<先に文字を書いて、後から吹き出しを作ります>
吹き出しの作り方
普通、吹き出しが先でその中に文字を入れるイメージですが、先に文字を書いて後から吹き出しを作ったほうが楽だと思います。
Photoshop Elements を使って実際にやってみたいと思います。Photoshop の他のバージョンでも大丈夫です。
吹き出しを作る画像データを用意してください。
こちらの文字を吹き出しにします。
画像データに文字を入力しました。
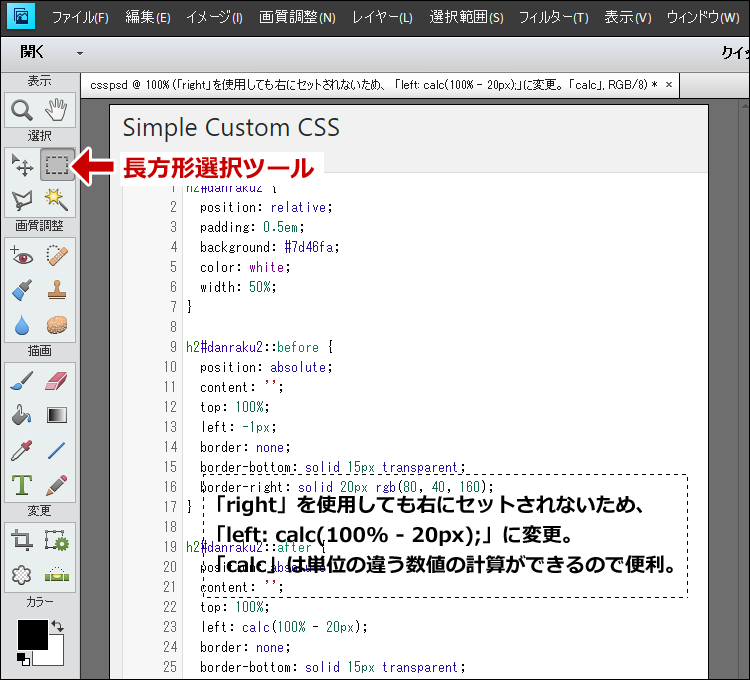
