< Easy FancyBox を使うとサムネイルから大きい画像を表示できます>
クリックで大きく
下の画像をクリックすると大きく表示されます。
WordPress(ワードプレス)で、クリックして画像を大きくしたい場合、プラグインの「Easy FancyBox」を使うのが便利です。
インストール
では実際にインストールしていきたいと思います。
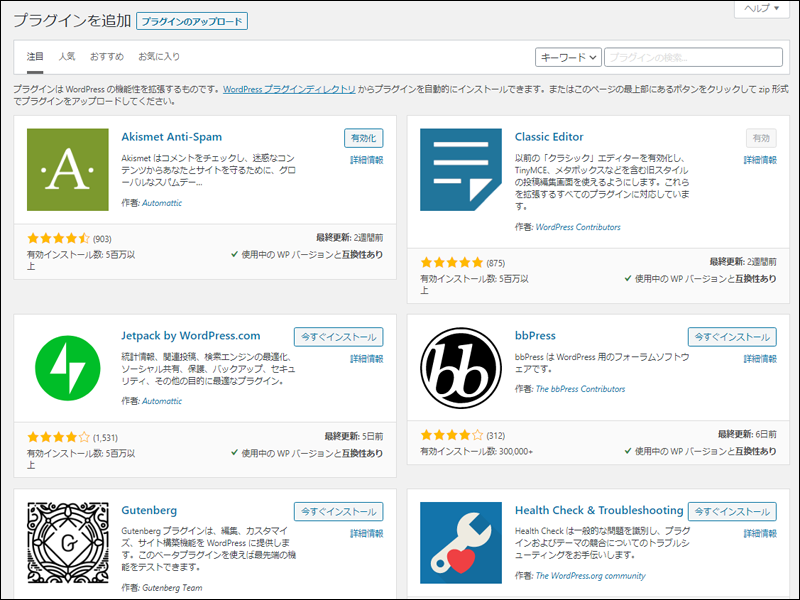
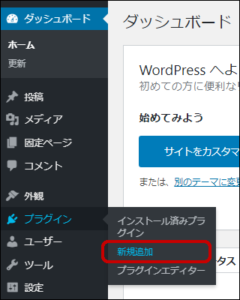
「ダッシュボード」から「プラグイン」>「新規追加」をクリックします。
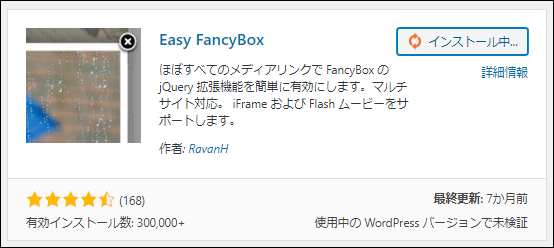
画面右上の「キーワード」に「Easy FancyBox」と入力します。「Easy FancyBox」が検索されて表示されますので、「今すぐインストール」ボタンをクリックします。
