<写真や画像に対して文字の回り込みを設定します。解除方法もあり!>
左が写真、右がテキスト
写真が左側にあって、その写真の右側に文章があるレイアウトを雑誌とかでよく見かけます。
簡単にできると思い、写真と文章を入力してみました。
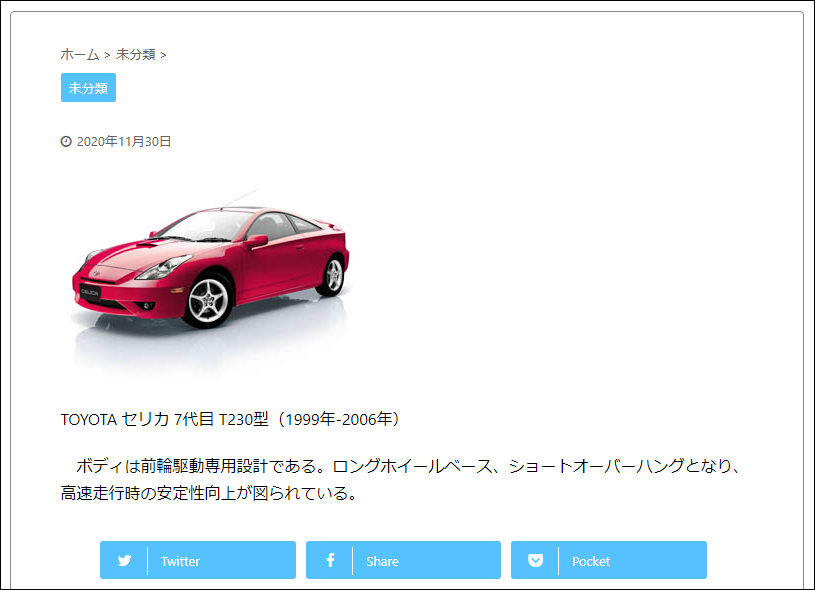
プレビューしてみましたが、テキストは右ではなく下に表示されてしまいました。
ネットで検索してみるとスタイルシート(css)やプラグインを使用する方法等が出てきます。
スタイルシートはよくわからないし、プラグインを使う程でもないしと、悩んでしまいました。
でも、とても簡単な方法があったのです。
写真をクリックすると、画像の配置メニューが写真上部に表示されます。
「左寄せ(Shift+Alt+L)」のアイコンをクリックすると、画像が左に文章が右に表示されました。
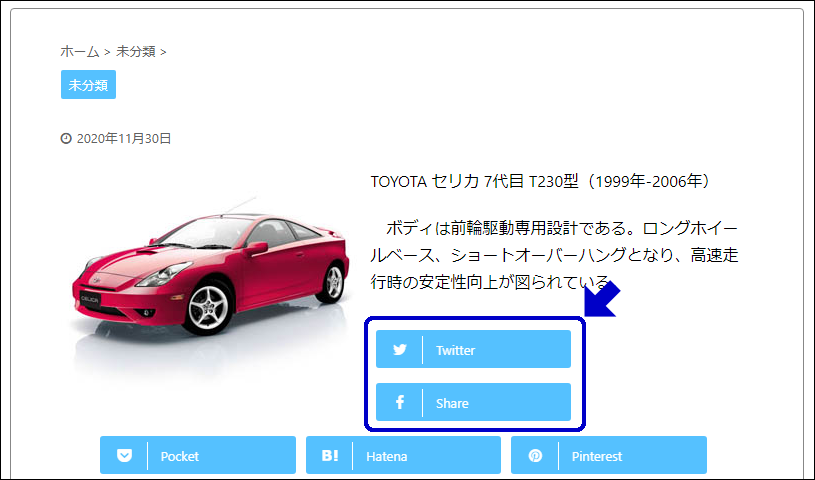
プレビューしてみると、残念ながらレイアウトが崩れていて正しく表示されません。
SNSボタンが文章に引っ張られています。
エディタ画面でタブを「テキスト」にして「左寄せ」を解除したい部分に、青い枠の部分を入力します。
プレビューすると、文章が写真の右側に表示されSNSボタンも正しい位置で表示されています。
中央に写真、下にテキスト
