<10分間、少しずつ勉強しましょう>
目次
htmlとは
htmlはホームページを作成するために開発された言語です。
htmlで書かれたファイルをhtmlファイルと言います。
htmlは「タグ」と呼ばれる命令コードで作成されています。
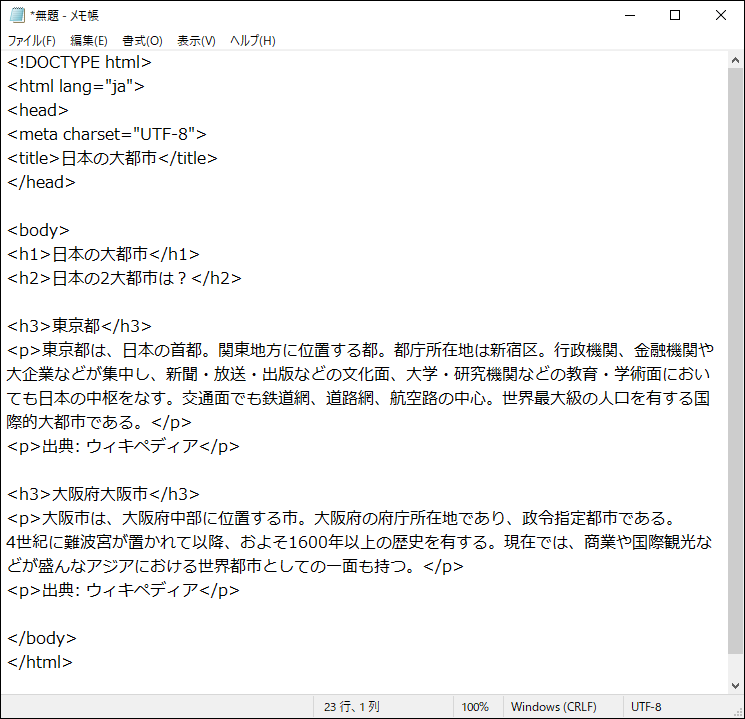
こちらはサンプルのhtmlです。
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>日本の大都市</title>
</head>
<body>
<h1>日本の大都市</h1>
<h2>日本の2大都市は?</h2>
<h3>東京都</h3>
<p>東京都は、日本の首都。関東地方に位置する都。都庁所在地は新宿区。行政機関、金融機関や大企業などが集中し、新聞・放送・出版などの文化面、大学・研究機関などの教育・学術面においても日本の中枢をなす。交通面でも鉄道網、道路網、航空路の中心。世界最大級の人口を有する国際的大都市である。</p>
<p>出典: ウィキペディア</p>
<h3>大阪府大阪市</h3>
<p>大阪市は、大阪府中部に位置する市。大阪府の府庁所在地であり、政令指定都市である。4世紀に難波宮が置かれて以降、およそ1600年以上の歴史を有する。現在では、商業や国際観光などが盛んなアジアにおける世界都市としての一面も持つ。</p>
<p>出典: ウィキペディア</p>
</body>
</html>
メモ帳などを起動して、同じ様に入力してください。入力が大変な方はコピペでも大丈夫です。
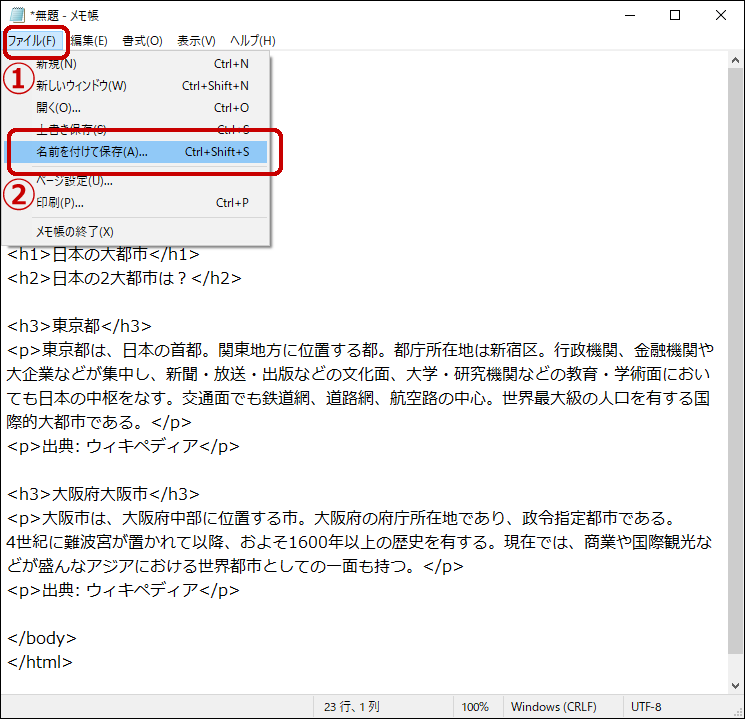
入力後「ファイル」>「名前を付けて保存」をクリックします。
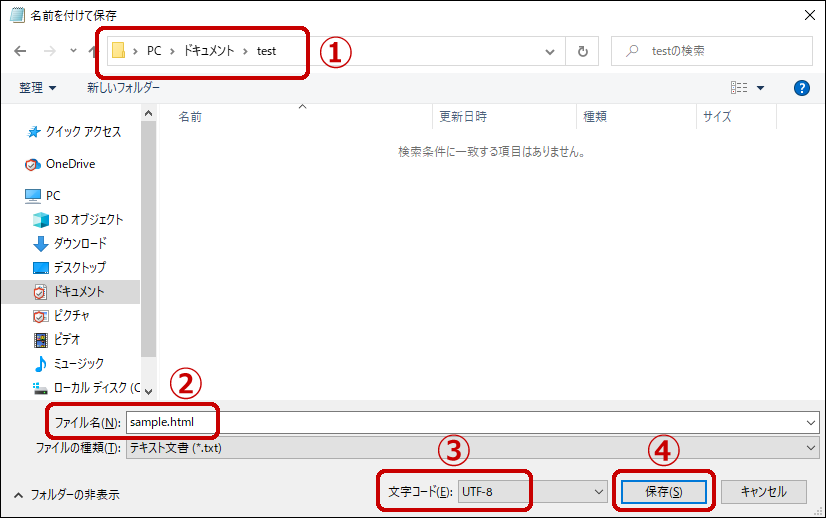
①保存する場所(フォルダー)を指定します。無ければ作成します。
②ファイル名に「sample.html」と入力します。
③文字コードに「UTF-8」を指定します。
④「保存」ボタンをクリックします。
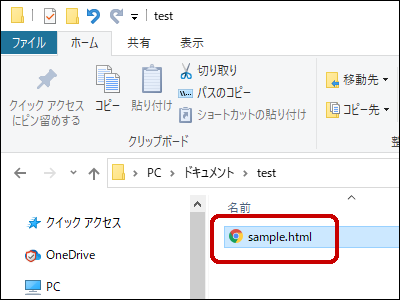
保存後、ファイルの「sample.html」をダブルクリックします。

ブラウザで次のように表示されます。赤い文字は使用しているタグの説明で、実際には表示されません。
今回学ぶタグは8つ
今回使用したタグは、8つです。
そのうち<title>と<h1~3>と<p>の3つは特に重要です。
<!DOCTYPE html>
この文書がHTML5で作成されたものであることを宣言するための DOCTYPE宣言です。
HTML5はウェブページを作成するために開発された言語でバージョン5になります。
<html lang="ja"></html>
<html>タグはこのファイルがHTML文書であることを示し、文書の最初と最後に記述します。
lang属性で言語を指定することができます。日本語の場合は「lang="ja"」です。
