<デザインの設定>
Classic Editor のインストール

かずくん
「AFFINGER5(アフィンガー5)」のインストールが終わったけど、もう使える?

いちこさん
ちょっと待って、最初にやることがあるの。

かずくん
どんな事?

いちこさん
まずプラグインの「Classic Editor」のインストールね。

かずくん
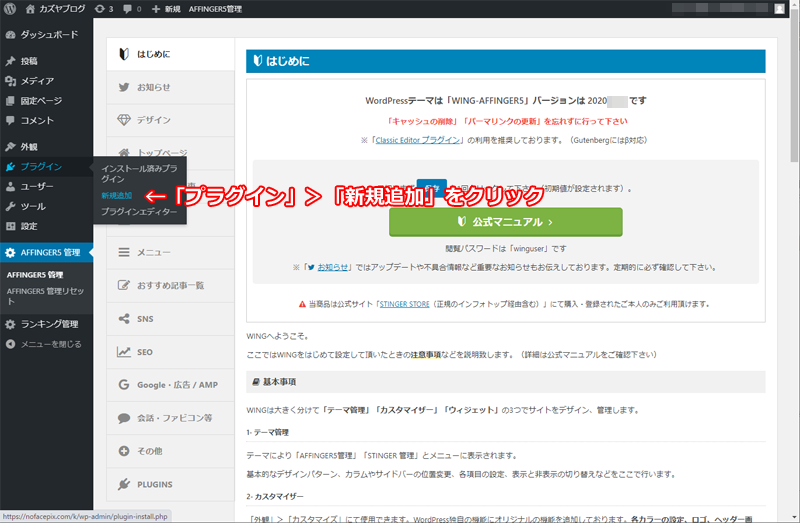
どうすればいいの?

かずくん
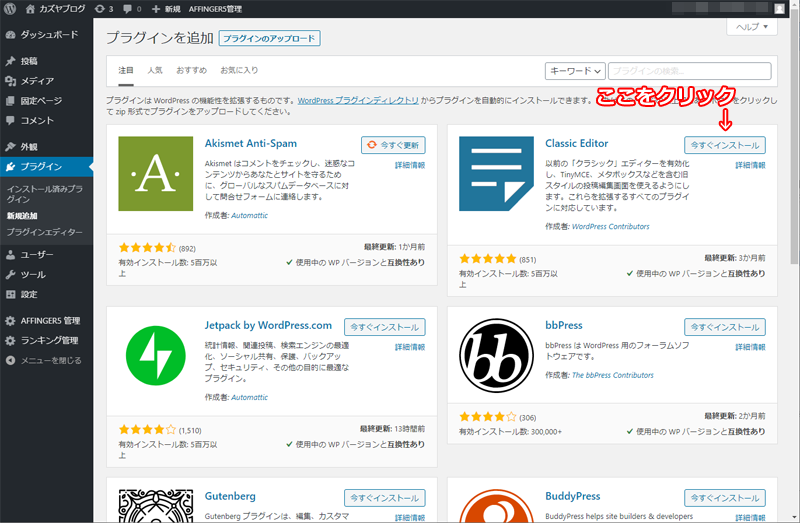
画面が変わったよ。すでに「Classic Editor」が表示されている。

かずくん
「有効化」ボタンが表示された。

かずくん
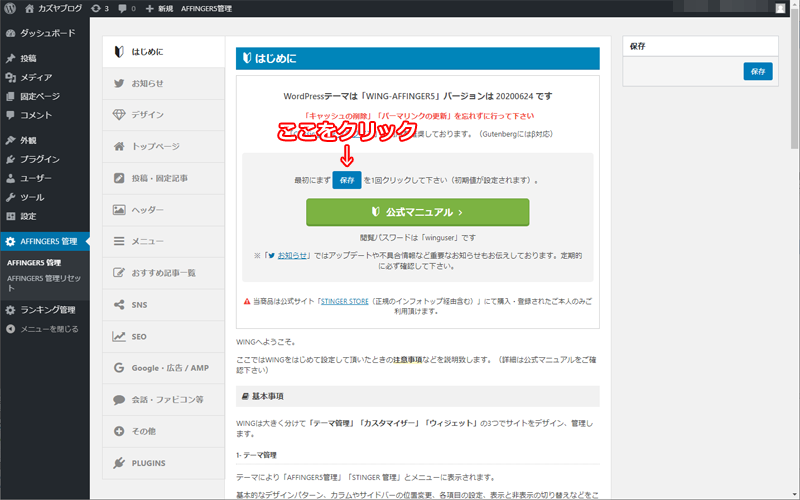
次は何をするの?

