<アフィンガー5でサイドバーの新着記事を移動したい>
目次
新着記事を移動したい
サイドバーに次の項目を順番に表示したいのですが「新着記事」が移動できません。
どうすればできるのか調べてみました。
- 「サイト内検索」
- 「ゴローです。」
- 「新着記事」
- 「ワード検索」
- 「アーカイブ」
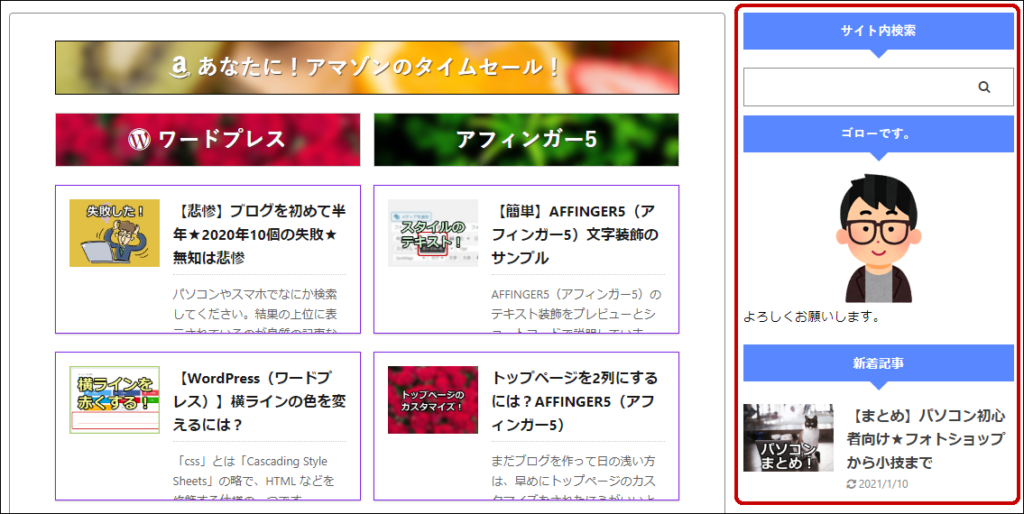
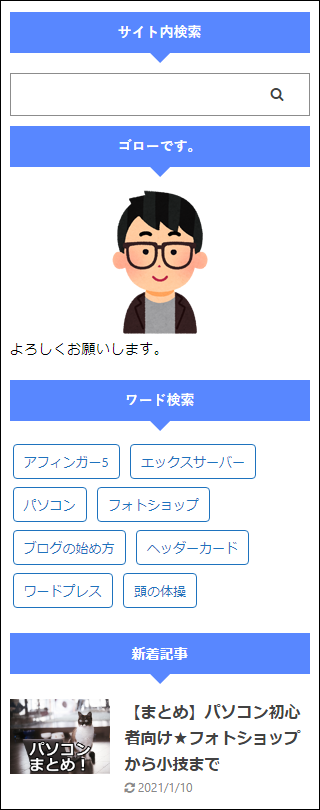
現在の状態です。ここに追加していきます。

