<見出しのデザインを変更>
様々なサイトのデザイン見本
WordPress(ワードプレス)を使っている皆さん、見出しのデザイン、気に入っていますか?新しいデザインに変えてみませんか?今、様々なサイトでオシャレなデザインがCSS形式で公開されています。こちらは、サルワカさんが公開されているサイトです。
この中で「帯(リボン)風」がいい感じなので、自分のサイトでも使わせていただこうと思います。見本の下側にある「コードを表示」ボタンをクリックするとCSSの内容が表示されます。
プラグインのインストール
CSSでデザインをするには以下の2つのプラグインが便利です。
・デザインする場所に名前をつけるのが「AddQuicktag」です。
・その場所にデザインするのが「Simple Custom CSS」です。
「AddQuicktag」と「Simple Custom CSS」をインストールしていきます。
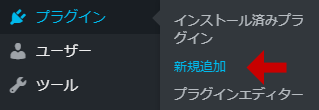
「プラグイン」>「新規追加」をクリックします。
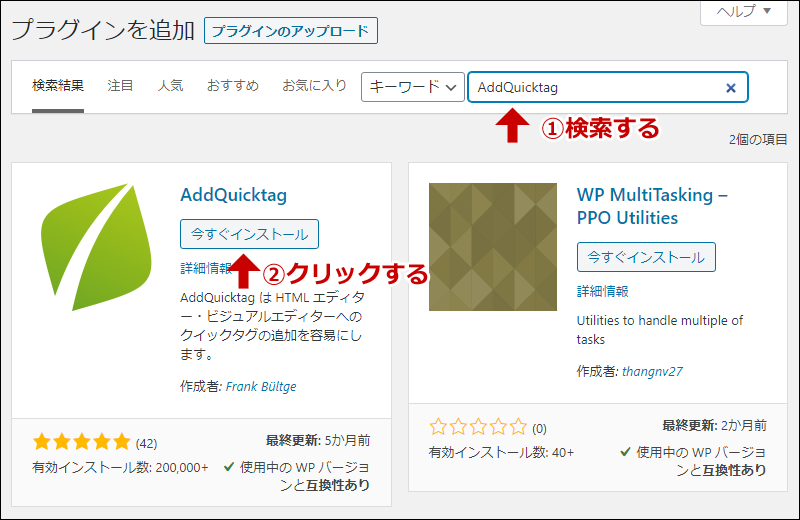
「キーワード」に「AddQuicktag」と入力して検索します。「AddQuicktag」が表示されたら「今すぐインストール」ボタンをクリックします。
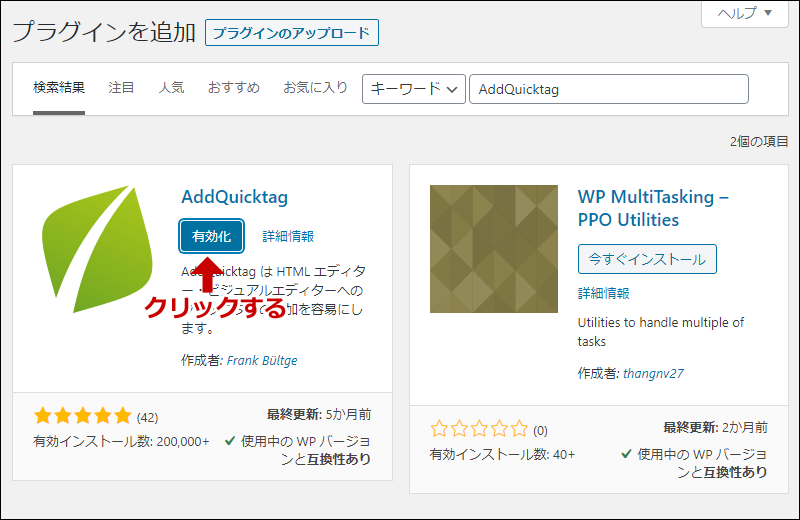