かずくん
クリックしたよ。

いちこさん
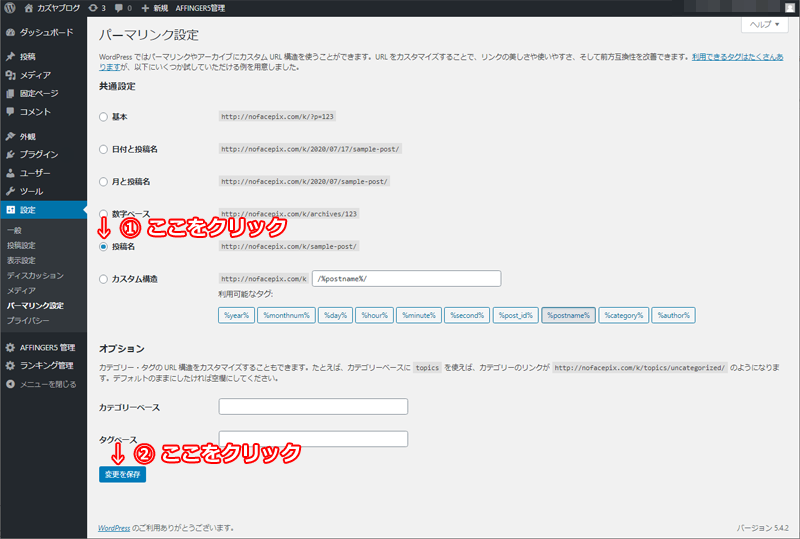
次は「設定」>「パーマリンク設定」をクリックして。

かずくん
どこを変更するの?

かずくん
次は何をするの?