練習:ウィジェットの追加方法
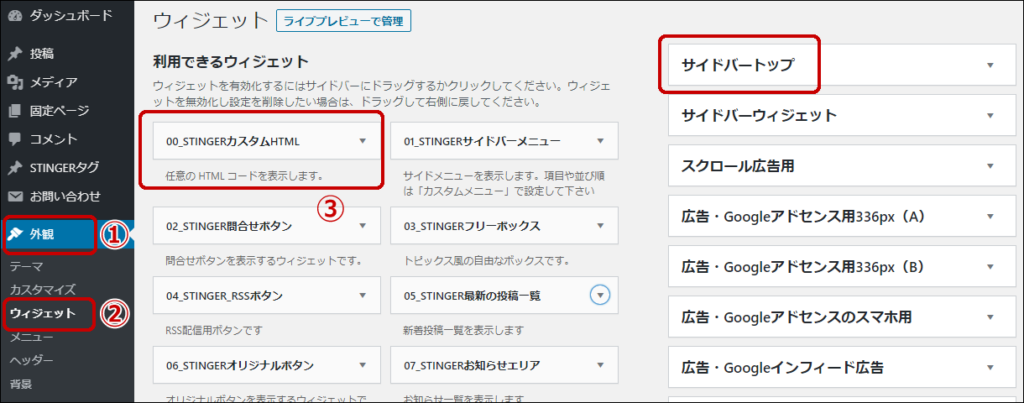
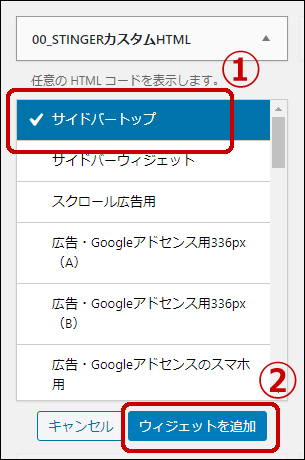
下図の右上にある「サイドバートップ」にウィジェット「00_STINGERカスタムHTML」を追加する方法を練習します。
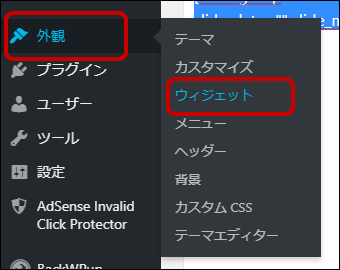
「外観」>「ウィジェット」をクリックします。
「00_STINGERカスタムHTML」をクリックします。
「サイドバートップ」をクリックし「ウィジェットを追加」ボタンをクリックします。
これでウィジェットの追加ができます。

設定方法が違う3つの「新着記事」
サイドバーに表示できる「新着記事」には次の3種類あります。
- 「AFFINGER 管理」>「トップページの設定」で表示する「新着記事」
- 「外観」>「ウィジェット」で表示する「新着記事」
- 「外観」>「ウィジェット」と「ショートコード」で表示する「新着記事」
現在、サイドバーに表示されているのは「ウィジェット」ではなく「トップページの設定」で表示する「新着記事」です。(赤い枠で囲んでいる部分がサイドバーです。)
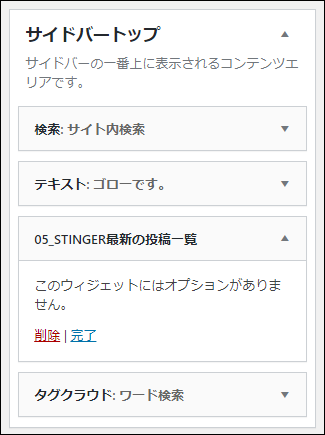
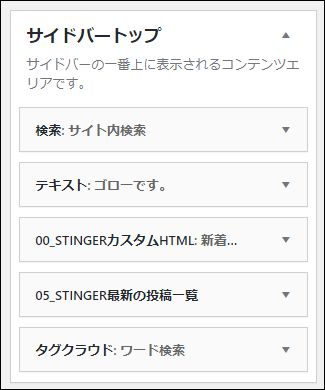
下図の「サイドバートップ」に「検索:サイト内検索」と「テキスト:ゴローです。」はありますが「新着記事」はありません。
ウィジェット「タグクラウド」の追加
ウィジェット「タグクラウド」を追加しました。タイトルは「ワード検索」です。

意に反して「ワード検索」が「新着記事」の上に表示されました。
「ワード検索」を「新着記事」の下に表示させるのは、どうしたらよいのでしょう。

ウィジェット「新着記事」の追加
ウィジェット「05_STINGER最新の投稿一覧」を「タグクラウド:ワード検索」の上に追加します。追加された位置が違った場合、ドラッグ&ドロップで移動可能です。