「プラグイン」の画面が表示されます。「Easy FancyBox」の左側が青くなっており、インストールと有効化が無事終了したことが分かります。
使用方法
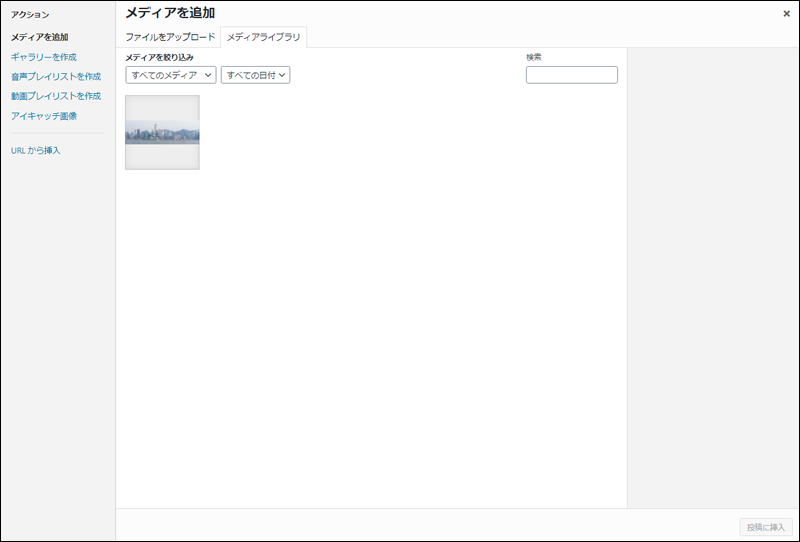
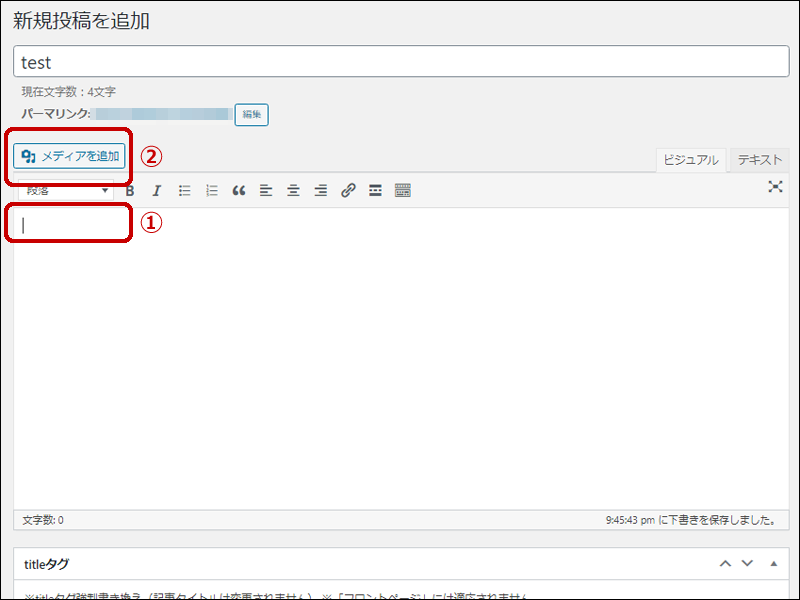
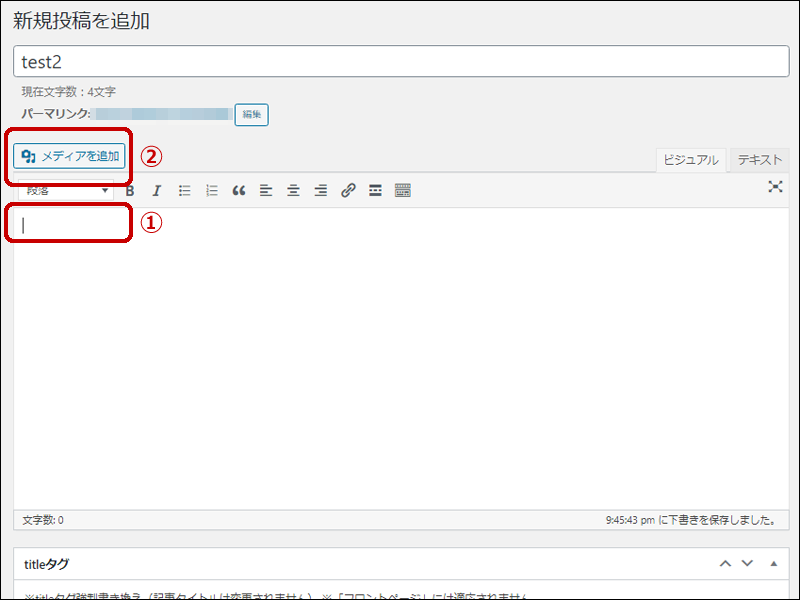
「投稿」>「新規追加」で「新規投稿を追加」の画面を表示します。画像を挿入する箇所をクリック後「メディアを追加」ボタンをクリックします。
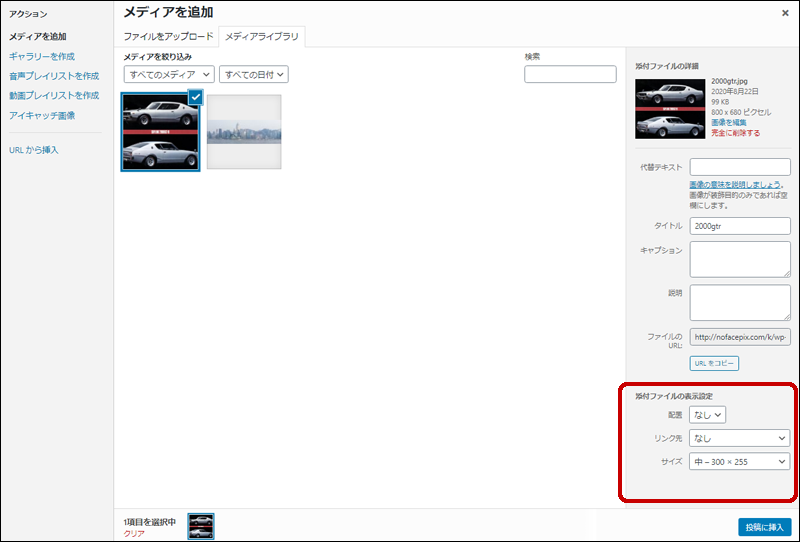
画像のサムネイルにチェックが入って表示されます。画面右下の「添付ファイルの表示設定」を入力します。