いちこさん
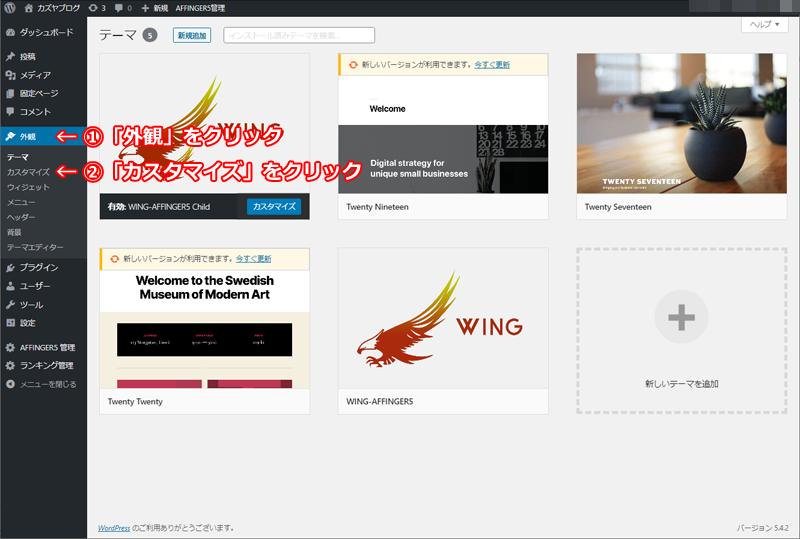
「AFFINGER5 管理」>「デザイン」をクリックね。

かずくん
カラーが変えられるみたいだね。

いちこさん
「カラーパターン」と「デザインパターン」を変更して「save」ボタンをクリックして。

かずくん
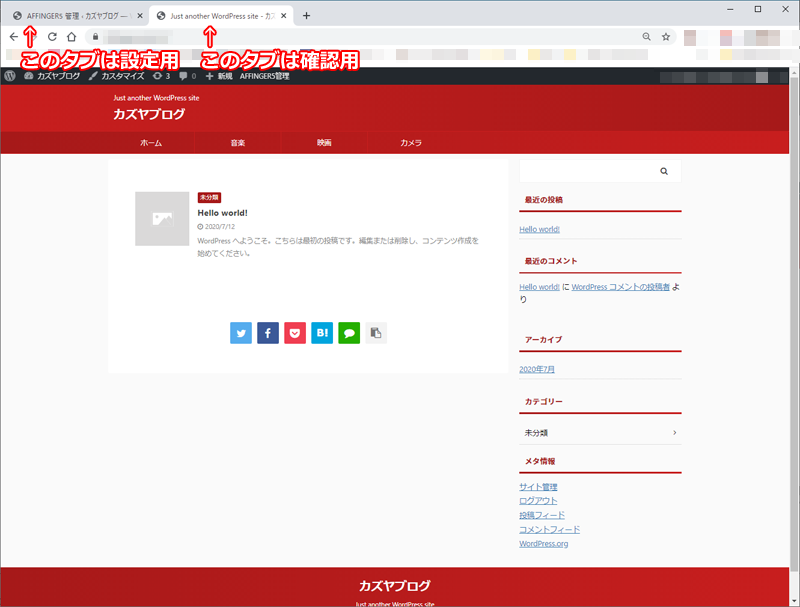
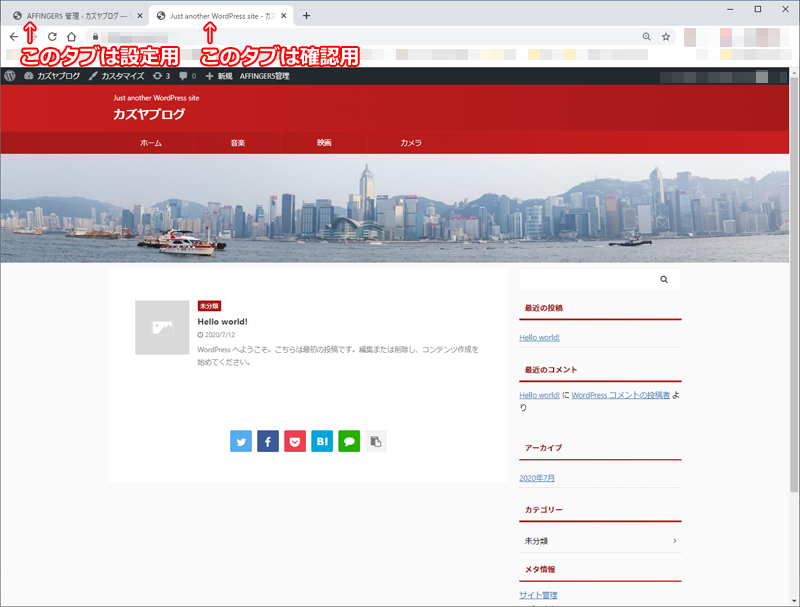
どうやって確認するの?

いちこさん
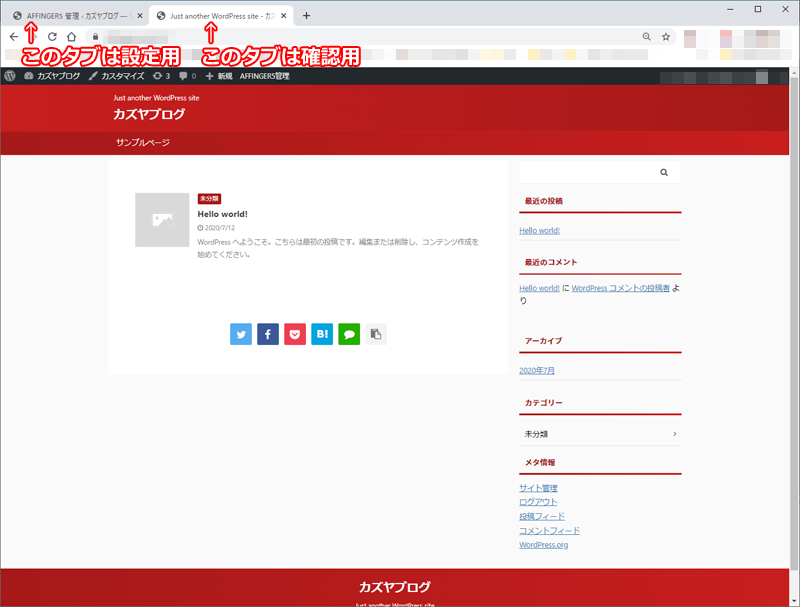
この管理画面とは別に、新しいタブにブログ画面を表示してみて。

かずくん
OK。出来たよ。

かずくん
なるほど、色がちゃんと表示された。

いちこさん
「save」と「更新」を繰り返して好きな色を決めてね。

いちこさん
あと別に「デザイン済みデータ」というのがあるんだけど注意してね。

かずくん
「デザイン済みデータ」で注意するとは?

いちこさん
これを利用すると、いきなり格好いいデザインになるんだけど、私はおすすめしないわ。自分の実力以上のデザインになるので、あとでの変更が難しいの。サポートがないデザインもあるわよ。
でもおすすめしないけど、良いところもたくさんあるのは事実よ。使いこなす自信があれば、良いと思うわ。
でもおすすめしないけど、良いところもたくさんあるのは事実よ。使いこなす自信があれば、良いと思うわ。