インストールが終わったら「有効化」ボタンをクリックします。画面が変わったら上部の「新規追加」ボタンをクリックします。
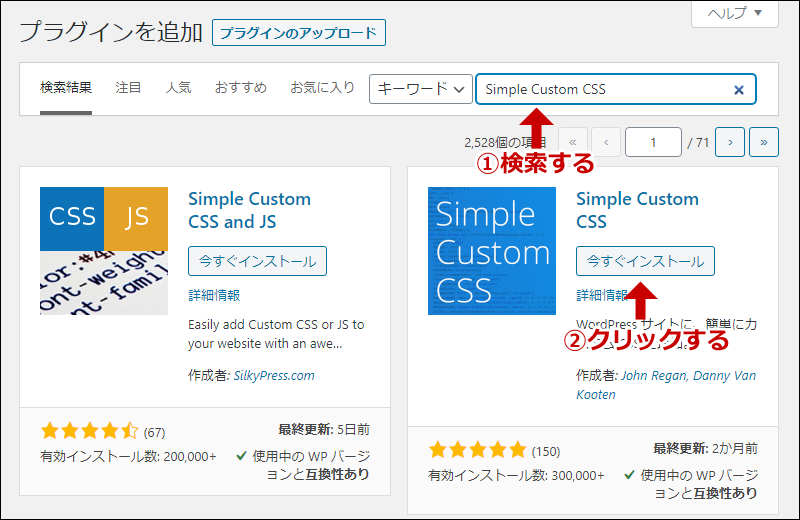
「キーワード」に「Simple Custom CSS」と入力して検索します。「Simple Custom CSS」が表示されたら「今すぐインストール」ボタンをクリックします。
「AddQuicktag」の設定
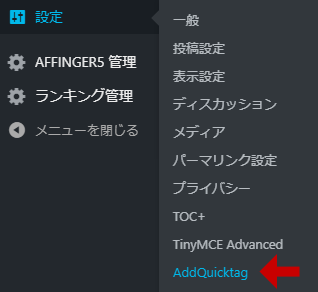
「設定」>「AddQuicktag」をクリックします
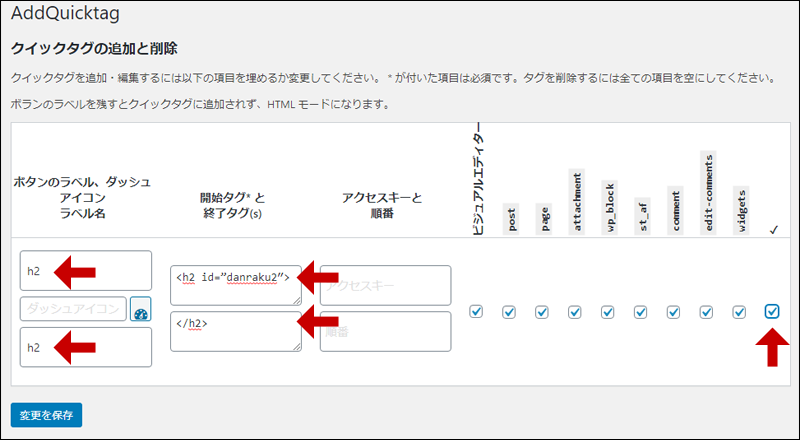
「AddQuicktag」の画面が表示されますので以下のように入力します。今回は「h2」タグをデザインします。
・ボタンのラベル:h2
・ラベル名:h2
・開始タグ:<h2 id="danraku2">
・終了タグ:</h2>
一番右のチェックボタンをオンにし、すべてのチェックボタンがオンになること確認します。
「変更を保存」ボタンをクリックします。
「Simple Custom CSS」の設定
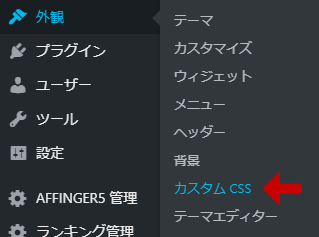
「外観」>「カスタムCSS」をクリックします。
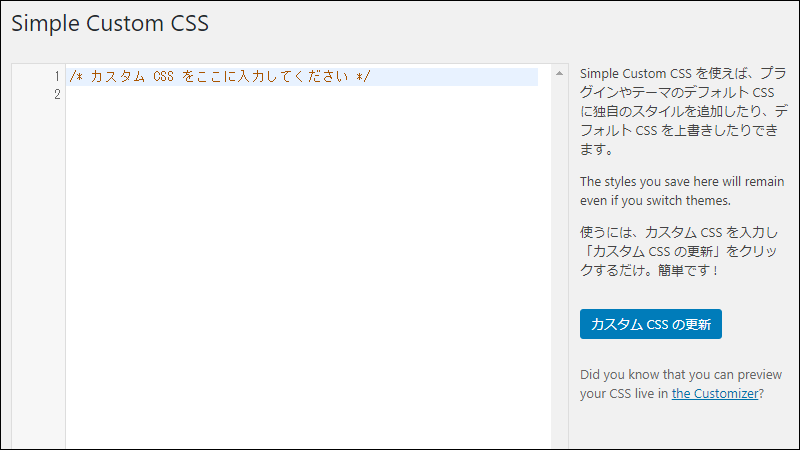