吹き出しを作っていきます。「長方形選択ツール」を使って吹き出しの位置を決めます。
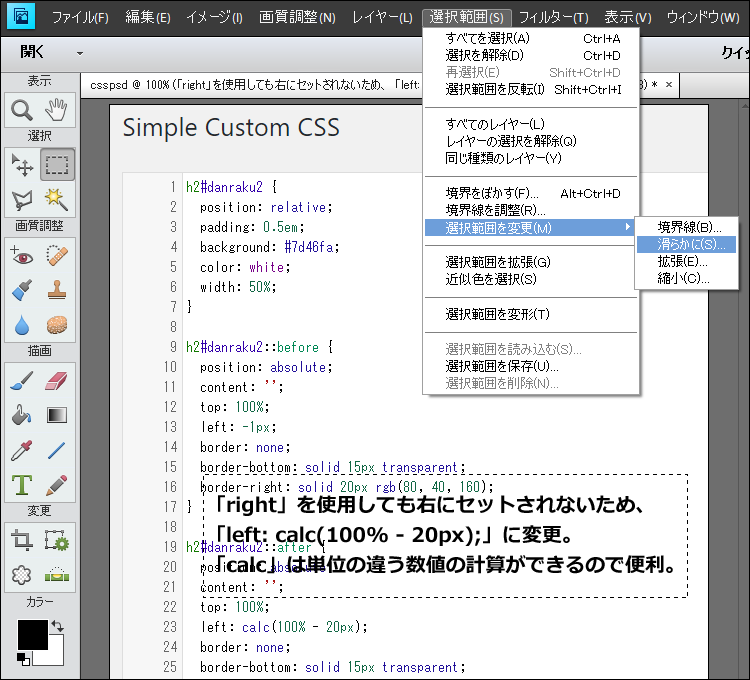
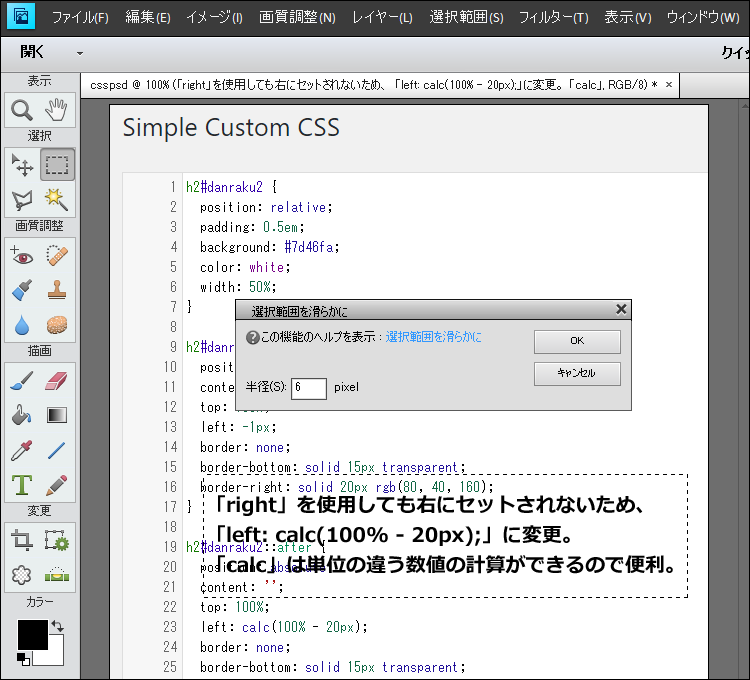
メニューから「選択範囲」>「選択範囲を変更」>「滑らかに」をクリックします。
「選択範囲を滑らかに」が表示されますので「半径」を入力します。値は任意です。
選択範囲の角が丸くなります。吹き出しらしくなりました。
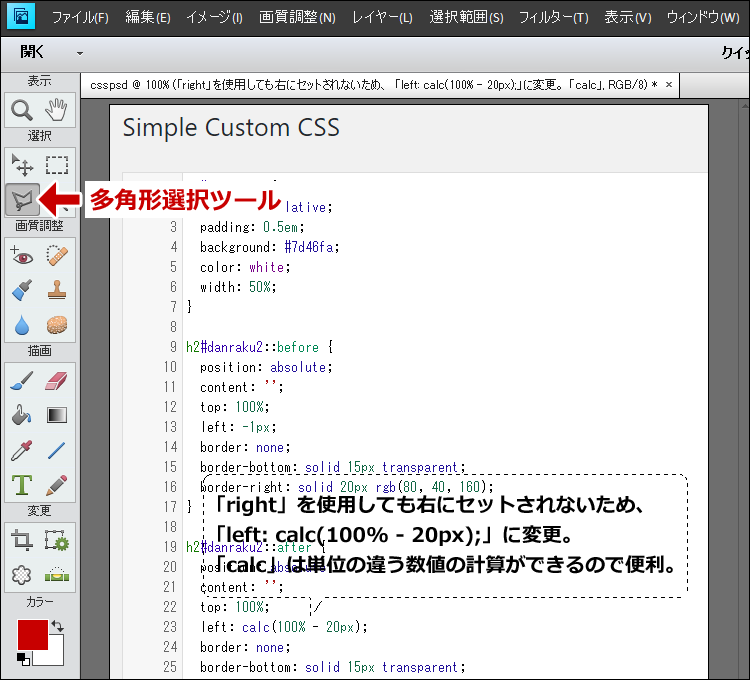