かずくん
了解、今回はやめとくよ。さて、あとメニューがないよね。どうすればいいの?
メニューの作成

いちこさん
その前にカテゴリーを決めましょ。

かずくん
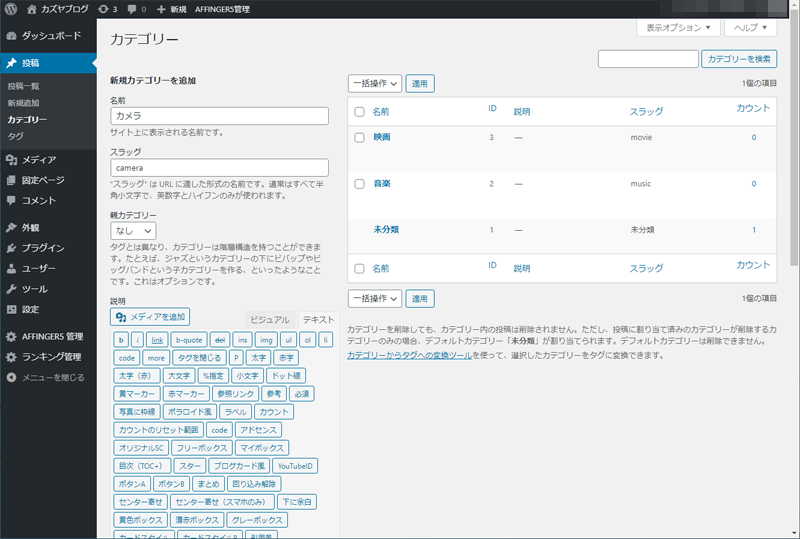
とりあえずカテゴリーは「音楽」「映画」「カメラ」で。

いちこさん

かずくん
1個入力したけど、どこで保存するの?