「ワード検索」の上に「新着記事」が表示されました。しかしタイトルがありません。

「05_STINGER最新の投稿一覧」にタイトルを設定したいのですが、タイトルのオプションがありません。残念ながら、これではこのウィジェットは使えません。

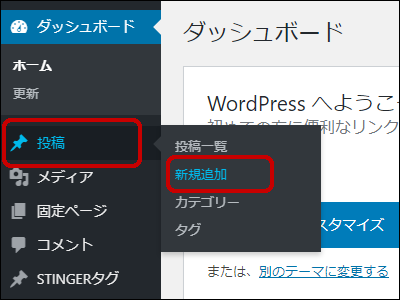
別の方法を考えます。「投稿」>「新規追加」をクリックします。

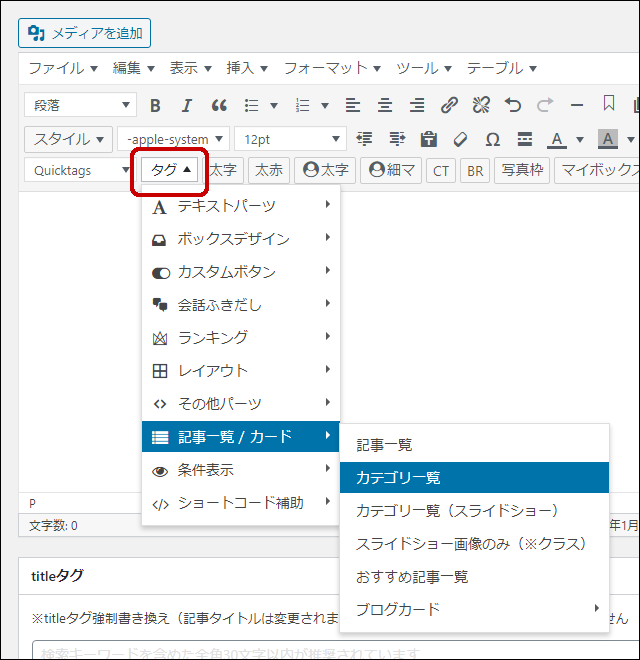
「タグ」>「記事一覧 / カード」>「カテゴリ一覧」をクリックします。

画面にショートコードが入力されますので、これをコピーします。
念の為、この記事は保存しておきます。不要であれば後で削除します。
今回使用した「カテゴリ一覧」の「ショートコード」は、「カテゴリ一覧(スライドショー)」とほぼ一緒です。
例えば「cat="0"」はカテゴリーIDの指定で、「0」は新着記事を意味します。
詳しくはこちらの中にある「スライドショーの属性」をご覧ください。
-

-
AFFINGER5(アフィンガー5)1分で記事スライドショー!超簡単!
AFFINGER5(アフィンガー5)で記事スライドショーを作ってみました。これは1分、いいえ一瞬で出来ました。
続きを見る
「外観」>「ウィジェット」をクリックします。

「サイドバートップ」にウィジェット「00_STINGERカスタムHTML」を追加します。
「タイトル」に新着記事を、「内容」には先ほどコピーしたショートコードを貼り付けます。
「保存」ボタンをクリックし、次に表示される「完了」をクリックします。
「サイドバートップ」に「00_STINGERカスタムHTML:新着記事」が追加されています。
追加された位置が違った場合、ドラッグ&ドロップで移動可能です。

「05_STINGER最新の投稿一覧」の上に、今作成した「00_STINGERカスタムHTML:新着記事」が表示されています。

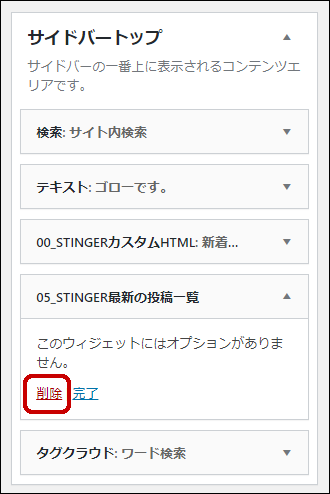
不要なので「05_STINGER最新の投稿一覧」をクリックして「削除」ボタンをクリックします。

