラグインを使うと便利です。
- Simple Custom CSS
- AddQuicktag
「css」を使うと色などのデザインを変えることができます。
あらかじめ、これらのプラグインのインストールをお願いします。
Simple Custom CSSの使い方
「css」とは「Cascading Style Sheets」の略で、HTML などを修飾する仕様の一つです。
「外観」>「カスタムCSS」をクリックします。
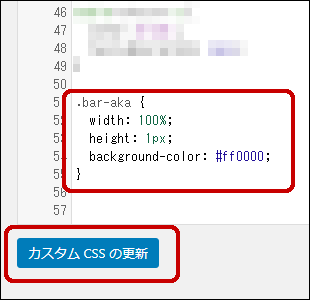
こちらは「Simple Custom CSS」の入力画面です。
表示された画面に、次の内容を半角で入力します。

- 「.bar-aka」の後ろに半角スペースを入力してください。
- 「width」「height」「background-color」の前に半角スペース2個を入力してください。こちらは任意です。
- 「width」「height」「background-color」の後ろに「:」と半角スペースを入力します。
- 行の最後に「;」を入力します。忘れがちなので注意しましょう。
コピペは、こちらをご利用ください。
.bar-aka {
width: 100%;
height: 1px;
background-color: #ff0000;
}
- 「.bar-aka」
最初に名前を指定します。分かりやすい名前にし、前に「.」を付けます。 - 「{}」
この括弧の間にプロバティ(命令)を入力します。 - 「width: 100%;」
