<写真ギャラリー NextGEN Galleryの使い方>

NextGEN Gallery(ネクスト・ジェン・ギャラリー)
写真のギャラリーを作りたかったのですが、ワードプレス標準の機能では不十分でした。
そんな時、プラグインの NextGEN Gallery(ネクスト・ジェン・ギャラリー)を見つけました。
なかなか高機能で良さそうですが、英語版なので使い方がよく分かりません。
すべてを理解できなくても、とりあえず写真が表示できるまで頑張ってみたいと思います。
ギャラリーの作成
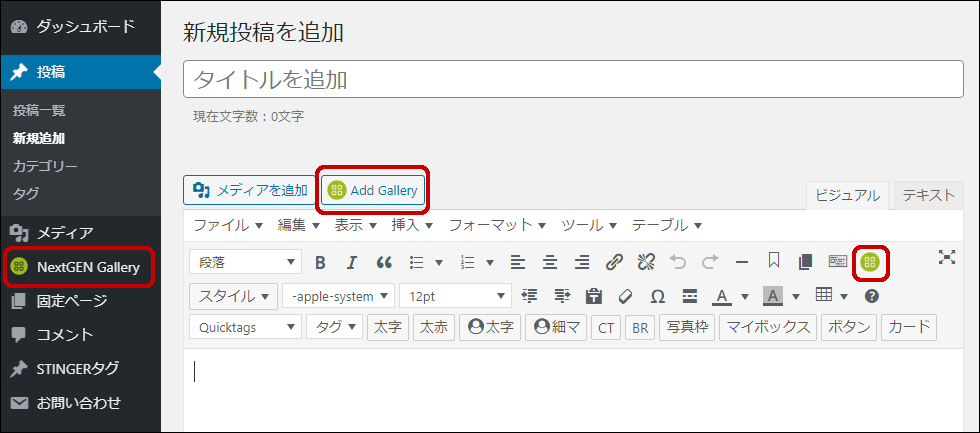
プラグインをインストールすると「NextGEN Gallery」が3箇所追加されていました。
ギャラリーを作るには「Add Gallery」ボタンをクリックします。
訳Add Gallery(アド・ギャラリー):ギャラリーを追加
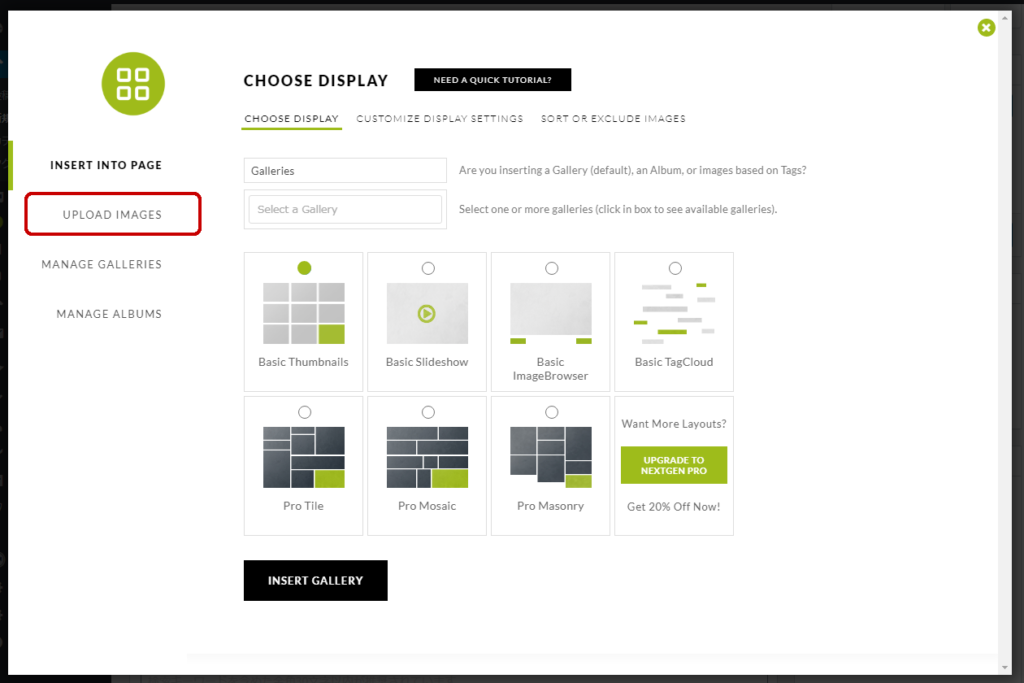
「UPLOAD IMAGES」をクリックします。
訳UPLOAD IMAGES(アップロード・イメージィズ):画像をアップロード