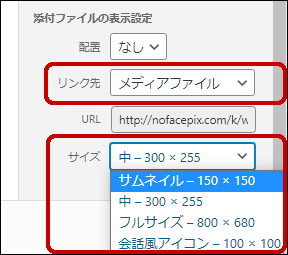
リンク先を「なし」から「メディアファイル」に変更、サイズは「サムネイル」「中」「フルサイズ」を使用します。横の数字は画像ファイルによって変わります。
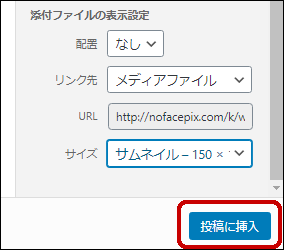
サイズに「サムネイル」を指定して「投稿に挿入」ボタンをクリックします。
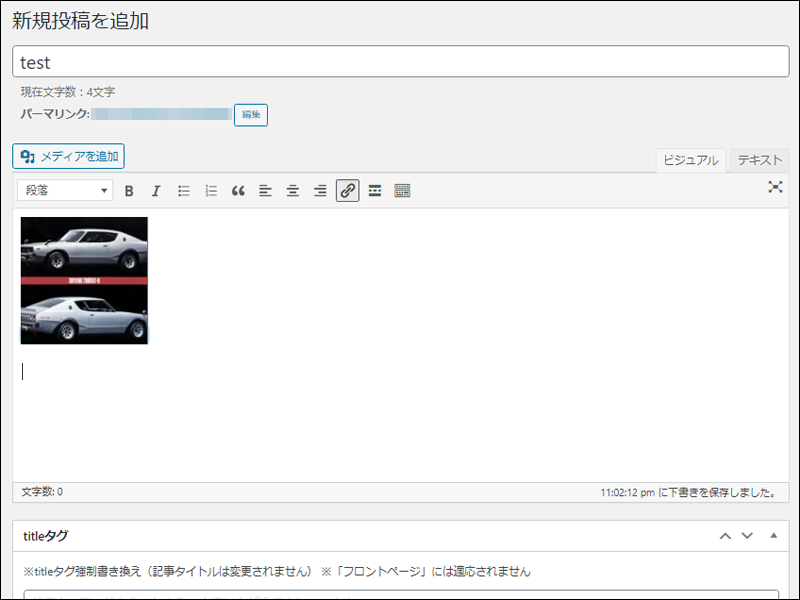
投稿画面にサムネイルが表示さました。改行してカーソルを画像の下に表示させます。
同じようにサイズ「中」と「フルサイズ」を挿入します。
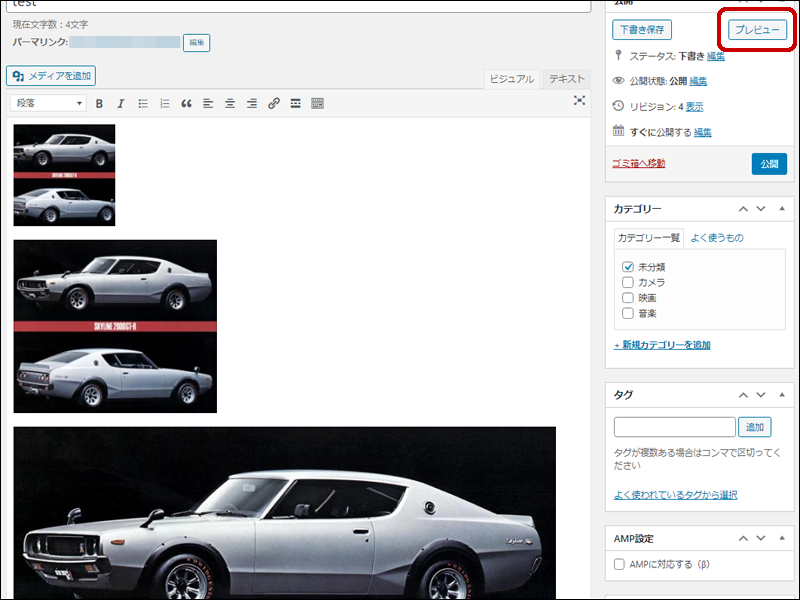