線の横幅を決めます。100%にするとページ幅いっぱいに線が引かれます。 - 「height: 1px;」
線の高さを決めます。数字を増やすと太い線になります。 - 「background-color: #ff0000;」
線の色を決めます。「#」に続けて、RGB(赤緑青)をそれぞれ2桁で00~ffの範囲で指定します。「#ff0000」は赤色です。
入力に間違いがなければ「カスタムCSSの更新」ボタンをクリックします。ボタンは2つありますが、どちらでも構いません。
「HTML5」よりhtmlで線色を指定する「color」や、線の幅を指定する「size」などが無くなりました。
代わりにcssで「background-color」と「height」を指定します。
AddQuicktagの使い方
「設定」>「AddQuicktag」をクリックします。
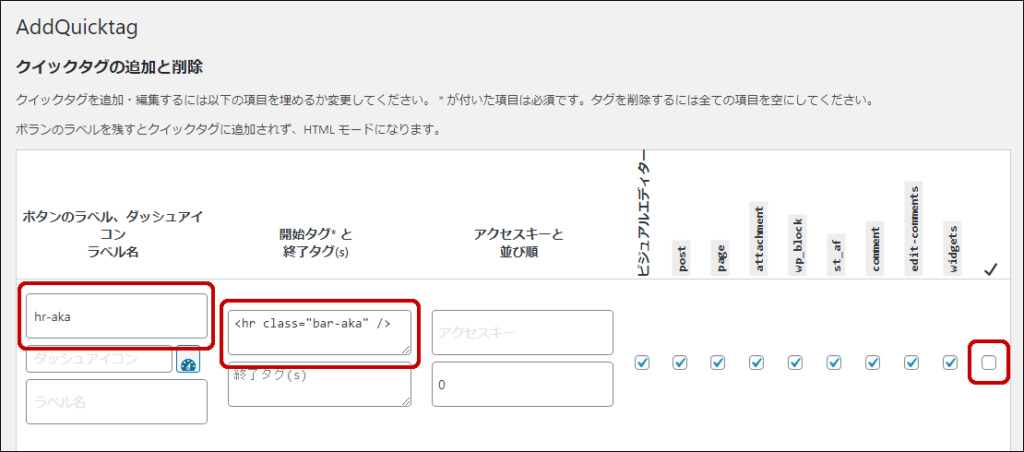
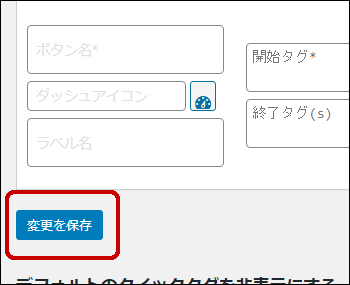
入力する内容はこちらです。
ボタンのラベルに「hr-aka」と入力します。ここには分かりやすい名前を付けます。「赤い横ライン」のような日本語でも構いません。
開始タグに「<hr class="bar-aka" />」と入力します。「bar-aka」は先ほどのcssで決めた名前です。
すべてのボックスにチェックマークを入れます。右端のボックスにチェックマークを入れると、一度にすべてのボックスにチェックマークが入ります。
入力に間違いがなければ「変更を保存」ボタンをクリックします。