<head></head>
<head></head>の間には、文書のタイトルやヘッダ情報を記述します。
<meta charset="UTF-8">
UTF-8は世界で広く使用されている文字コードです。
世界中のあらゆる文字を共通の文字集合で表現できる「Unicode」の一種です。
HTML5ではUTF-8を活用するように推奨されています。
<title></title>
<title>タグはページにタイトル(題名)を付けるためのタグです。
この設定はタグの中でも特に重要であり、Googleの検索順位などに大きく影響します。
<body></body>
<body></body>の間には、実際にブラウザに表示される文書の本体を記述します。
<h1></h1>
h1のhとは「Heading」の略で見出しを意味します。<h1>から<h6>まで設定できます。
Googleの検索エンジンにとって、hタグはサイトの内容を理解するための大事なタグです。
文字の大きさではなく、内容の重要度を示します。
<h1>タグは<title>タグと同じ内容で大丈夫です。
<h2>から<h6>タグは、重要度に応じて使い分けます。
<p></p>
<P>タグはParagraph(パラグラフ・段落)の意味で、<P>~</P>で囲まれた部分がひとつの段落になります。
使用したもの
ブラウザ
今回使用したブラウザは、Google Chrome(グーグルクローム)です。
他には、Microsoft Edge(マイクロソフト エッジ)、Safari(サファリ)、Firefox(ファイアフォックス)などがあります。
メモ帳
html入力にはWindows付属のメモ帳を使用します。保存するときの拡張子は「.html」です。
大量のhtmlを入力をするならテキスト・エディターが便利です。
マイクロソフトの Visual Studio Code(ビジュアル・スタジオ・コード)がおすすめです。
おわりに
htmlファイルはブラウザ上で正しく表示されましたか?
文章の部分を省略してみたら、以下のようになりました。
<title><h><p>タグ以外は、そのままコピーして使えます。
<title><h><p>タグを加えれば、基本的なホームページを作成することが出来ます。
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトルを入力します。</title>
</head>
<body>
<h1>h1タグです。</h1>
<h2>h2タグです。</h2>
<h3>h3タグです。</h3>
<p>pタグです。</p>
</body>
</html>
これから学ぶことはたくさんありますが、まずは第一歩は終了です。おめでとうございます。
これからも、あせらず、ゆっくり進みましょう。
ここまで読んでいただき、ありがとうございます。
-

-
【まとめ】パソコン初心者向け★フォトショップから小技まで
パソコンはいつも使っているけど意外と知らないことも。便利な機能が見つかるかも!