投稿画面に「サムネイル」「中」「フルサイズ」の画像が挿入されました。右上の「プレビュー」ボタンをクリックします。
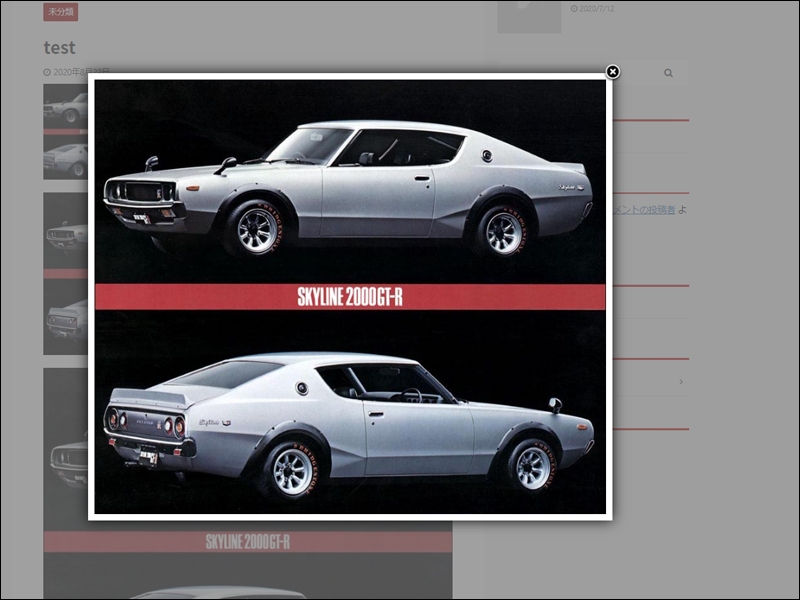
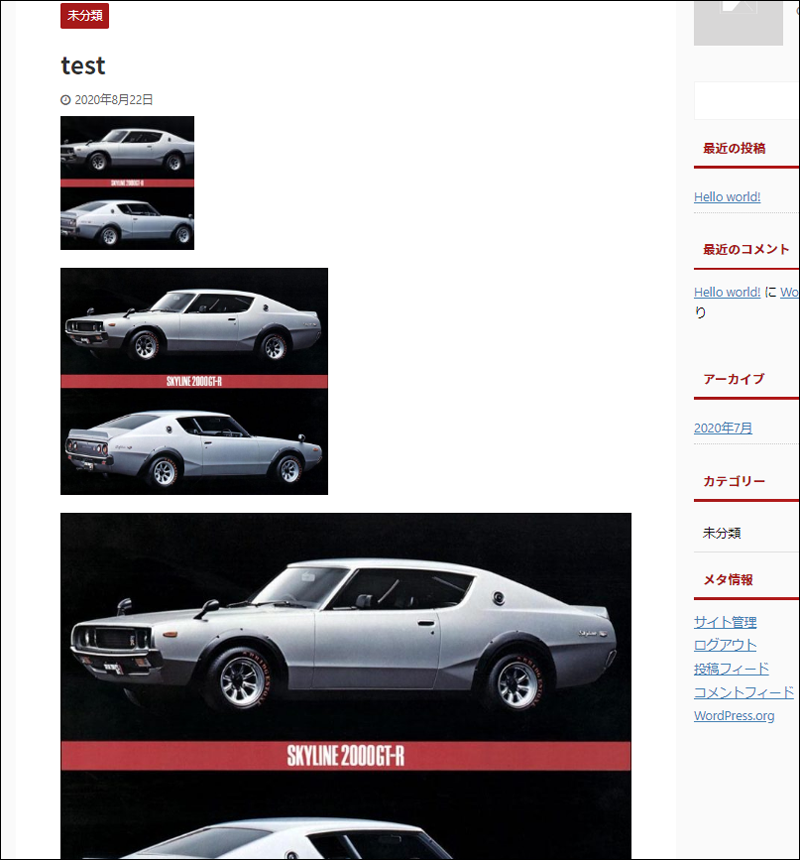
プレビュー画面が表示されました。3枚の画像の内いずれかをクリックします。
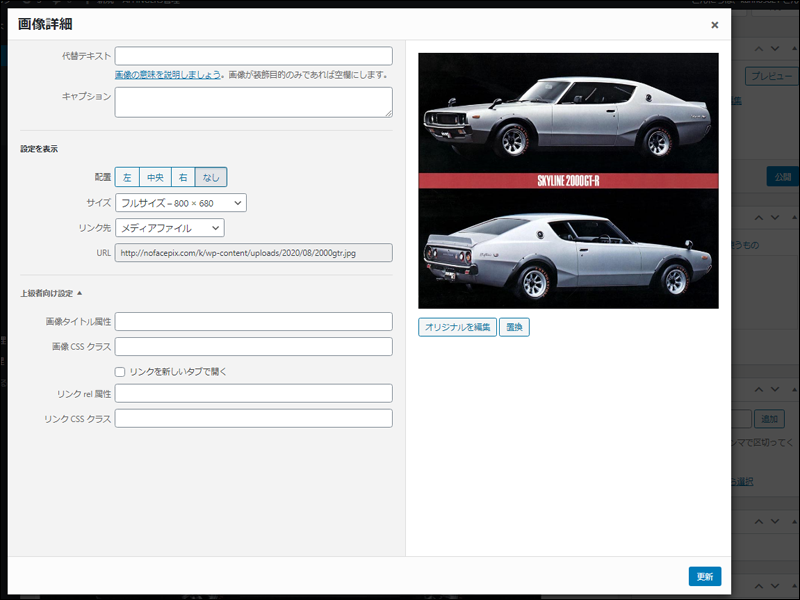
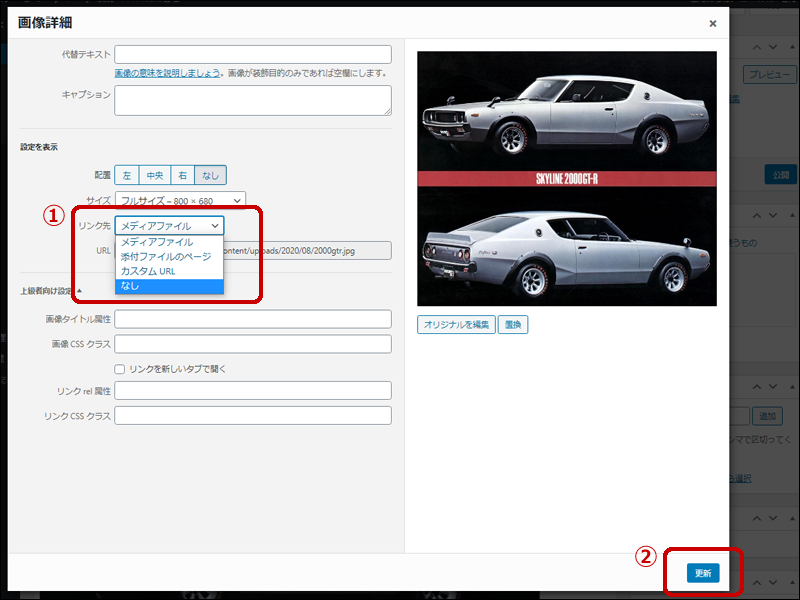
画像を大きくしたくない場合も対応できます。その時は投稿画面で対象の画像をクリックし表示された「編集」アイコンをクリックします。
リンク先を「メディアファイル」から「なし」に変更して「更新」ボタンをクリックします。これで小さい画像をクリックしても画像は大きく表示されません。