選択範囲の追加機能を使い「多角形選択ツール」で吹き出しの下側に角(つの)を作ります。
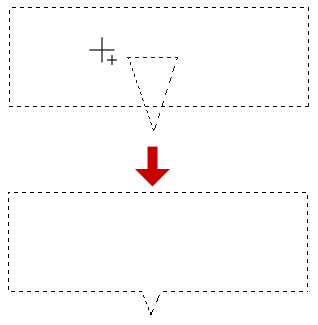
選択範囲の追加機能のイメージです。この例では「長方形選択ツール」で作った選択範囲に「多角形選択ツール」で三角形を追加します。キーボードの「Shift」キーを押しながら「多角形選択ツール」を使うと三角形の追加ができます。
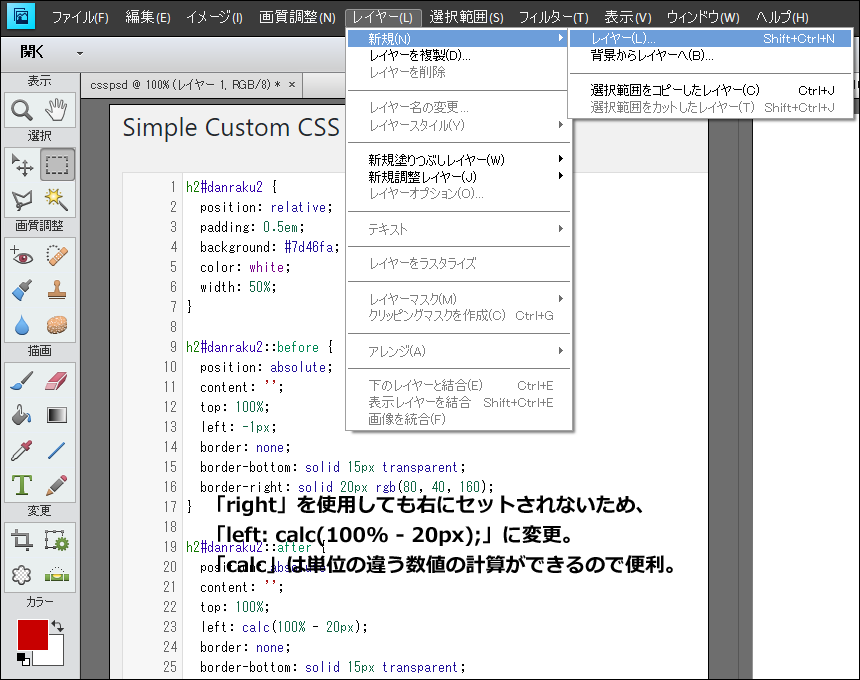
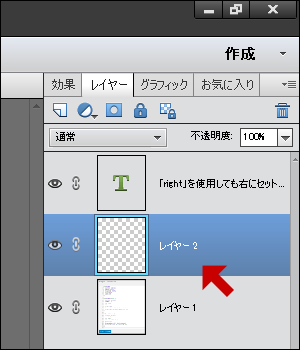