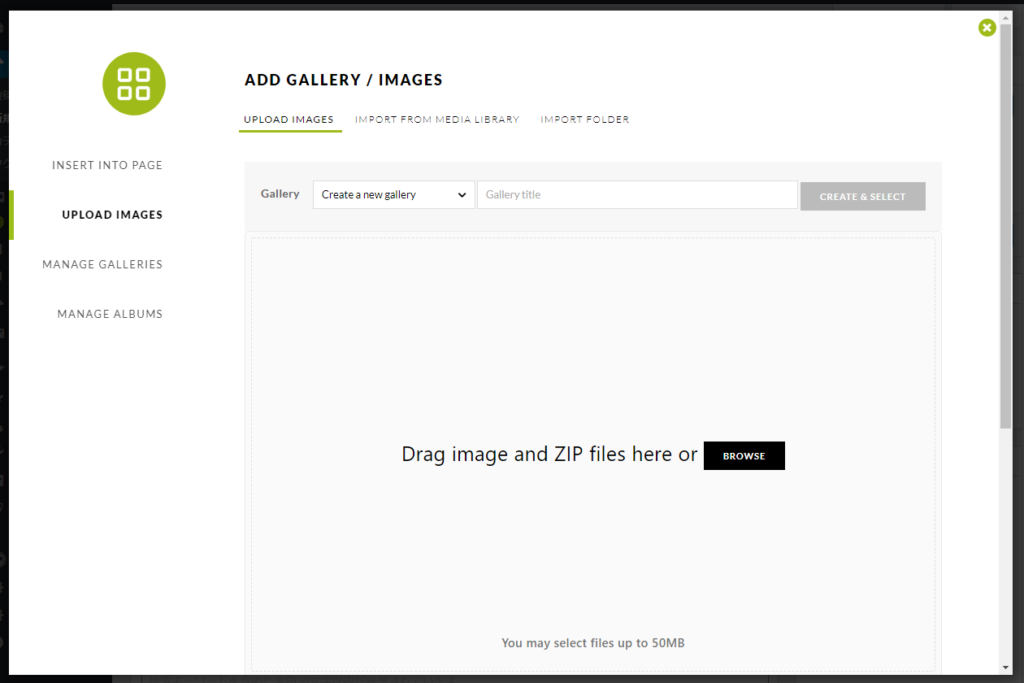
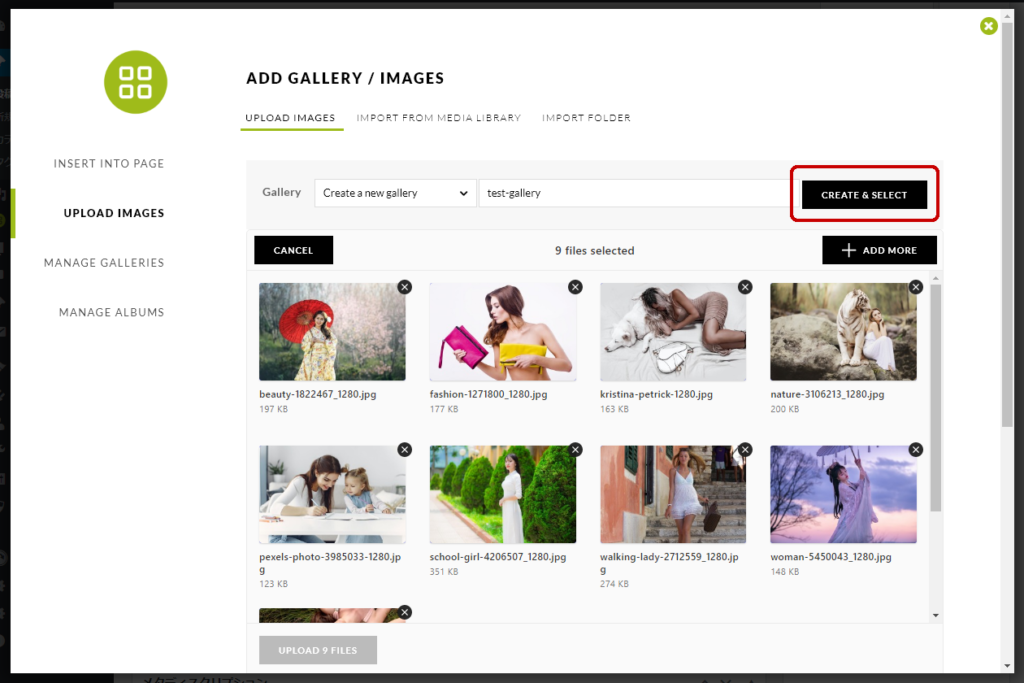
「UPLOAD IMAGES」の入力画面です。
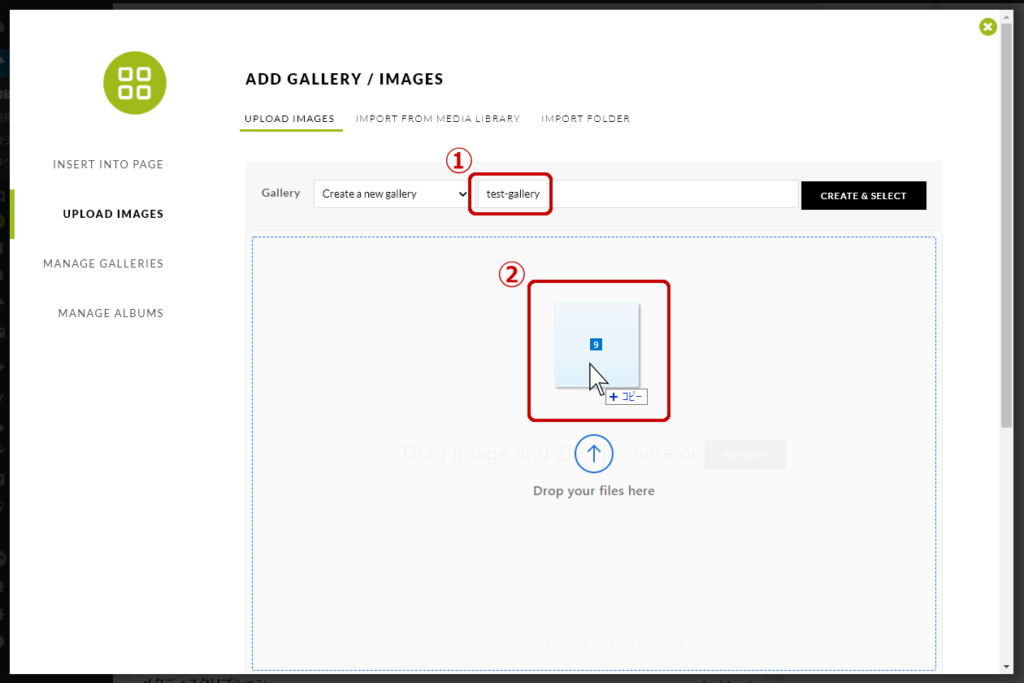
①ギャラリー名を入力します。(例:test-gallery)
②ギャリーに表示する画像を、ドラッグ&ドロップします。
ドラッグ&ドロップした画像が表示されます。
「CREATE & SELECT」ボタンをクリックします。
訳CREATE & SELECT(クリエイト・アンド・セレクト):作成と選択
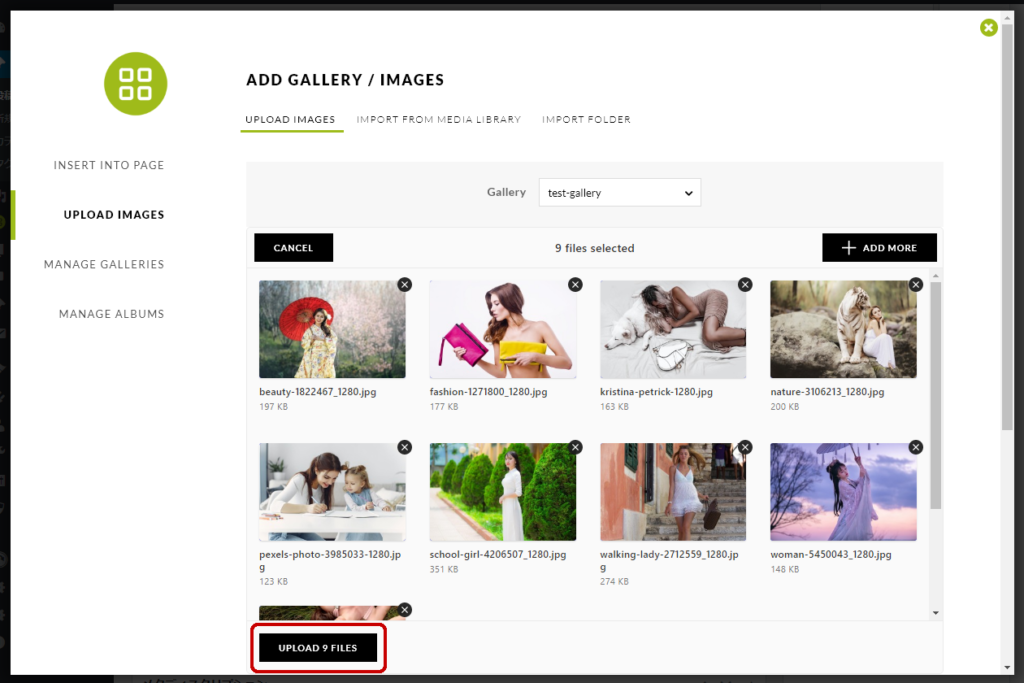
「UPLOAD 9 FILES」ボタンをクリックします。(この例では9ファイル)
訳UPLOAD 9 FILES(アップロード・ナイン・ファイルズ):9ファイルをアップロード
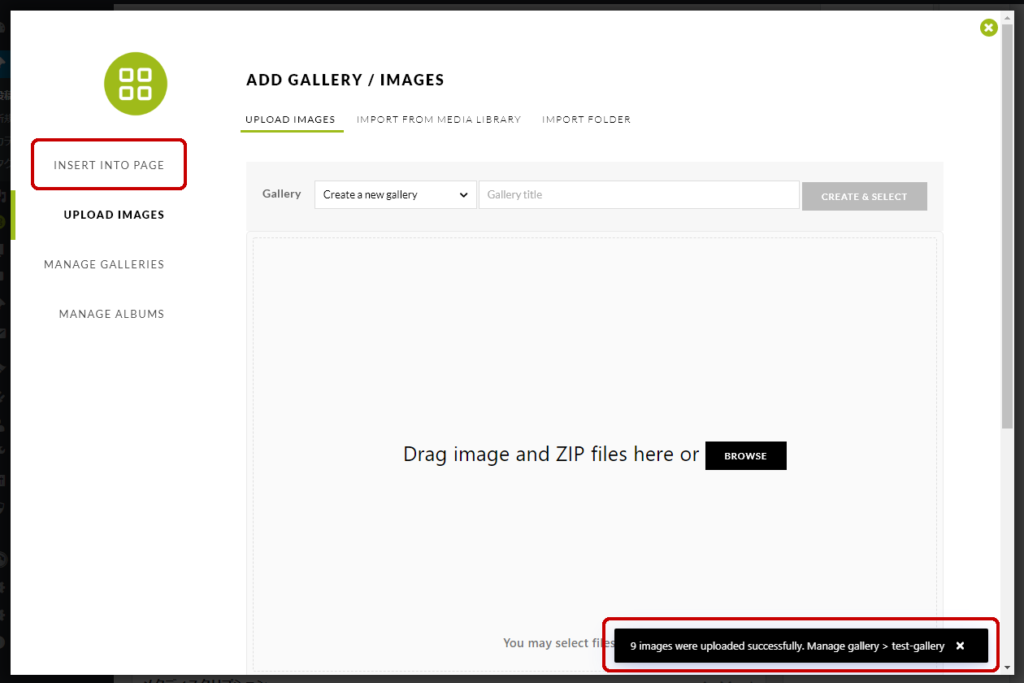
アップロードが終わると画面下部に完了の文章が表示されます。(この例では9ファイル)