ギャラリー
「Easy FancyBox」はギャラリーも作成できます。5枚の写真でサンプルを作ってみました。写真をクリックしてみてください。
ギャラリーを作成には、「投稿」>「新規追加」で「新規投稿を追加」の画面を表示します。画像を挿入する箇所をクリック後「メディアを追加」ボタンをクリックします。
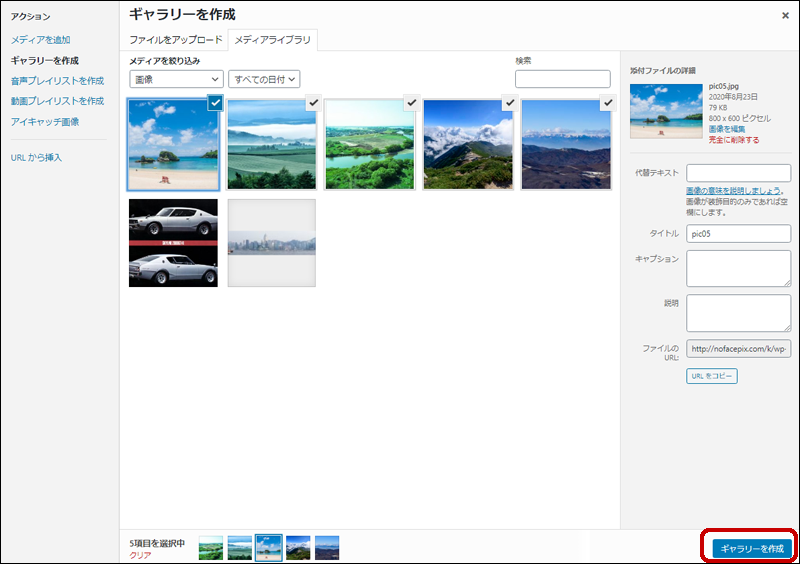
表示された画面の左側にある「ギャラリーを作成」をクリックします。
ギャラリーに表示する画像を用意します。この例では上段の5枚です。画面右下の「ギャラリーを作成」ボタンをクリックします。
「ギャラリーを編集」の画面になります。画面右上にある「ギャラリーの設定」を入力します。この例ではリンク先を「メディアファイル」、カラムを「4」、サイズを「サムネイル」にします。画面右下の「ギャラリーを挿入」ボタンをクリックします。