かずくん
これらをメニューにするんだね。

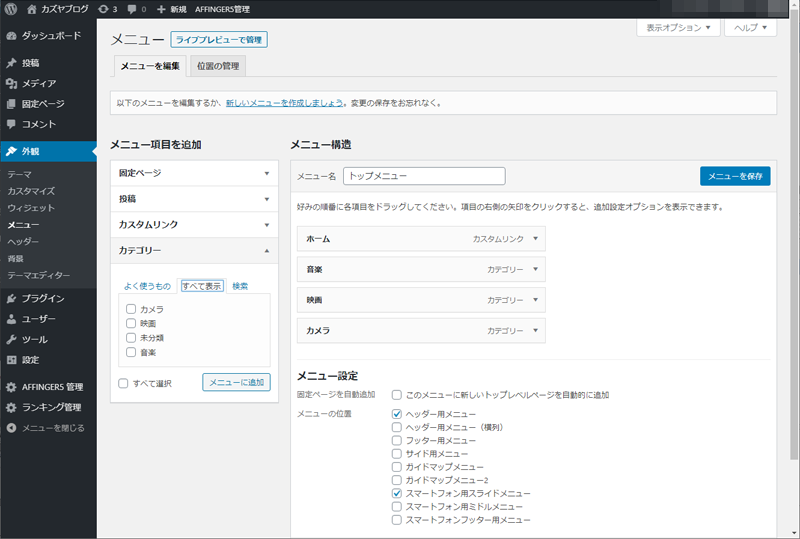
いちこさん
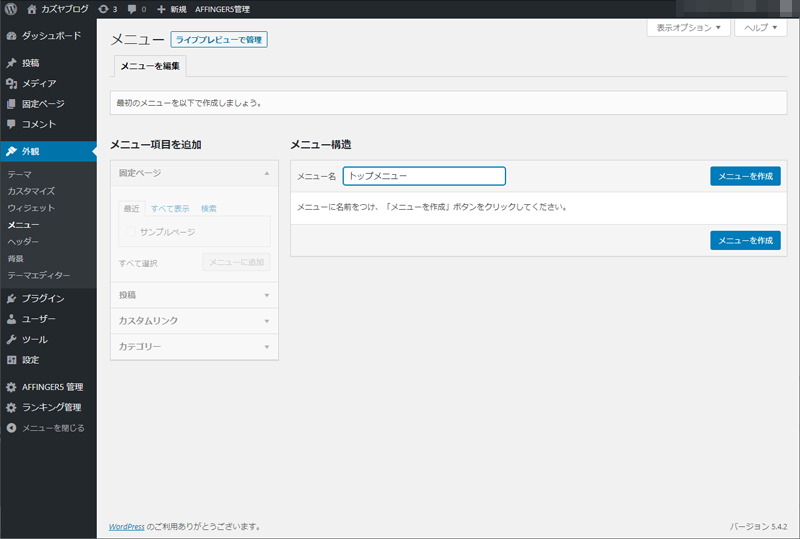
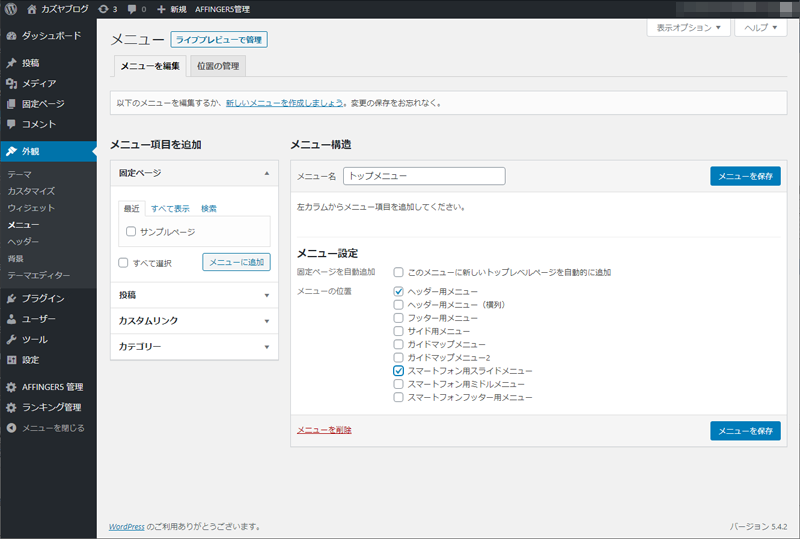
そうだよ。「外観」>「メニュー」を開いて。
●「メニュー構造」の「メニュー名」に任意の名前をつけて「メニューを作成」ボタンをクリック。
●「メニュー設定」にチェックを入れて。今はこの見本通りに入れてね。「メニューを保存」ボタンをクリック。
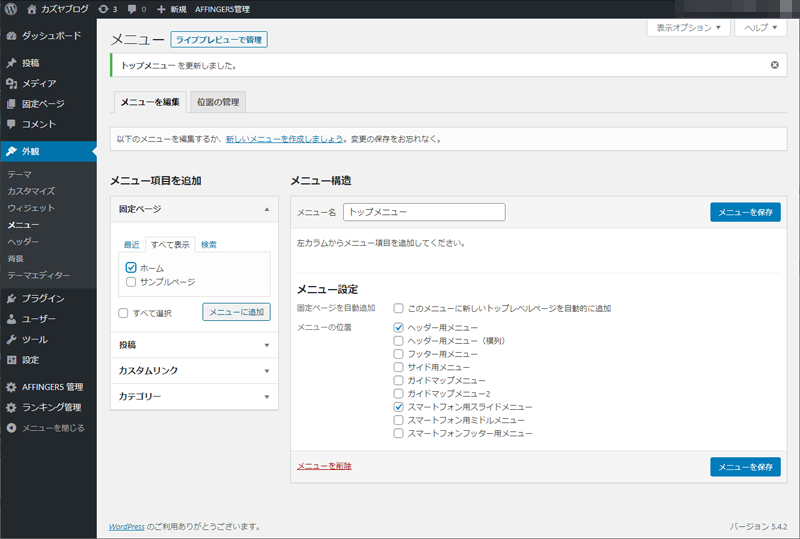
●「メニュー項目を追加」>「固定ページ」>「すべて表示」で「ホーム」にチェックを入れて「メニューに追加」ボタンをクリック。
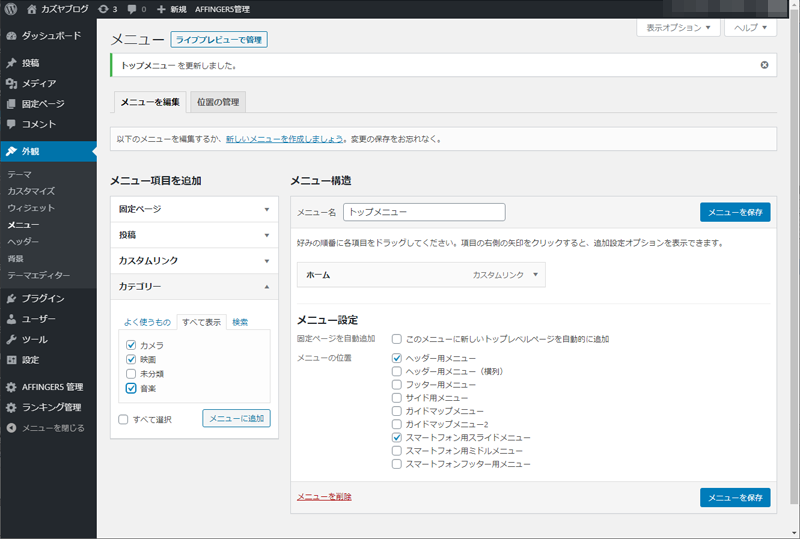
●「メニュー項目を追加」>「カテゴリー」>「すべて表示」で必要な項目にチェックを入れて「メニューに追加」ボタンをクリック。
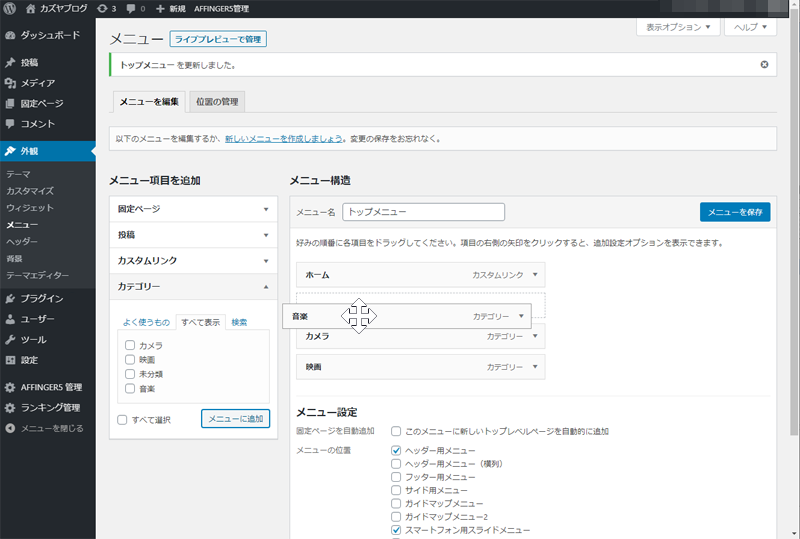
●メニューの並びが違っても各項目をドラッグすれば順番を変えれるわ。