9 images were uploaded successfully. Manage gallery > test-gallery
(9枚の画像が正常にアップロードされました。 ギャラリーの管理 > テストギャラリー)
画面左の「INSERT INTO PAGE」をクリックします。
訳INSERT INTO PAGE(インサート・イントゥ・ページ):ページに挿入
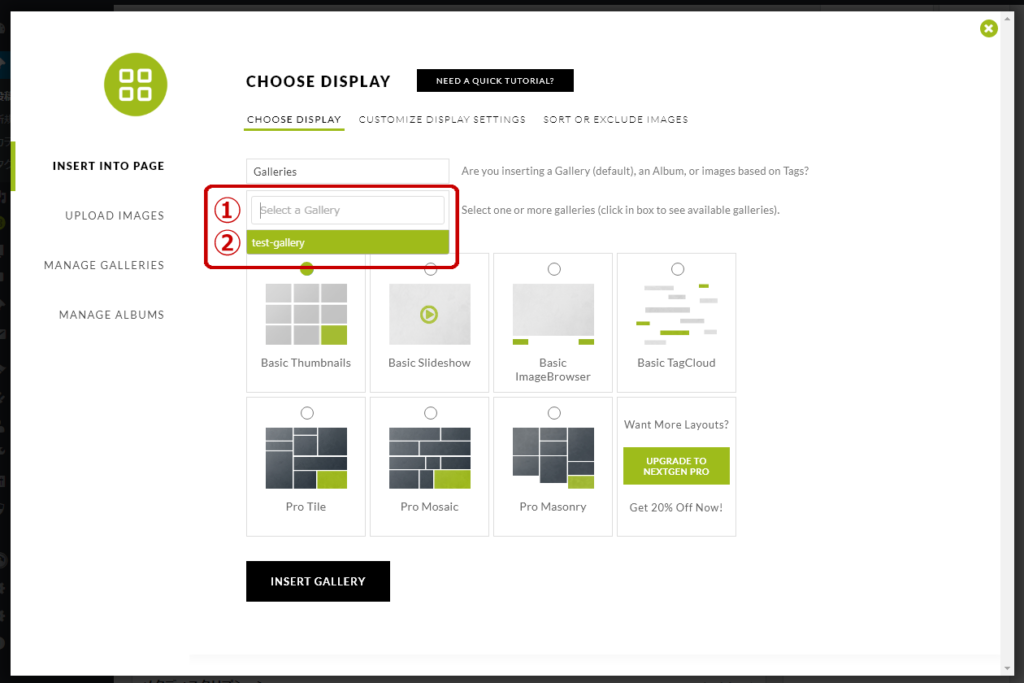
①「Select a Gallery」と表示されている入力ボックスをクリックします。
②クリック後ギャラリーの候補名が表示されます。(この例では test-gallery)
ギャラリー名をクリックします。
訳Select a Gallery(セレクト・ア・ギャラリー):ギャラリーを選択
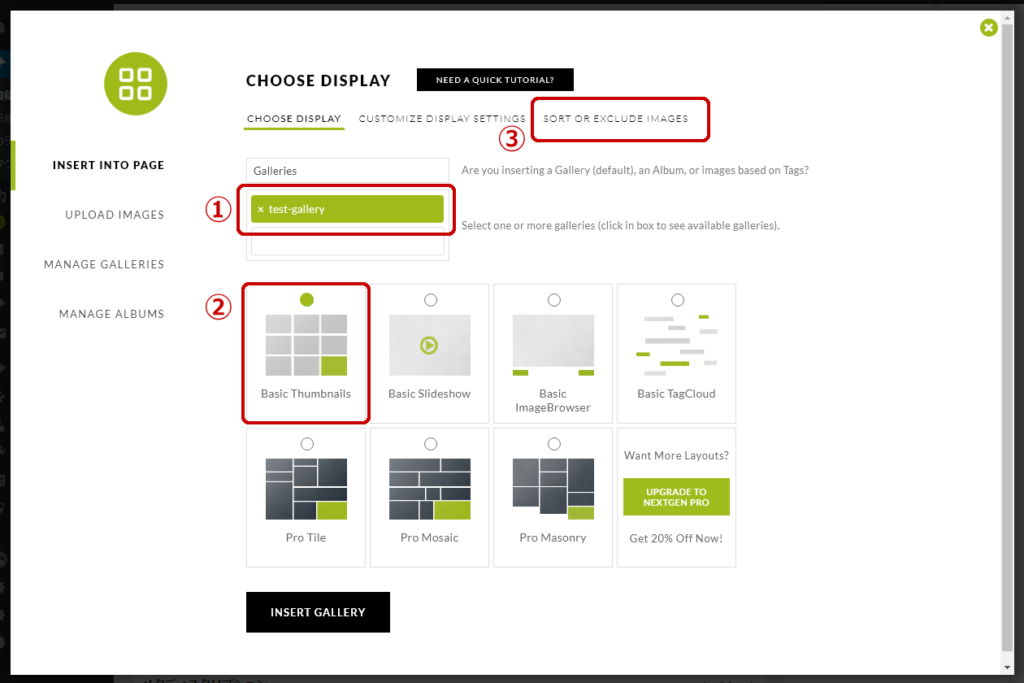
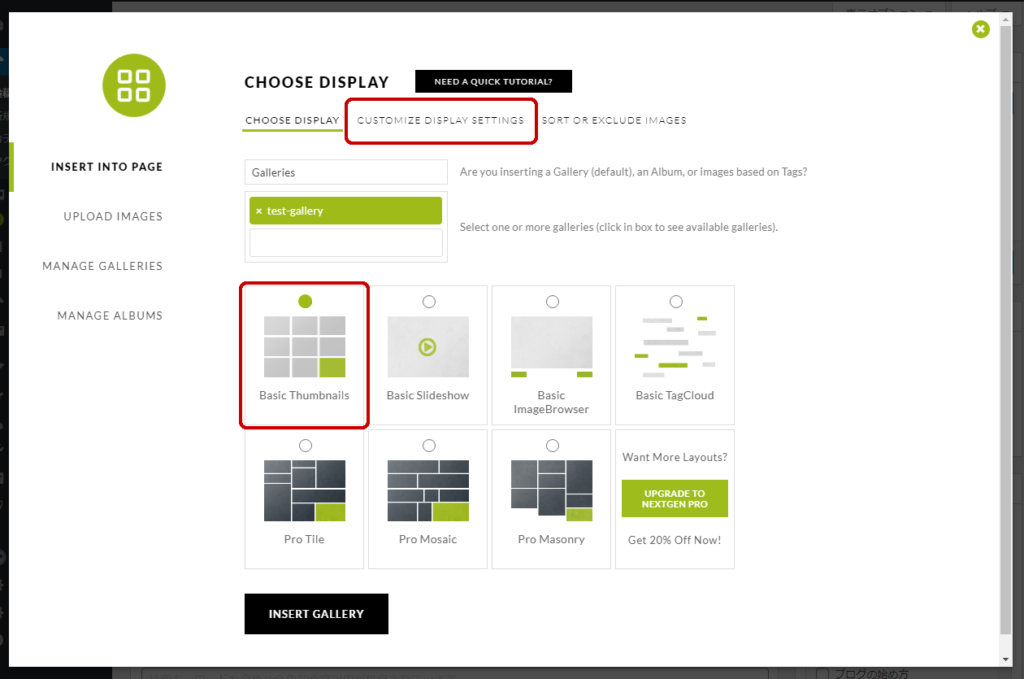
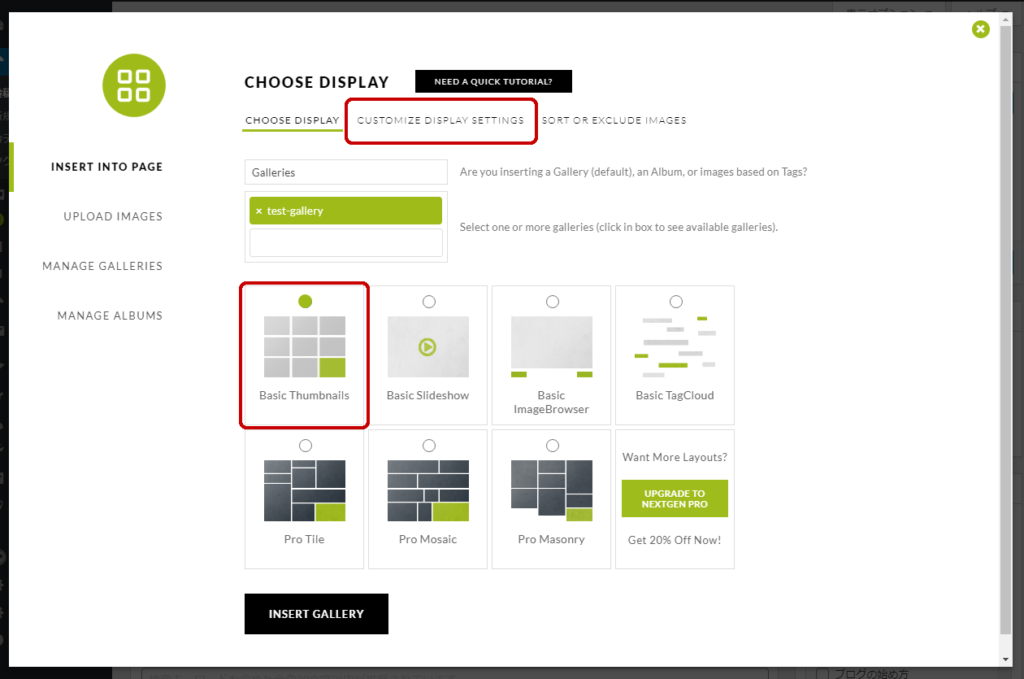
①クリックしたギャリー名が入力されます。