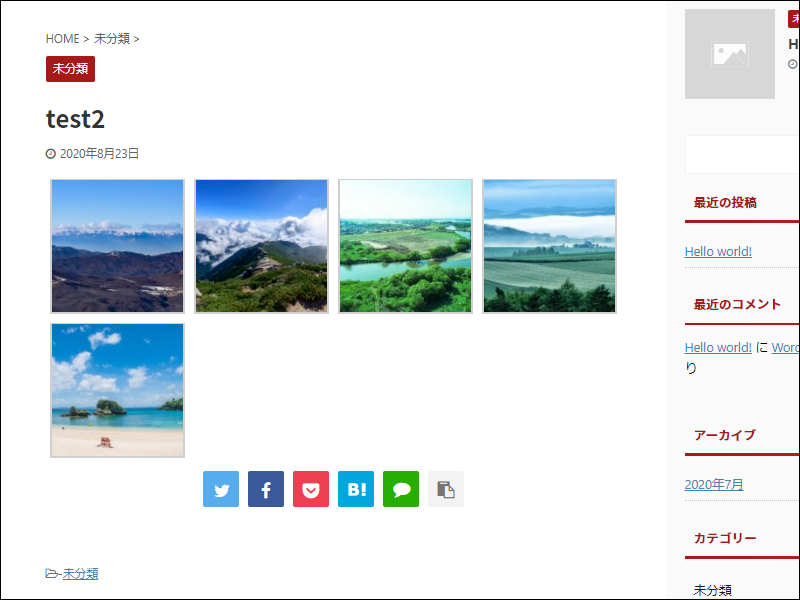
投稿画面にギャラリーの画像が5枚挿入されました。画面右上の「プレビュー」ボタンをクリックします。
いずれかの画像をクリックすると大きく表示されます。画像の左側をクリックすると前の画像が表示されます。
画像の右側をクリックすると次の画像が表示されます。画像右上の「✕」をクリックすると大きい画像を閉じることが出来ます。
最後に
ブログをいろいろ見ていて、画像データの文字が小さく読めない事があります。クリックしたら大きくならないかな、と思ってクリックしますが、大きくならない場合が多いです。
画像を大きくしてくれる事を簡単に実現してくれるのがプラグインの「Easy FancyBox」です。さらに画像のギャラリーも作ることが出来るので、写真をたくさんお持ちの方にも役に立つと思います。