メニューから「レイヤー」>「新規」>「レイヤー」をクリックします。
画像データと文字のレイヤーの間に新規のレイヤーが追加されたことを確認します。もし違う場所に追加されたら、ドラッグして画像と文字の間に変更してください。
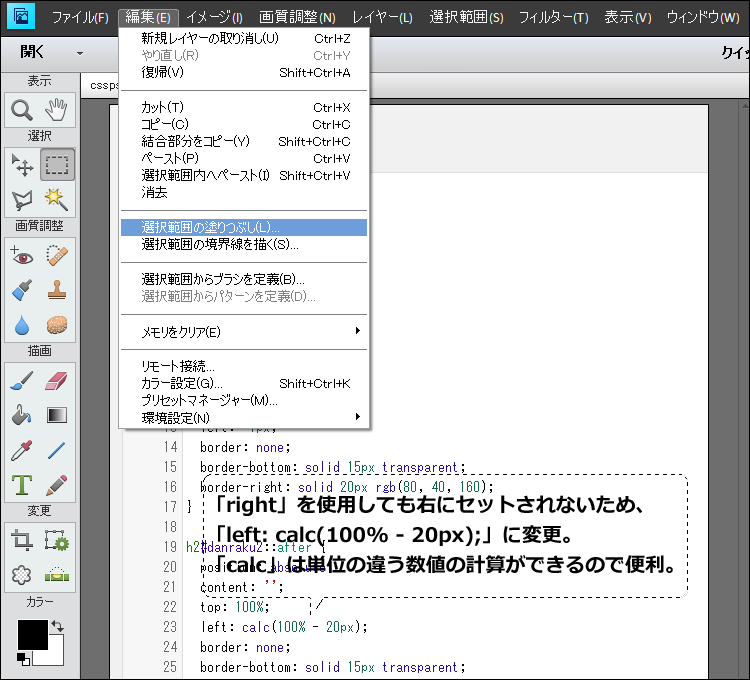
メニューから「編集」>「選択範囲の塗りつぶし」をクリックします。
「レイヤーの塗りつぶし」が表示されますので、必要な箇所を入力して「OK」ボタンをクリックします。この例では塗りつぶし色は背景色になり、白色で塗りつぶされます。