②「Basic Thumbnails」が選択されていることを確認します。
③画面上部の「SORT OR EXCLUDE IMAGES」をクリックします。
訳Basic Thumbnails(ベーシック・サムネイルズ):基本的なサムネイル
訳SORT OR EXCLUDE IMAGES(ソート・オア・エクスクルード・イメージィズ):画像の並べ替え、または除外
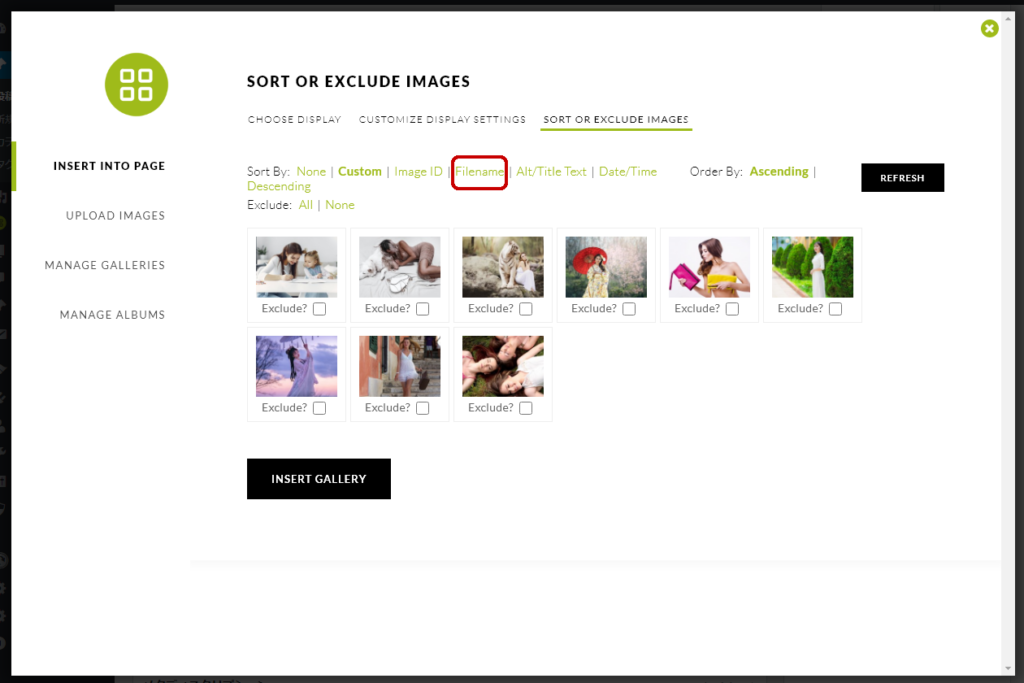
Sort By(並び替え)を指定します。(この例では Filenameをクリックします。)
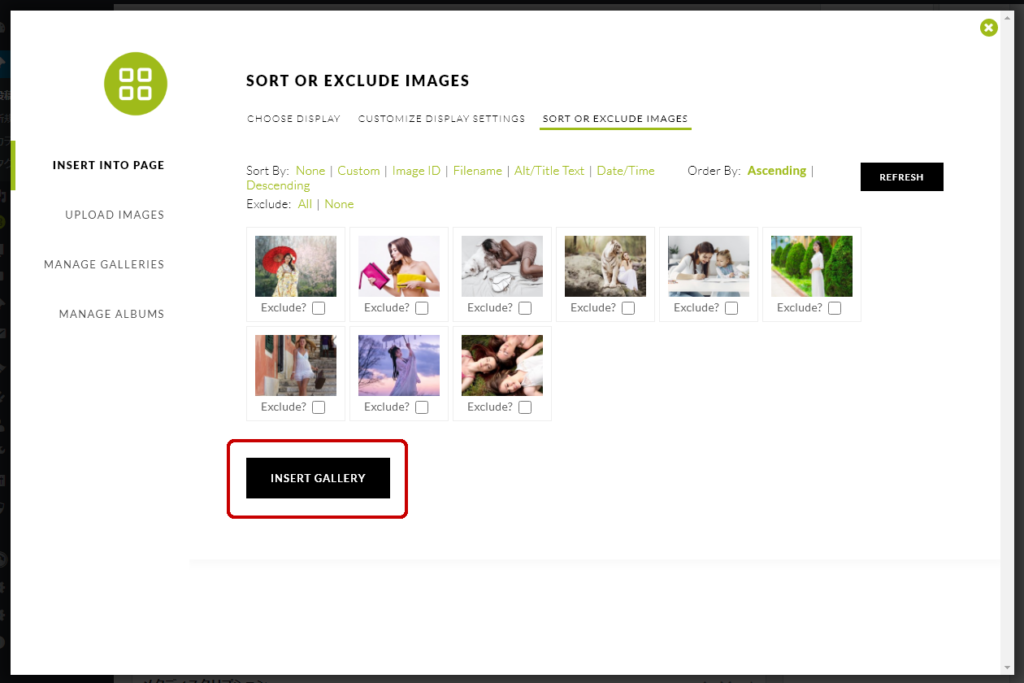
画像がFilename(ファイルネーム)順に並び替わりました。
「INSERT GALLERY」ボタンをクリックします。
訳INSERT GALLERY(インサート・ギャリー):ギャラリーを挿入
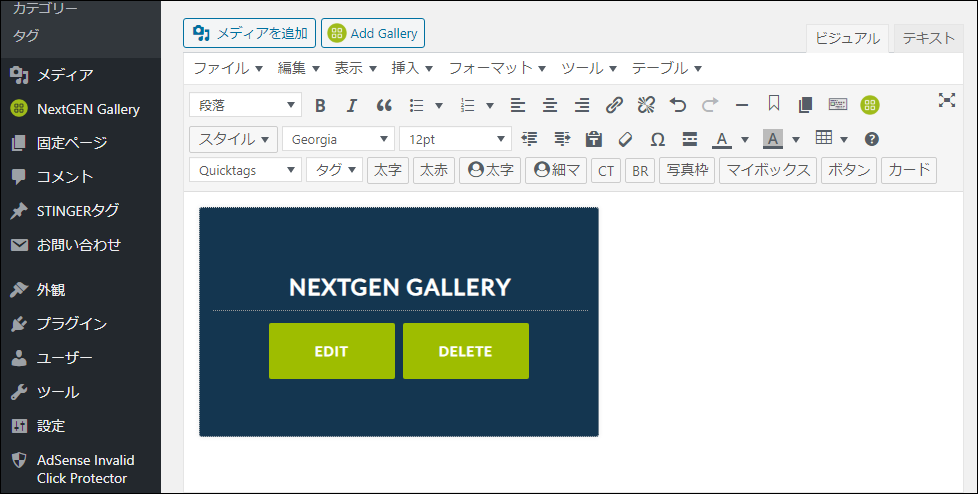
投稿画面に「NEXTGEN GALLERY」が挿入されました。
投稿画面の「プレビュー」ボタンをクリックしてギャラリーの状態を確認します。