「Easy FancyBox」は、取説系のブログや、カメラマンさんの写真ブログ、ファッションやメイクなどを発信されている方などにおすすめです。
追記
大きくなった画像を閉じる時、わざわざマウスポインターを右上の「✕」ボタンまで移動してクリックするのが面倒くさいと感じていました。
画面のどこでもいいから、クリックしたら大きい画像を閉じる事ができたら言うことありません。もう一度よく調べてみましたら、それを解決する方法がありました。
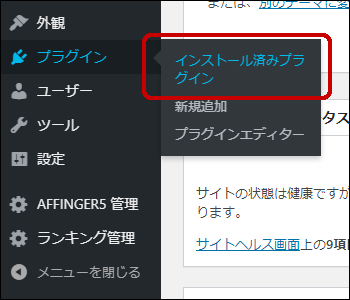
解決方法はこちらです。「プラグイン」>「インストール済みプラグイン」をクリックします。
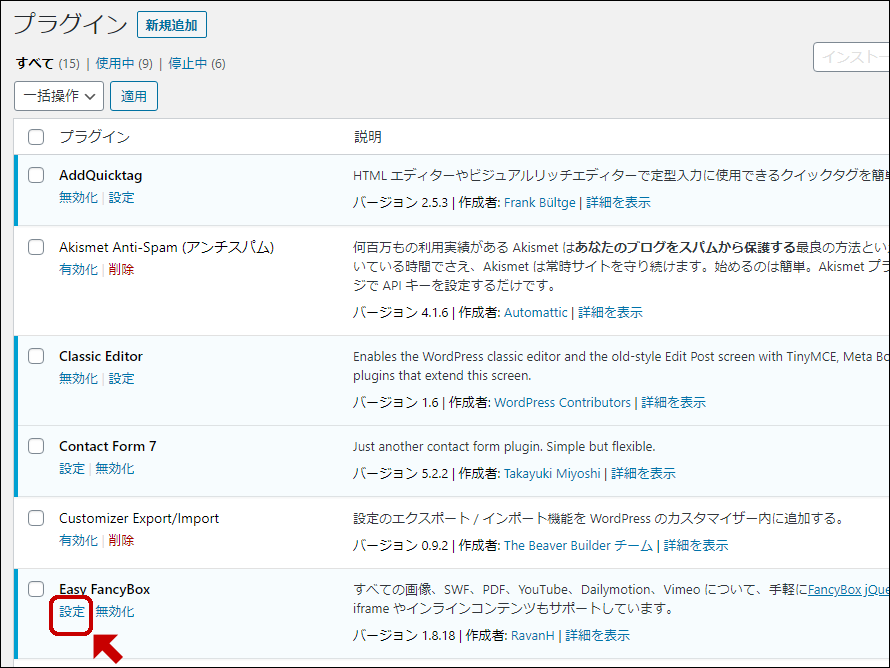