かずくん
入力、終わったよ。

かずくん
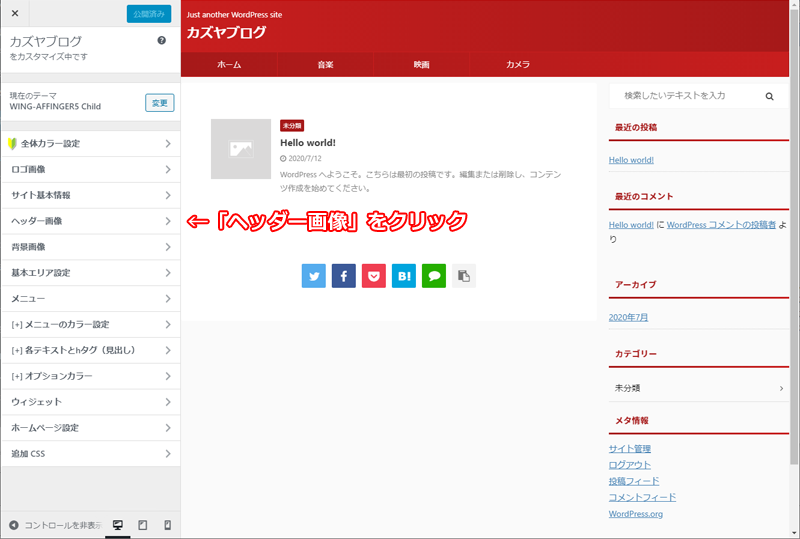
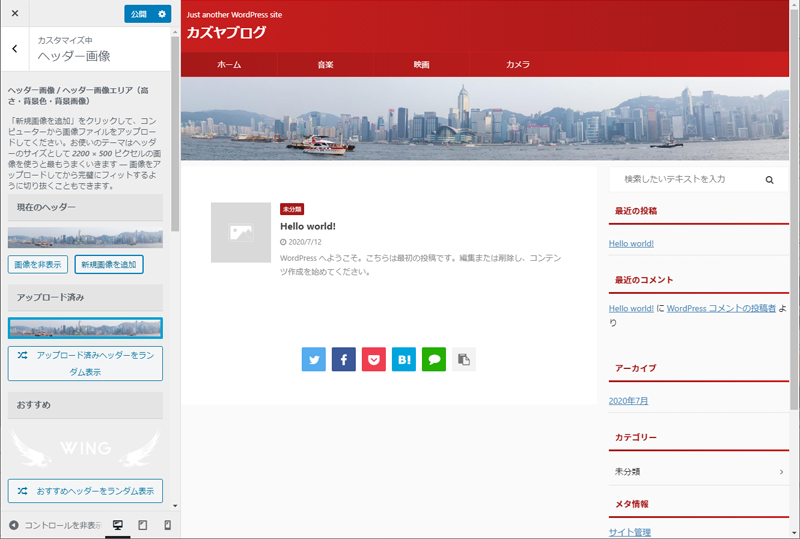
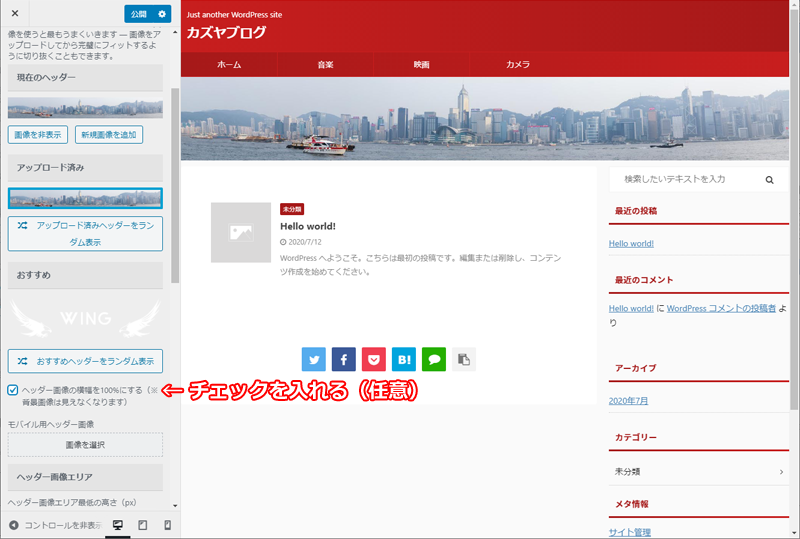
お、出来てるよ。ばっちりだ。あとヘッダーに画像も入れたいんだけど。いい写真、持ってるんだ。