サムネイルの列数変更
見やすいようにサムネイルを2列から3列に変更します。
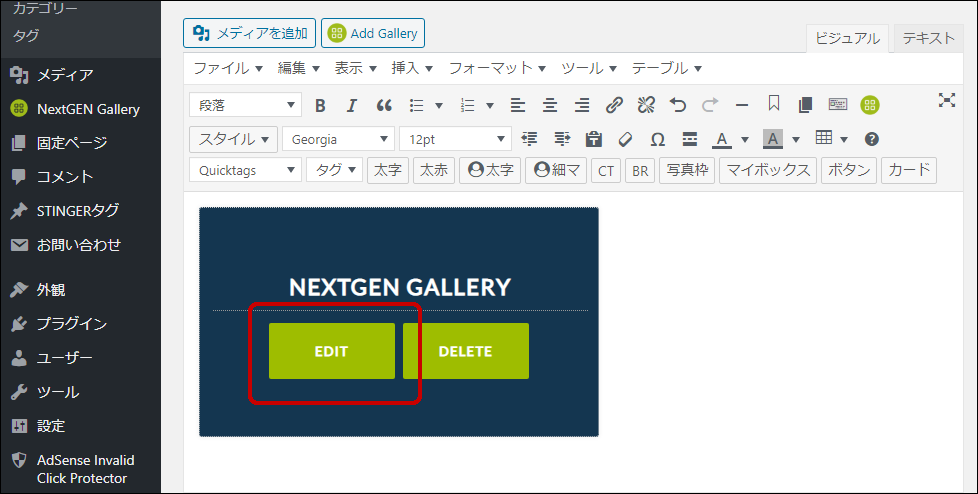
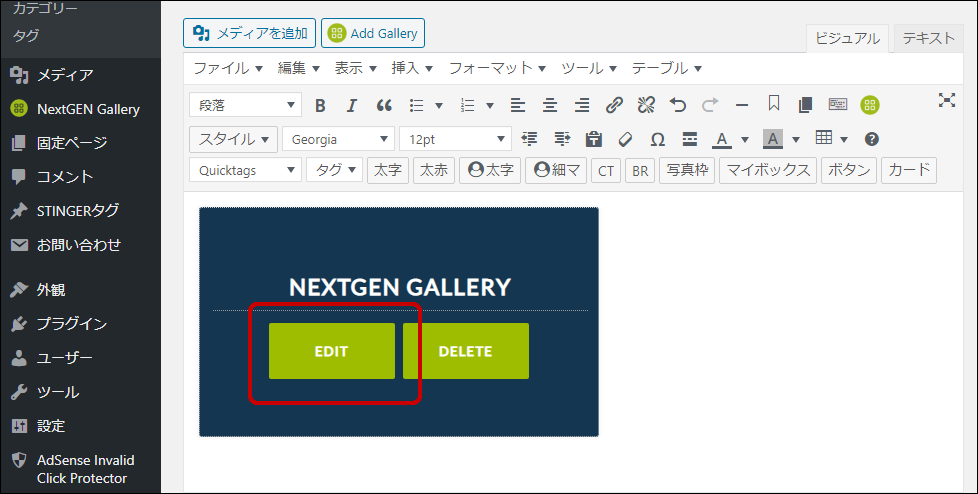
「EDIT」ボタンをクリックします。
訳EDIT(エディット):編集
「Basic Thumbnails」が選択されていることを確認します。
画面上部の「CUSTOMIZE DISPLAY SETTINGS」をクリックします。
訳CUSTOMIZE DISPLAY SETTINGS(カスタマイズ・ディスプレイ・セッティングス):表示設定のカスタマイズ
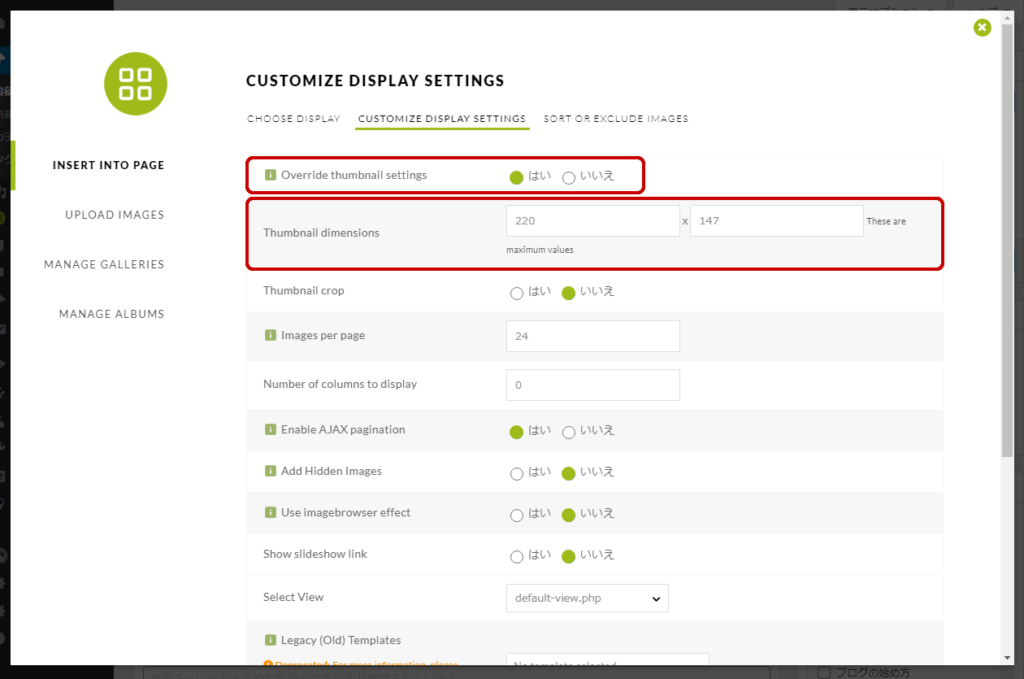
表示設定をカスタマイズします。
「Override thumbnail settings」:「はい」にします。
「Thumbnail dimensions」:サムネイルを2列から3列にするため「240 x 160」から「220 x 147」に変更します。
ちなみに写真のオリジナルサイズは「1280 x 853」です。
