<画像を並べたいだけなのに、思うように並ばない>
使用プラグイン
例題「Color box」の記事は以下のプラグインを使用しています。
- 「Simple Custom CSS」を使用して css を記述しています。
- 「TinyMCE Advanced」を使用して「<p>」タグを表示しています。
「設定」>「TinyMCE Advanced」の「エディター設定」画面を開いてください。
「上級者向け設定」の「クラシックブロックとクラシックエディター内のパラグラフタグを保持」にチェックを入れます。
思うように並ばない
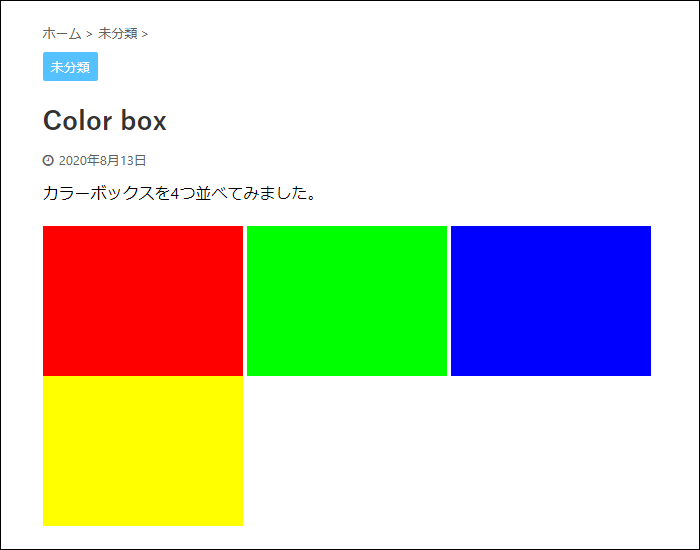
カラーボックスを4つ並べてみました。横幅に入り切らないので、黄色が下側に折り返しています。横方向は少しすき間がありますが、縦方向にすき間はなく赤と黄色がくっついています。
簡単にできると思っていたのですが、イメージ通りに並んでいません。
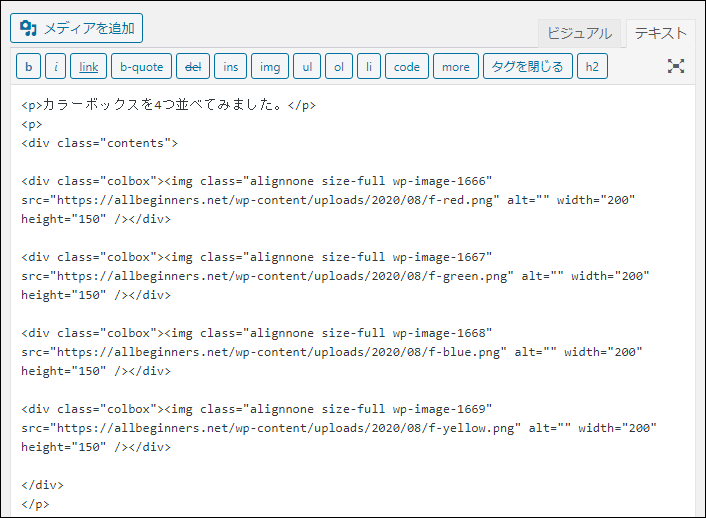
投稿の編集画面です。テキストモードの html の内容です。
各カラーボックスにクラスを追加しました。「<div class="colbox"></div>」でクラスの範囲を囲みます。
カラーボックスに親クラスを追加しました。「<div class="contents"></div>」でクラスの範囲を囲みます。
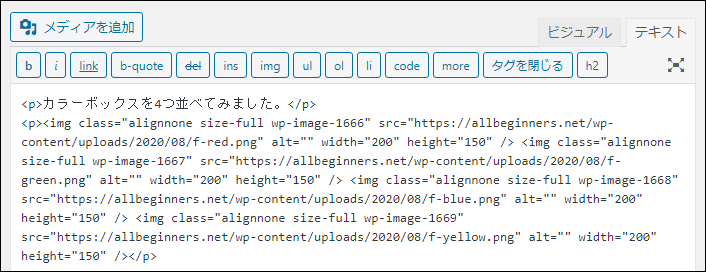
プレビューしてみると、カラーボックスは縦に並び、各ボックスはくっついています。
CSSを使って...
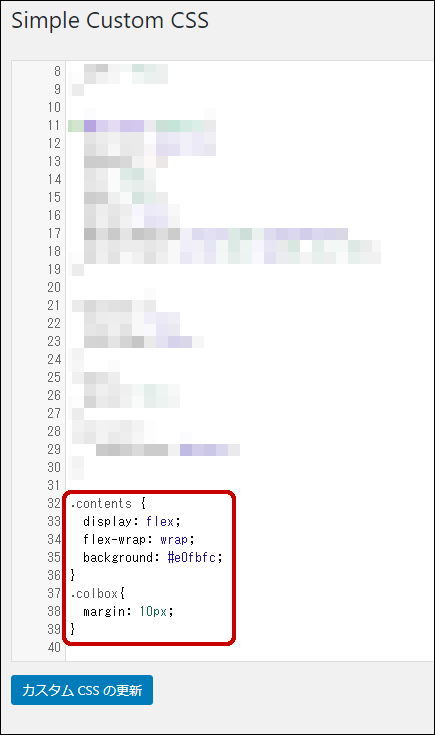
CSSを使用して、クラスにスタイルを適用します。
- 「display: flex;」はレイアウトを横並びにします。
- 「flex-wrap: wrap;」は幅に入り切らない場合、折り返して次の行に表示します。
- 「background: #e0fbfc;」は背景色を指定しています。
- 「margin: 10px;」は周囲にすき間を設けます。
完成形はこちらです。ボックスの周囲に10pxのマージンがあります。従ってボックス同士は20px離れています。赤にくっついていた黄色も離れています。
白いボックスがが追加されることを考えて、背景色を指定しています。これでイメージ通りにできました。
よかったら参考にしてください。
ここまで読んでいただき、ありがとうございます。
-

-
【まとめ】初心者向けワードプレスの使い方と小技集
初心者のみなさん向けに、ワードプレスの使い方や小技集を紹介しています。