<3段2列のレイアウトに挑戦しよう>
目次
3段2列のレイアウト作るには?
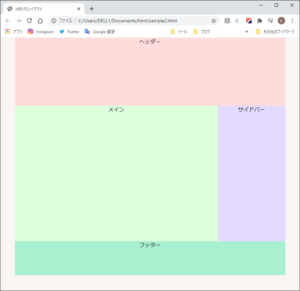
次のような3段2列のレイアウトを作ってみましょう。

HTMLとCSS?
3段2列のレイアウトを作るには、HTMLとCSSが必要です。
HTMLは構造、CSSはデザインを担当し、セットで使用します。
構造とデザイン、担当を分けることによって、それぞれのメンテナンス性が向上します。
フォルダの作成
htmlという名前のフォルダを適当な場所に作ります。

「htmlフォルダ」の中にcssという名前のフォルダを作成します。

「htmlフォルダ」内に「sample2.html」を作成します。(内容は後で入力します)

「cssフォルダ」の中に「style.css」を作成します。(内容は後で入力します)

レイアウトに名前を付ける
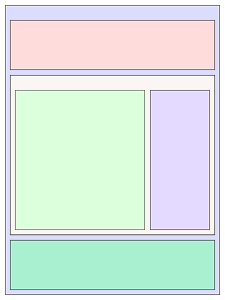
レイアウトの各エリアに名前を付けます。
これを元に htmlファイルと cssファイルを作成します。

htmlファイル
sample2.htmlの内容です。間違えないように入力をお願いします。(コピペでも大丈夫です)
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
<title>3段2列レイアウト</title>
</head>
<body>
<div class="wrapper">
<div class="header">ヘッダー</div>
<div class="mainArea">
<div class="main">メイン</div>
<div class="sidebar">サイドバー</div>
</div>
<div class="footer">フッター</div>
</div>
</body>
</html>
- <link rel="stylesheet" href="css/style.css">
htmlファイルの外にあるcssファイル style.css を呼び出します。 - <div class=""></div>
style.css内のクラスを呼び出します。 - 使用していないタグ
headerタグ、mainタグ、footerタグ、id は使用していません。
cssファイル
css
body {
margin: 0;
background-color: #fbf5f3;
}
.wrapper {
max-width: 800px;
margin: 0 auto;
}
.header {
text-align: center;
height: 200px;
background-color: #ffdcdc;
}
.mainArea {
display: flex;
}
.main {
flex: 1;
text-align: center;
height: 400px;
background-color: #dcffdc;
}
.sidebar {
width: 200px;
text-align: center;
background-color: #e4d9ff;
}
.footer {
text-align: center;
height: 100px;
background-color: #a9f0d1;
}
body
- margin: 0;
body周囲のマージンをゼロにします。 - background-color: #fbf5f3;
バックカラーを#fbf5f3にします。
.wrapper
- max-width: 800px;
wrapperの横幅の最大値を800ピクセルにします。 - margin: 0 auto;
マージンの上下をゼロに、左右をautoにします。左右が同じautoなので、ブラウザの幅が変わっても左右の余白は常に同じになります。よってwrapperはセンタリングされます。
.header
- text-align: center;
文字をセンタリングします。 - height: 200px;
高さを200ピクセルにします。
.mainArea
- display: flex;
display:flexを設定するとflexboxと呼ばれるレイアウトモードを使用することができます。
- width: 200px;
サイドバーの幅を200ピクセルにしています。
.main
- flex: 1;
mainの幅を、wrapperの幅から sidebarの幅を引いた値にします。
まとめ
sample2.htmlとstyle.cssの入力と保存は終わりましたか。
sample2.htmlをダブルクリックしてください。
間違いがなければ、バックカラーのみですが3段2列のページが表示されていると思います。
HTMLだけだと、3段2列のレイアウトは作るのに少し悩んでしまいます。
しかしCSSを使うことによって、難易度はかなり低くなります。
wrapperとmainAriaを使うことによって、子要素を制御しやすくなります。
特に子要素を2列にするため、mainAriaのdisplay: flex;は必須です。
wrapperの子要素は、header、mainAria、footerです。
wrapperの幅が変わった場合、子要素も自動的に変わります。
mainAriaの子要素は、main、sidebarです。
mainAriaの幅が変わった場合、sidebarの幅は固定ですが mainの幅は伸縮します。
3段2列のレイアウトはどうでしたか?思ったほどは難しくなかったと思います。
お役に立てれば幸いです。
ここまで読んでいただき、ありがとうございます。
-

-
【まとめ】パソコン初心者向け★フォトショップから小技まで
パソコンはいつも使っているけど意外と知らないことも。便利な機能が見つかるかも!