訳Override thumbnail settings(オーバーライド・サムネイル・セッティングス):サムネイル設定を上書き
訳Thumbnail dimensions(サムネイル・ディメンションズ):サムネイルの寸法
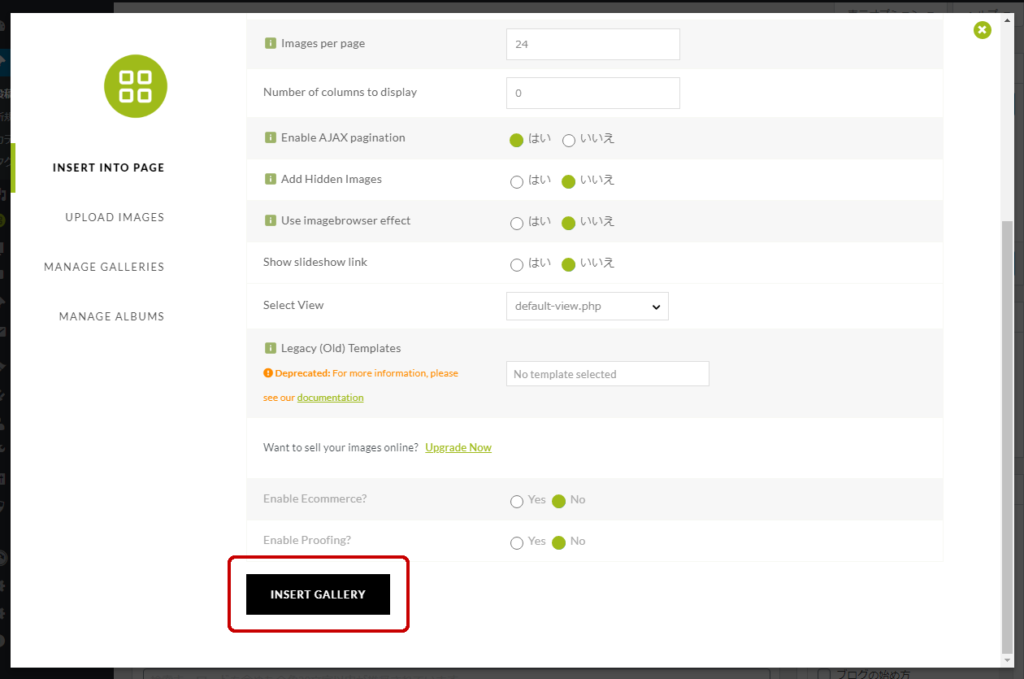
画面下部にある「INSERT GALLERY」ボタンをクリックします。
プレビュー画面を表示し、サムネイルが3列になっていることを確認します。
写真の下にサムネイルを表示
「EDIT」ボタンをクリックします。
「Basic Thumbnails」が選択されていることを確認します。
画面上部の「CUSTOMIZE DISPLAY SETTINGS」をクリックします。
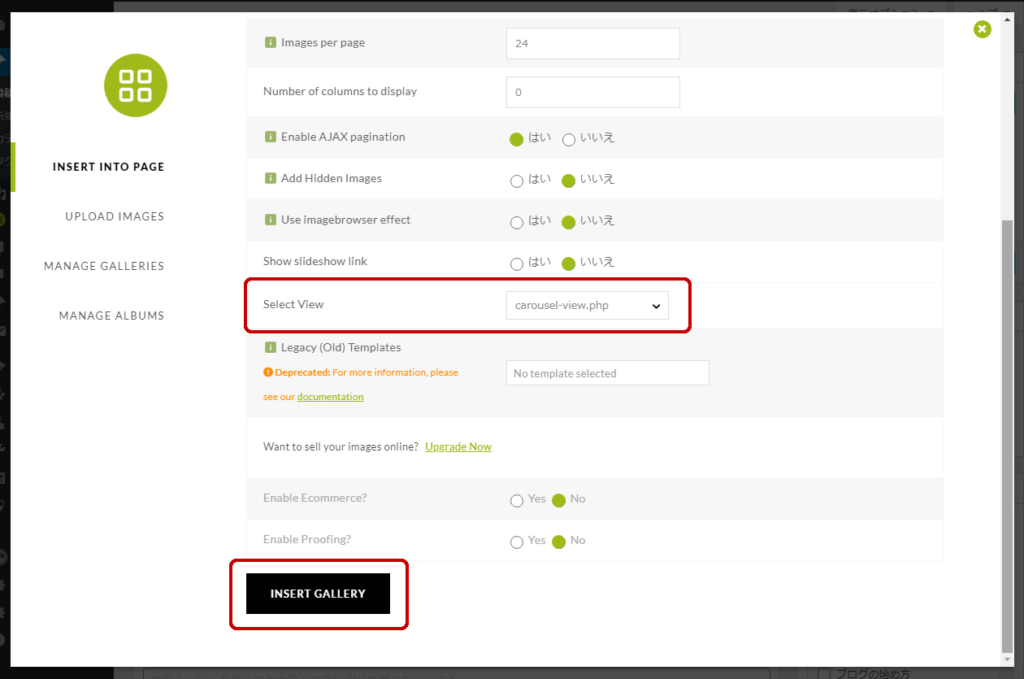
「Select View」を「carousel-view.php」に変更します。
「INSERT GALLERY」ボタンをクリックします。
訳Select View(セレクト・ビュー):表示を選択
訳carousel view(カルーセル・ビュー):