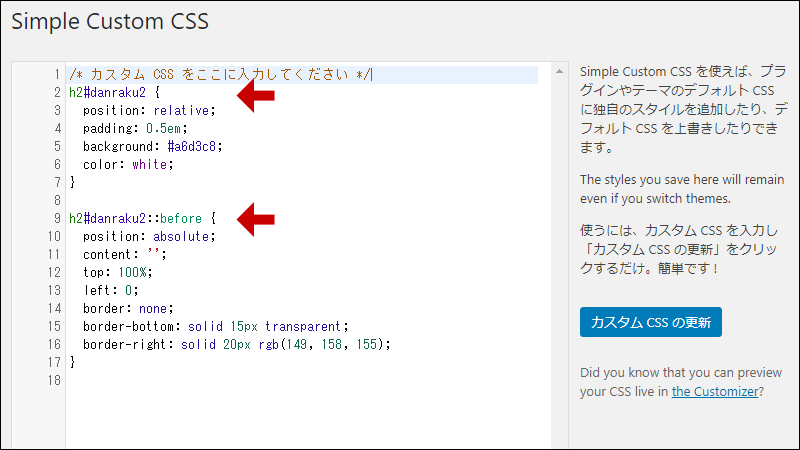
「Simple Custom CSS」の入力画面が表示されます。
サンプルが掲載されているサルワカさんのサイトからCSSのコードをコピーし、入力画面に貼り付けます。
今回は「h1」ではなく「<h2 id="danraku2">」がデザイン対象なので、「h1」を「h2#danraku2」へ2箇所変更します。変更後「カスタムCSSの更新」ボタンをクリックします。
投稿画面の入力
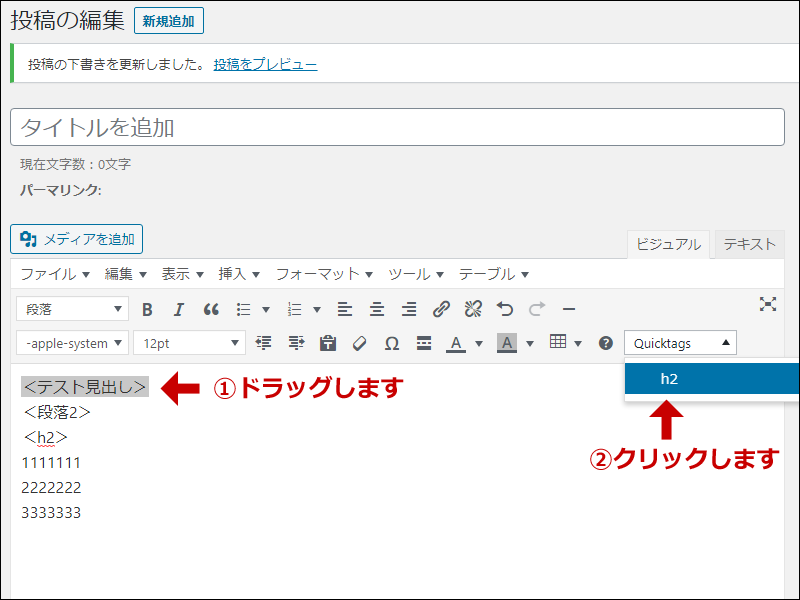
対象の文字列をドラッグし「Quicktags」から「h2」クリックします。
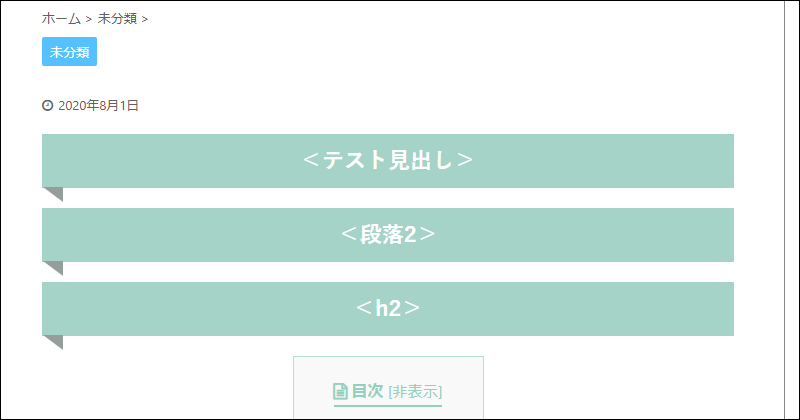
投稿画面の「プレビュー」ボタンをクリックして、デザインが変更されているか確認します。
CSSが使える
ワードプレスの標準機能で、ある程度デザインは変更できるのですが、うまく変更できない場合もあり困っていました。タグを追加してくれる「AddQuicktag」、CSSが簡単に記述できる「Simple Custom CSS」は本当に便利です。悩んでいたデザインもこれからは普通にできそうです。デザインの自由度が増えました。
-

-
【まとめ】初心者向けワードプレスの使い方と小技集
初心者のみなさん向けに、ワードプレスの使い方や小技集を紹介しています。