いちこさん
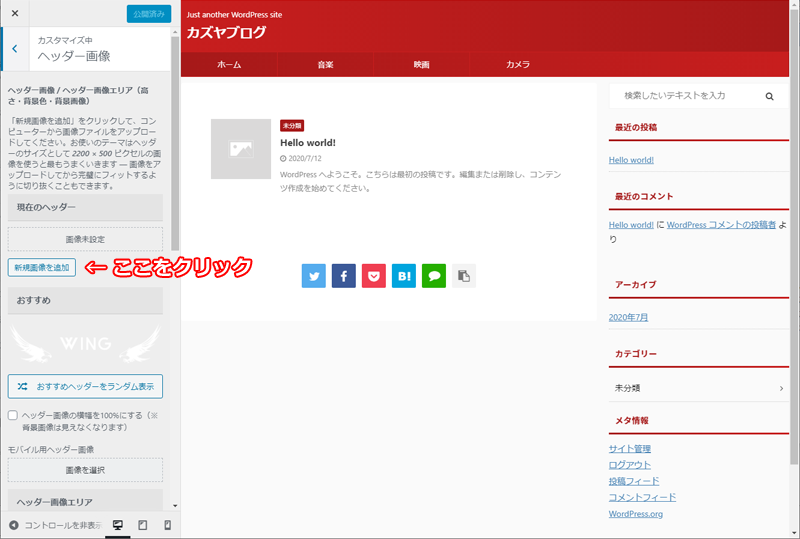
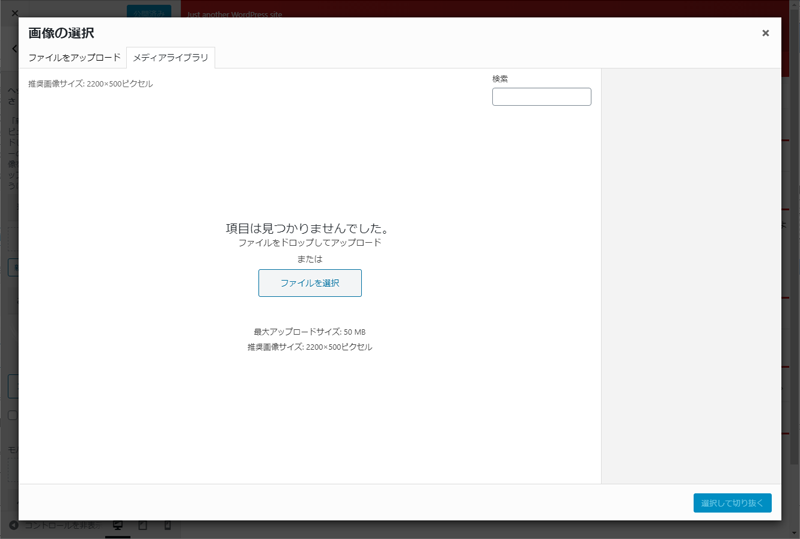
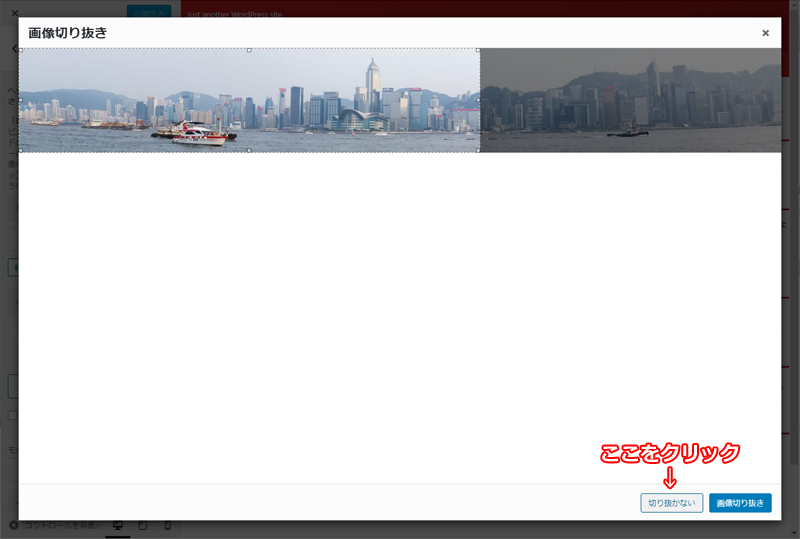
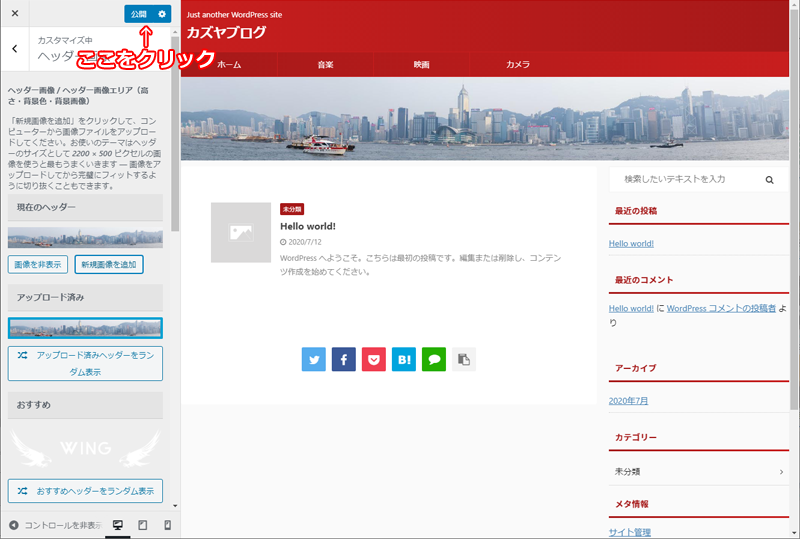
了解、説明するわね。
●少し下の方にある「ヘッダー画像の横幅を100%にする」にチェックを入れて。これは任意だけど。