元の「新着記事」を非表示に
元々ある「新着記事」を非表示にします。
「AFFINGER 管理」>「トップページ」>「記事一覧」をクリックします。
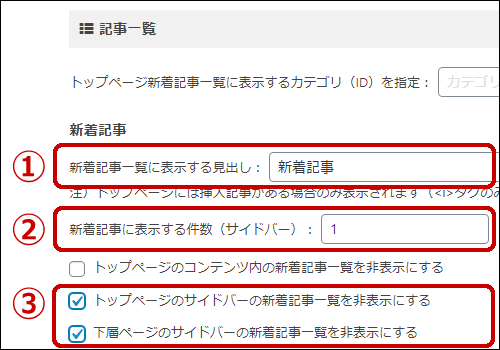
「記事一覧」(下図)を入力します。
①「新着記事一覧に表示する見出し」を入力します。「ウィジェット」には反映されません。
②「新着記事に表示する件数(サイドバー)」を入力します。
③「トップページのサイドバーの新着記事一覧を非表示にする」にチェックを入れます。
「下層ページのサイドバーの新着記事一覧を非表示にする」にチェックを入れます。
①はウィジェット以外の「記事一覧」に表示されます。
②はウィジェットを含む「記事一覧」の表示件数です。「ショートコード」は対象外です。
③はサイドバーにあるウィジェット以外の「記事一覧」を非表示にします。

ページの下部にある「save」ボタンをクリックします。

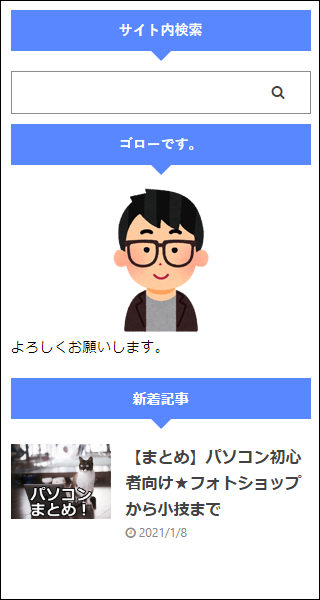
元の「新着記事」が表示されなくなりました。

ウィジェット「アーカイブ」の追加
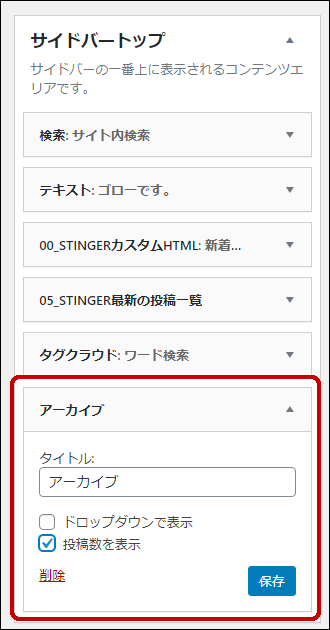
「サイドバートップ」にウィジェット「アーカイブ」を追加します。
「タイトル」を入力し「投稿数を表示」にチェックを入れます。
「保存」ボタンをクリックし、次に表示される「完了」をクリックします。

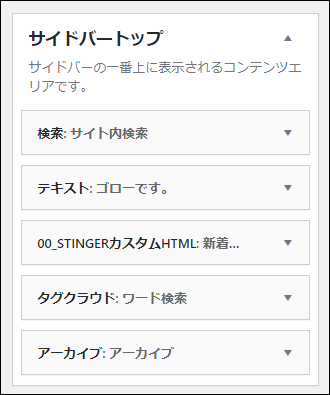
「アーカイブ:アーカイブ」が「タグクラウド:ワード検索」の下に追加されています。

最初の希望通り、サイドバーにウィジェットが表示されています。

おわりに
「サイドバートップ」に表示する「新着記事」には3種類あることが分かりました。
- 「AFFINGER 管理」>「トップページの設定」で表示する「新着記事」
常に「サイドバートップ」の一番下に表示され移動できないのがネックです。 - 「外観」>「ウィジェット」で表示する「新着記事」
ウィジェット「05_STINGER最新の投稿一覧」はオプションのタイトルがありません。 - 「外観」>「ウィジェット」と「ショートコード」で表示する「新着記事」
「00_STINGERカスタムHTML」+「ショートコード」は各記事の日付が表示されません。
それぞれ特長がありますが、今回は「00_STINGERカスタムHTML」+「ショートコード」を採用しました。
「新着記事」をなるべく上の方に表示したかったのと、タイトルが指定できるのがよかったです。
今回はサイドバーを思い通りに作ることができました。
ここまで読んでいただき、ありがとうございました。
-

-
【まとめ】初心者向けアフィンガー5の使い方とカスタマイズ
初心者のみなさん向けに、アフィンガー5の使い方やカスタマイズ方法を解説しています。