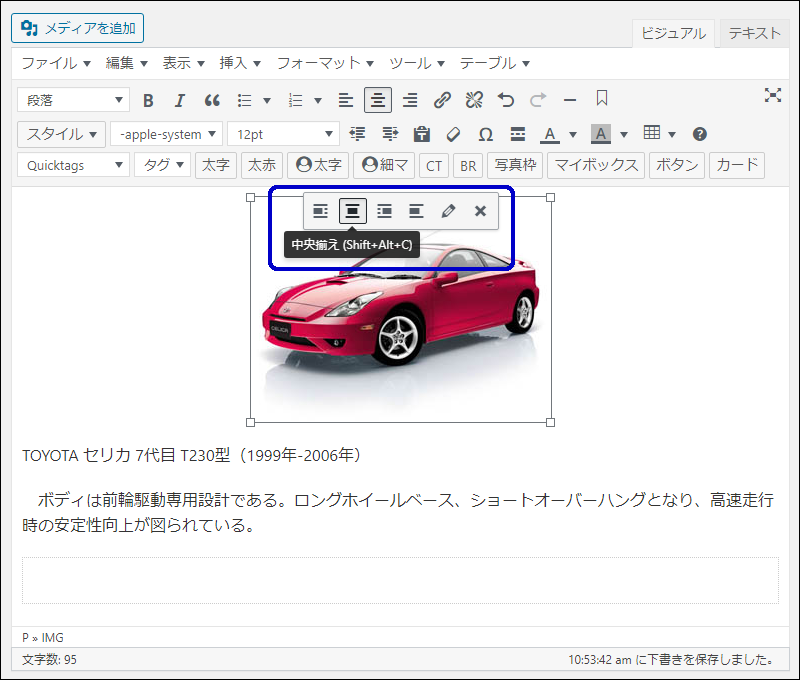
エディタ画面でタブを「ビジュアル」に戻し、写真をクリックして画像の配置メニューを表示させます。
「中央揃え(Shift+Alt+C)」のアイコンをクリックします。
画像が中央に、文章が画像の下に表示されました。
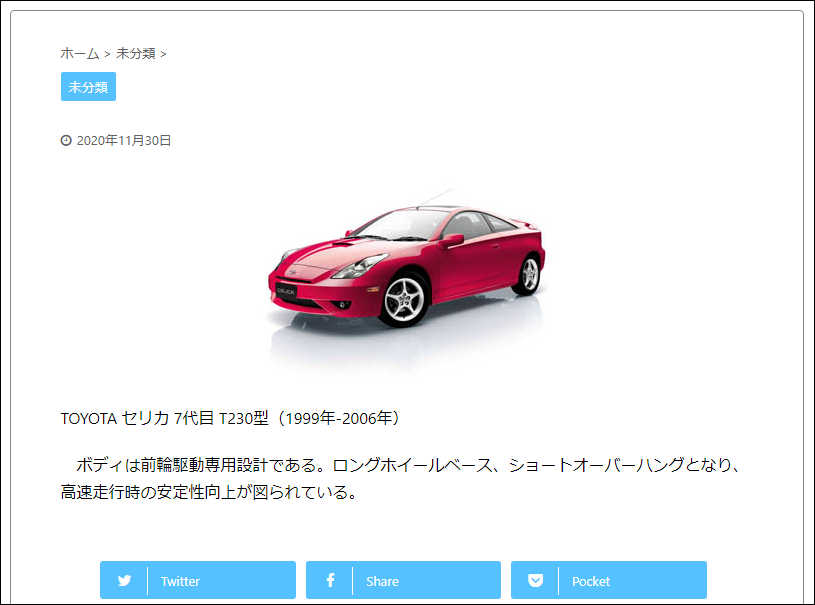
プレビューすると、このような感じになりました。
左がテキスト、右が写真
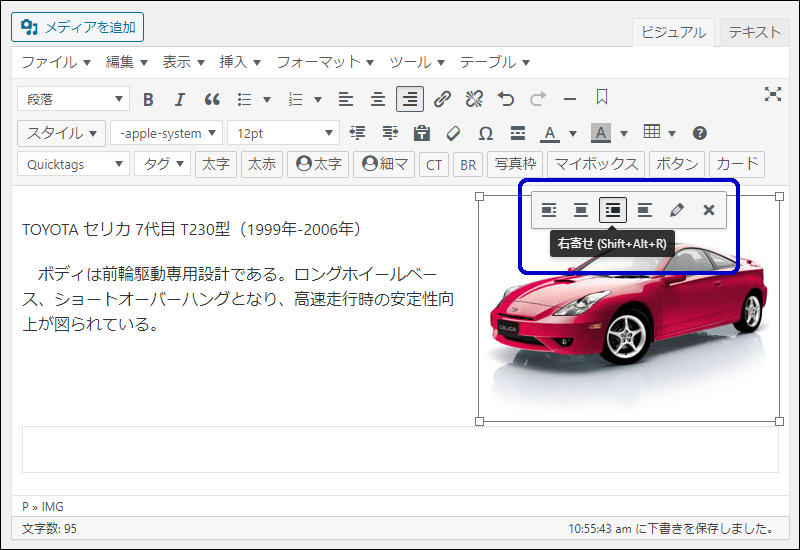
写真をクリックすると、画像の配置メニューが写真上部に表示されます。
「右寄せ(Shift+Alt+R)」のアイコンをクリックすると、文章が左に写真が右に表示されました。
プレビューすると、文章が写真の左側に表示されSNSボタンも正しい位置で表示されています。
おわりに
スタイルシート(css)やプラグインを使用せずに写真のレイアウトを変更できました。
スタイルシートを使えばもっと細かに、プラグインを使えばもっと多くの機能を利用できるのかも知れません。
でも個人的には多機能を求めていないので、これで十分です。
ありがとうございました。
-

-
【まとめ】初心者向けワードプレスの使い方と小技集
初心者のみなさん向けに、ワードプレスの使い方や小技集を紹介しています。