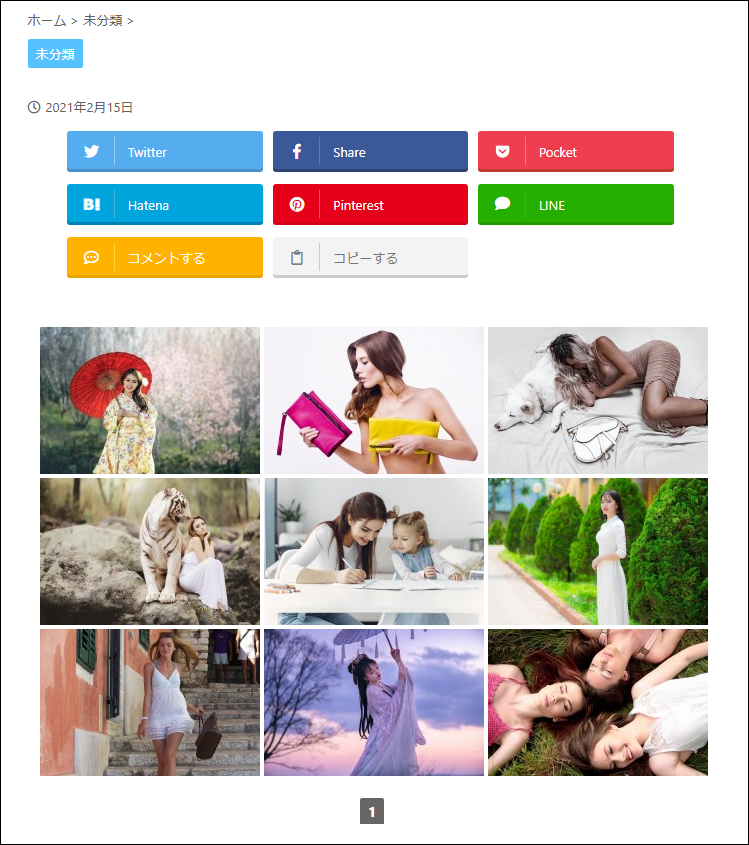
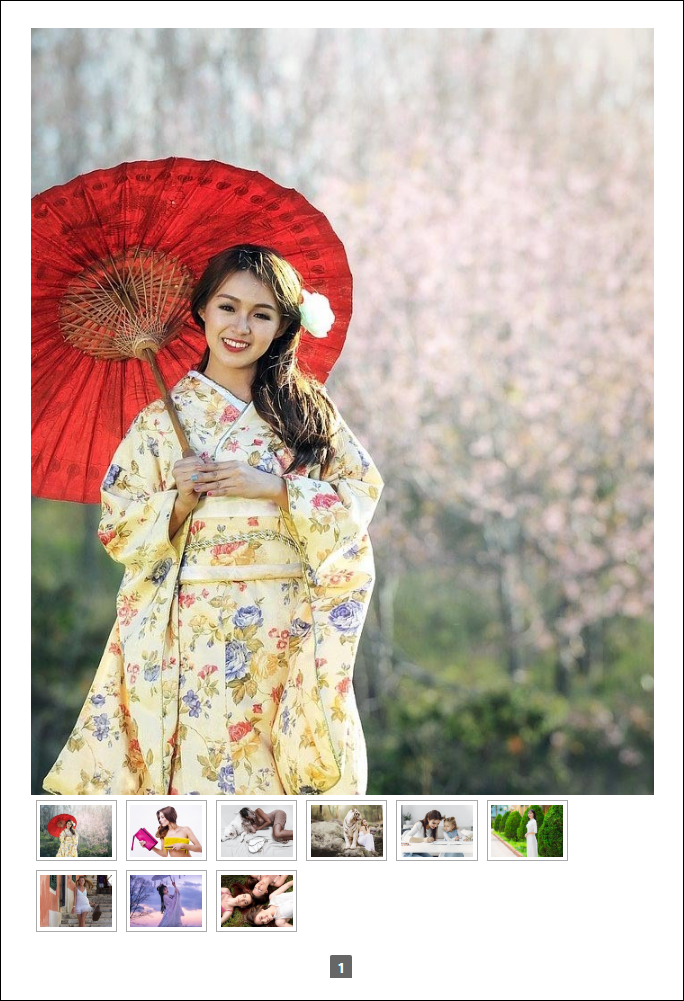
プレビュー画面を表示し、写真の下にサムネイルが表示されていることを確認します。
写真は左右がトリミングされます。
スライドショー
「EDIT」ボタンをクリックします。
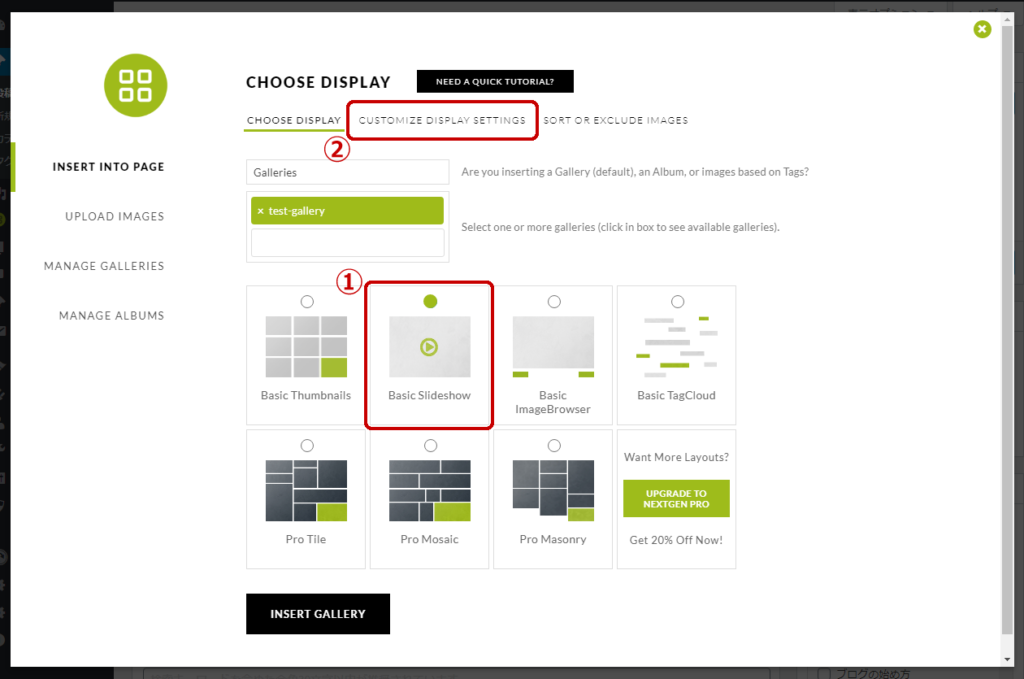
「Basic Slideshow」をクリックします。
画面上部の「CUSTOMIZE DISPLAY SETTINGS」をクリックします。
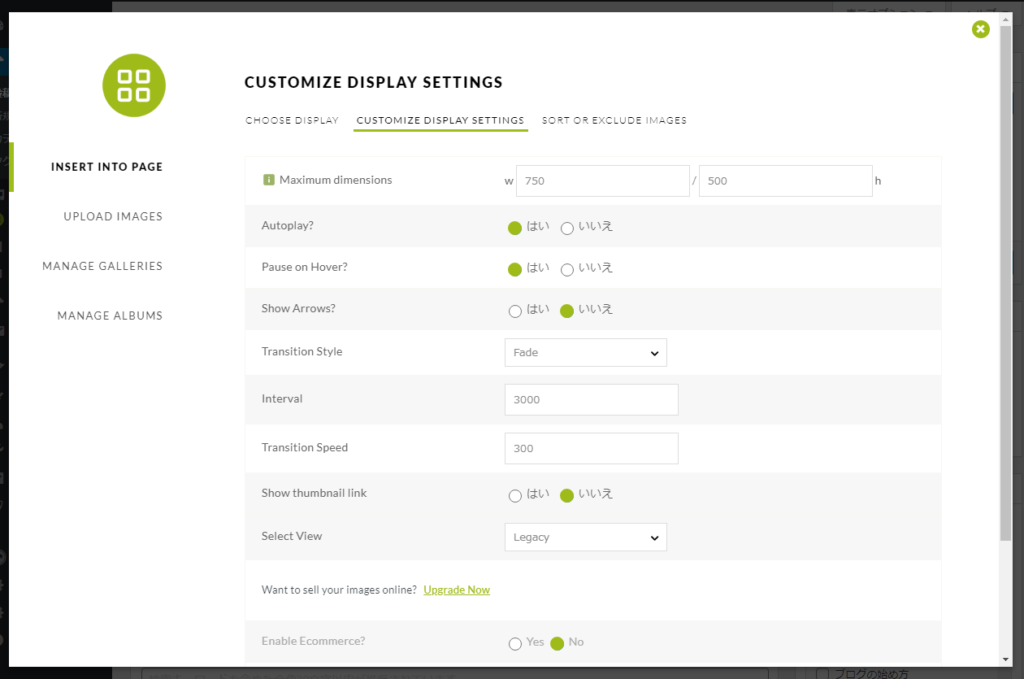
カスタマイズ前の内容です。
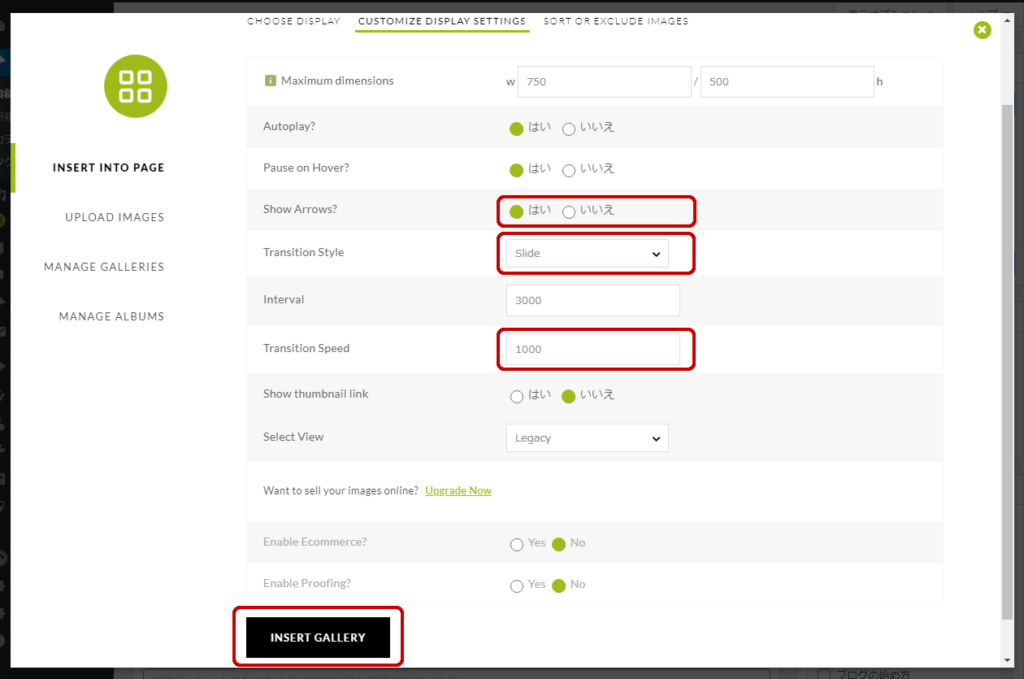
次の内容をカスタマイズします。
・Show Arrows?:はい
・Transition Style:Slide
・Transition Speed:1000(必要に応じて変更)
「INSERT GALLERY」ボタンをクリックします。
訳Show Arrows?(ショー・アローズ?):矢印を表示?