「プラグイン」の画面が表示されますので「Easy FancyBox」の「設定」をクリックします。
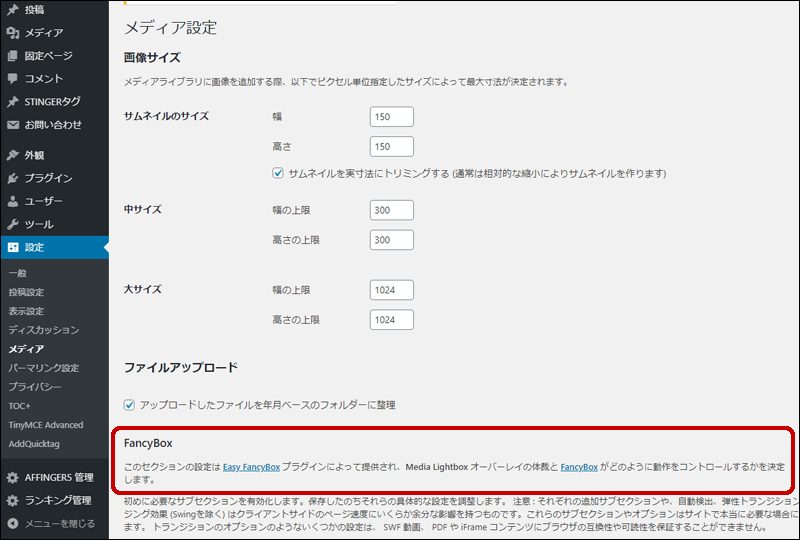
「メディア設定」が表示され、その中に「FancyBox」があります。ちなみに「設定」>「メディア」でもこの画面を表示できます。
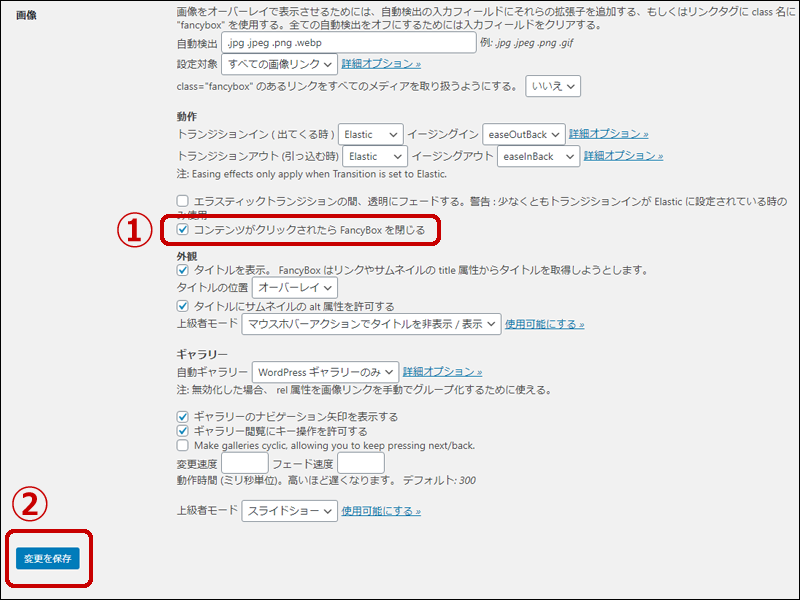
下にスクロールすると「コンテンツがクリックされたら FancyBox を閉じる」の項目があるので、チェックを入れて「変更を保存」ボタンをクリックします。これで特に画面に設定がなければ、どこをクリックしても大きい画像は閉じられます。
-

-
【まとめ】初心者向けワードプレスの使い方と小技集
初心者のみなさん向けに、ワードプレスの使い方や小技集を紹介しています。