いちこさん
ちなみに推奨されているヘッダー画像のサイズは 2200 x 500 ピクセルよ。可能ならこのサイズで作ってね。

かずくん
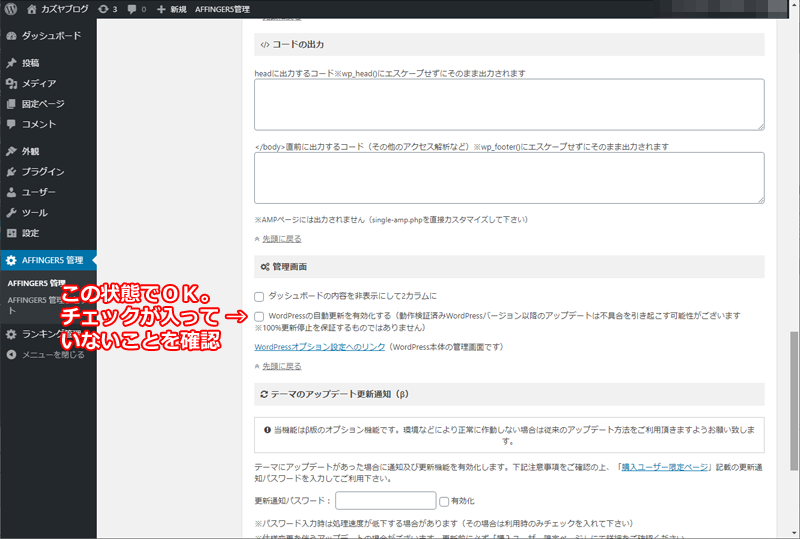
他に作業は残ってる?

いちこさん

かずくん
入っていないよ。だから何もしなくていいんだね。

いちこさん
うん。あと今回いろいろ設定したんだけど、作業は間違いないのに画面に変更が反映されないことがあるの。

かずくん
そんな事があるんだ。

いちこさん

かずくん
「スーパーリロード」してみたけど。何も変わらないね。

いちこさん
問題のあるときに実行してね。今回はこれで終わりよ。お疲れ様!

かずくん
以上?やっと終わった~!今回は長かったな~。お疲れ様!
もっと見る?
-

-
【まとめ】ブログの始め方★初心者のかずくんがブログを開設するまで
いちこさんは、かずくんにブログの始め方を上手く教えることが出来るのでしょうか?