訳Transition Style(トランジション・スタイル):移行スタイル
訳Transition Speed(トランジション・スピード):移行速度
プレビュー画面を表示します。
画像が自動的にスライドしていきます。
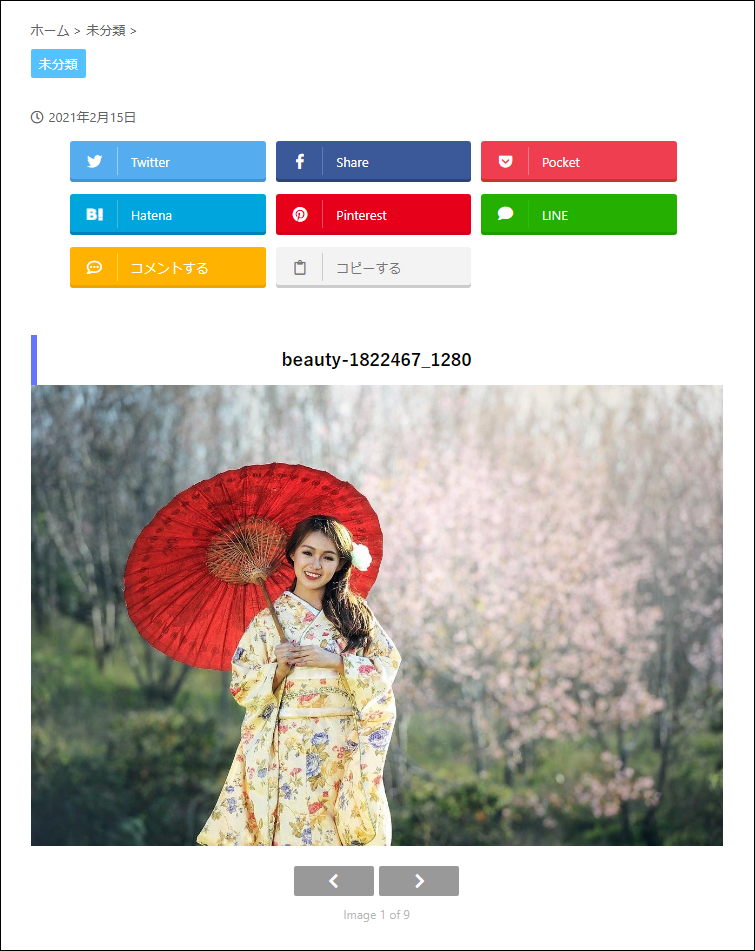
イメージブラウザ
「EDIT」ボタンをクリックします。
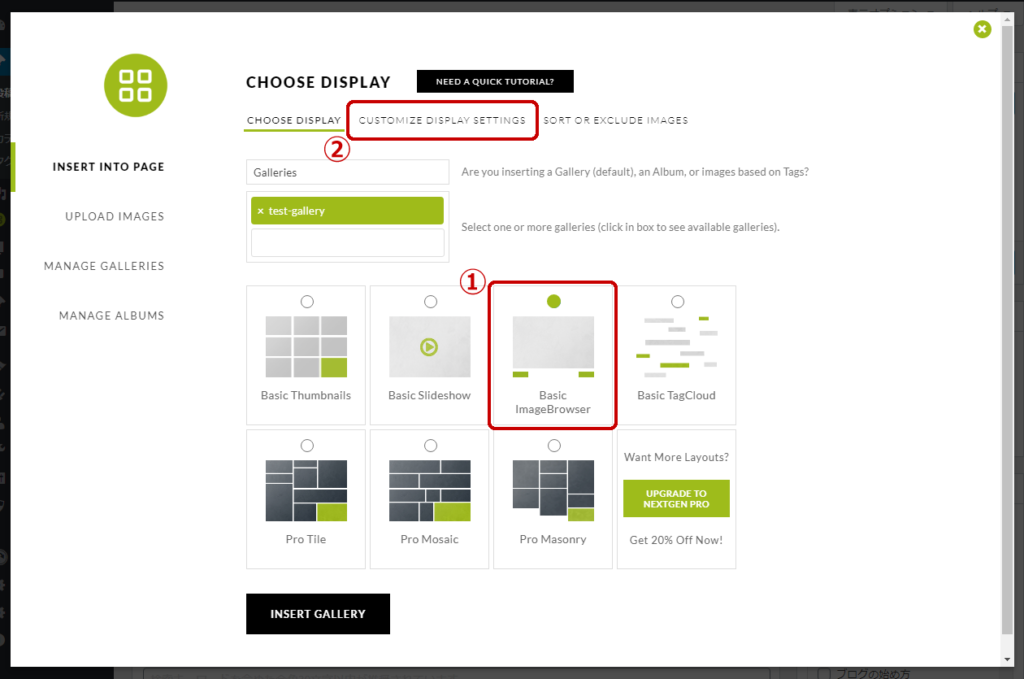
「Basic ImageBrowser」をクリックします。
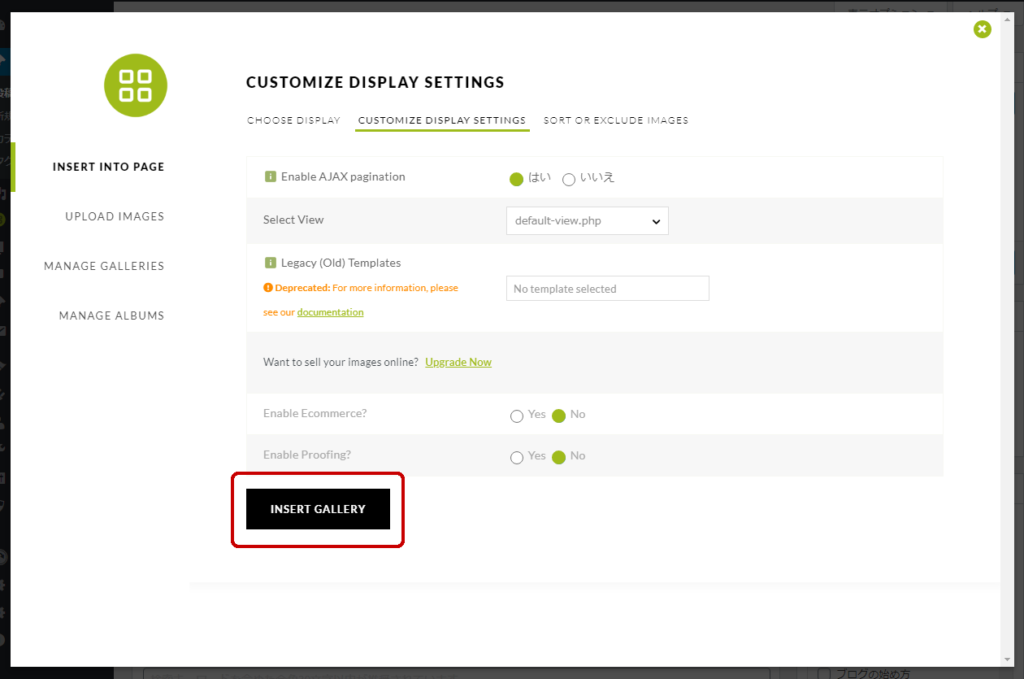
画面上部の「CUSTOMIZE DISPLAY SETTINGS」をクリックします。
「INSERT GALLERY」ボタンをクリックします。
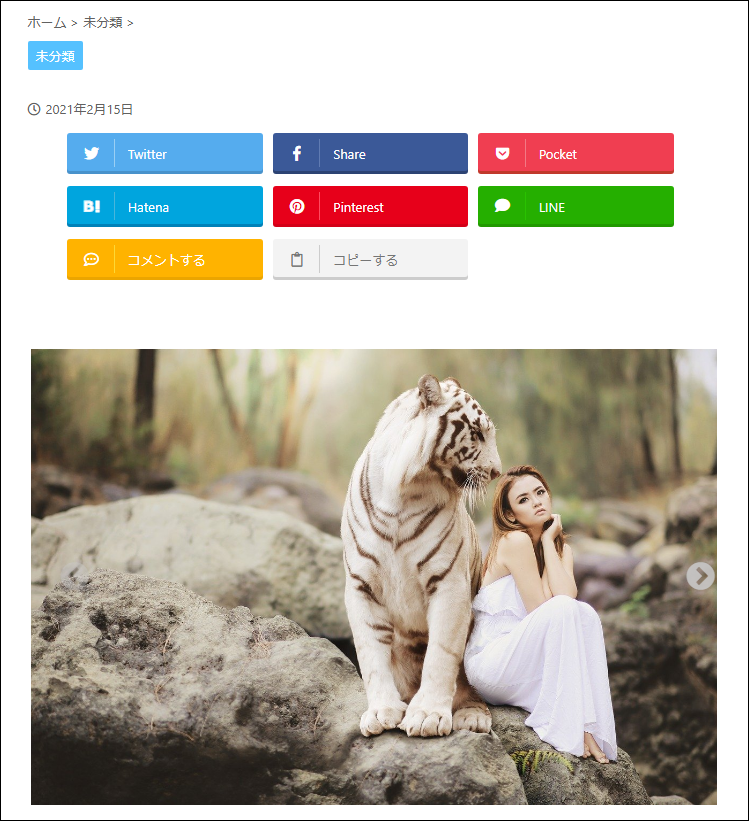
プレビュー画面を表示します。
おわりに
ワードプレス標準のギャラリーより、NextGEN Gallery(ネクスト・ジェン・ギャラリー)の方が機能が多く、ずっと良いと思います。
個人的には「Basic Thumbnails」の「Select View」を「carousel-view.php」に設定したギャラリーが気に入っています。
これを使うときは、横幅いっぱいに写真が表示できるよう設計しなければならないと思います。
メーカーのデモページはこちらです。
今回は「NextGEN Gallery」を使用したギャラリーの作成方法を解説しました。
ここまで読んでいただき、ありがとうございました。
-

-
【まとめ】初心者向けワードプレスの使い方と小技集
初心者のみなさん向けに、ワードプレスの使い方や小技集を紹介しています。