プレビュー
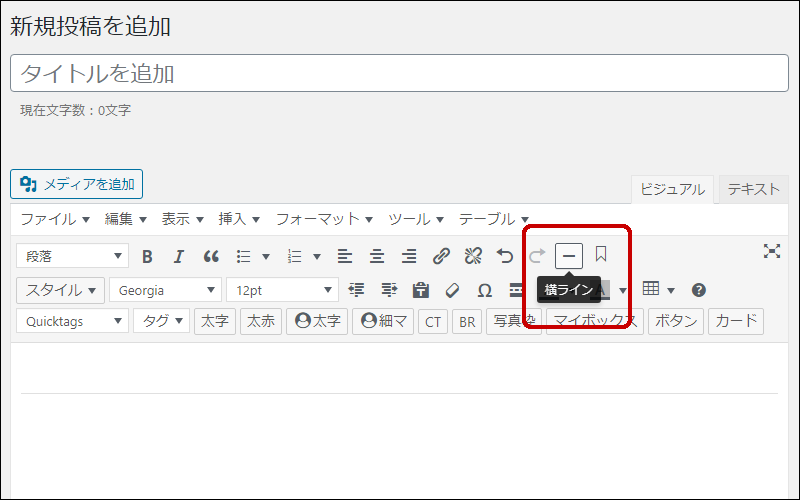
設定が終わったので、実際に投稿画面へ入力してみます。まず、比較用に普通の「横ライン」を引いてみます。「横ライン」アイコンをクリックします。
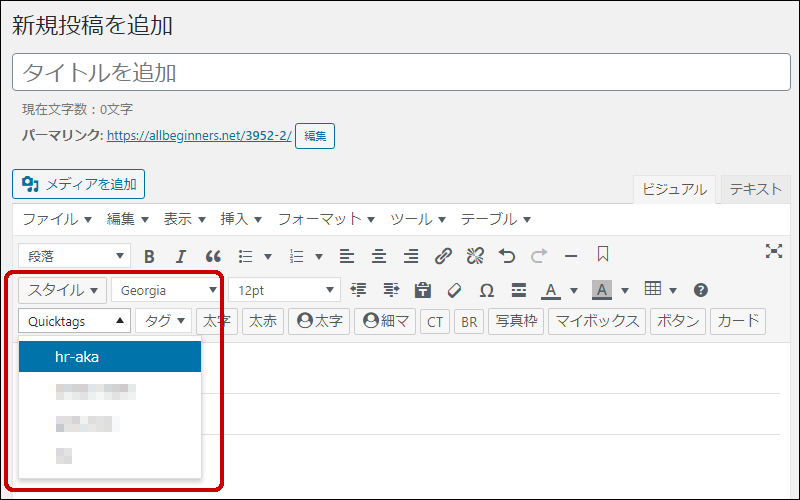
次に、赤い「横ライン」を引いてみます。「Quicktags」>「hr-aka」をクリックします。
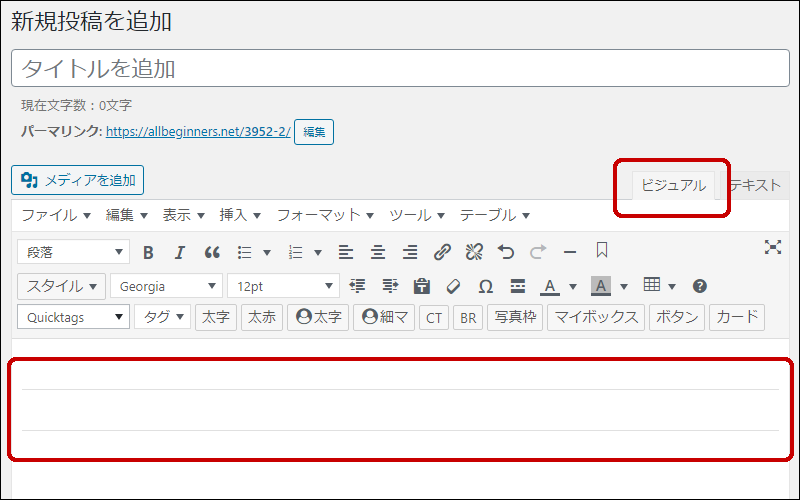
「ビジュアル」タブでは、2本の「横ライン」は同じグレイで表示されています。
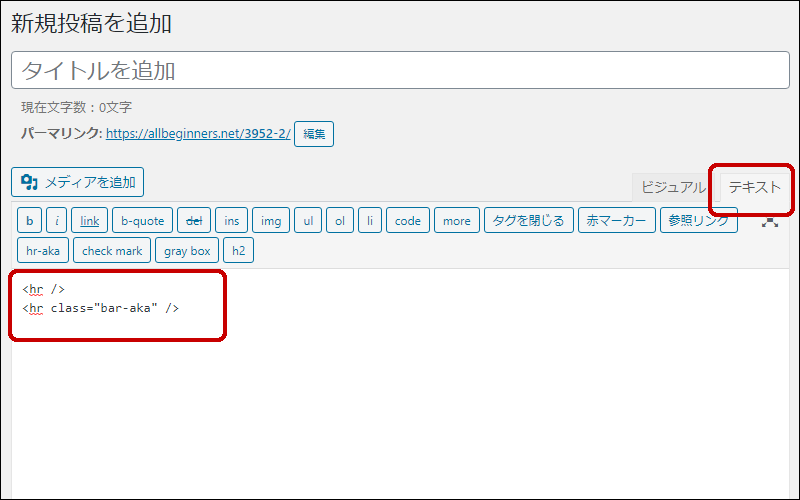
「テキスト」タブで見ると、2本の「横ライン」正しく入力されています。
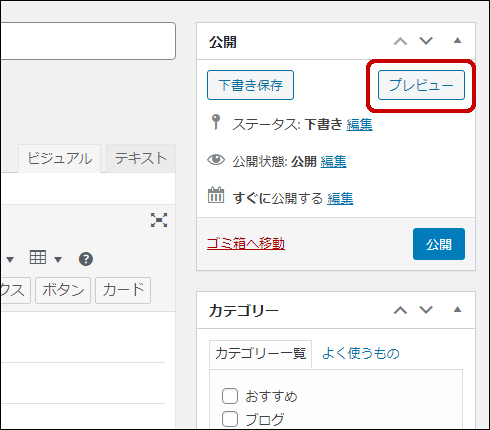
「プレビュー」ボタンをクリックします。

グレイと赤色、2本の「横ライン」は正しく表示できました。
おわりに
プラグインの「Simple Custom CSS」は簡単に「css」を定義できます。横ライン以外にも色々と使えます。
「AddQuicktag」は作成した「css」を、マウスを使って投稿画面へ簡単に入力できます。
今回は赤い「横ライン」を引く方法について解説しました。
読んでいただき、ありがとうございました。
-

-
【まとめ】初心者向けワードプレスの使い方と小技集
初心者のみなさん向けに、ワードプレスの使い方や小技集を紹介しています。