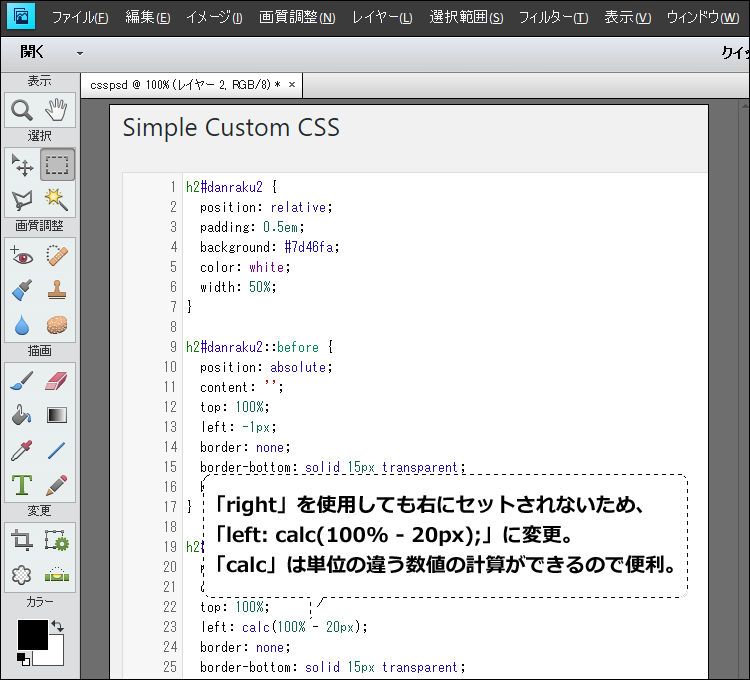
吹き出し部分が白色で塗りつぶされました。
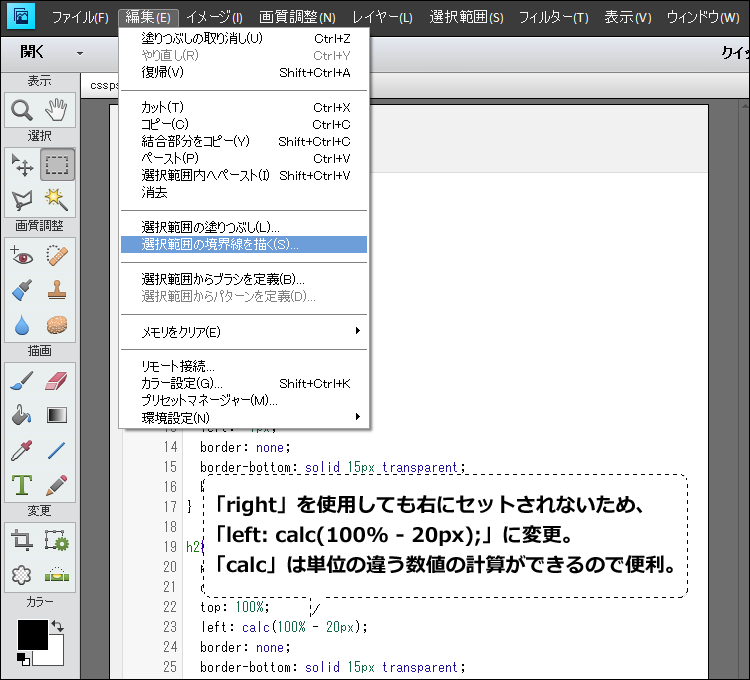
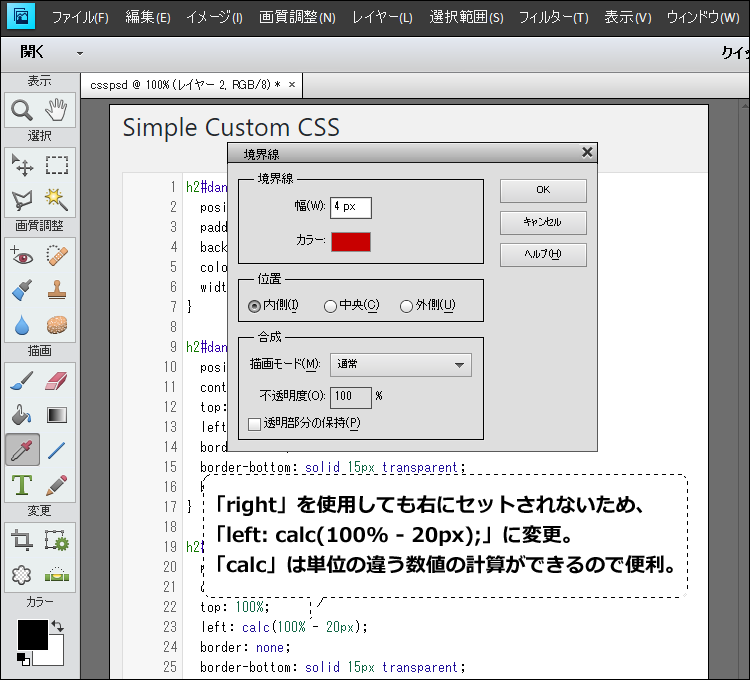
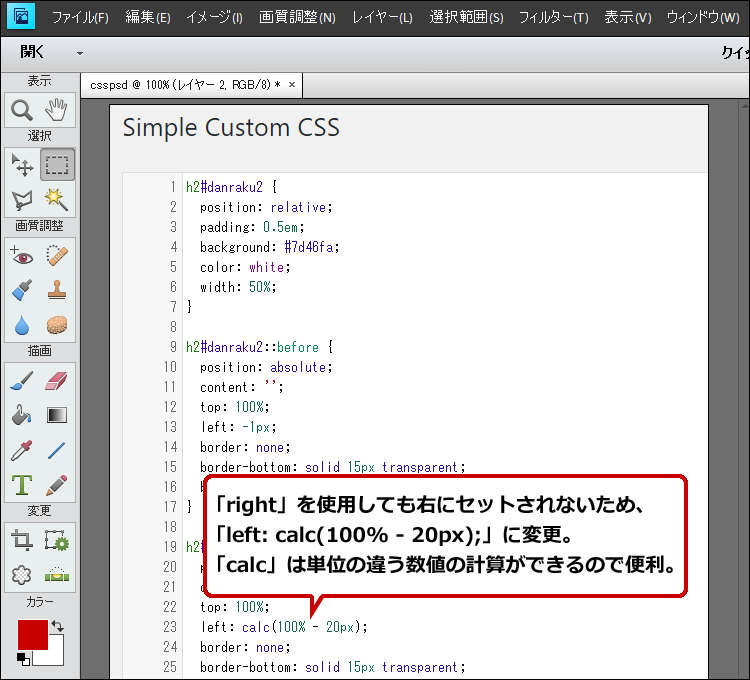
メニューから「編集」>「選択範囲の境界線を描く」をクリックします。
「境界線」の画面が表示されますので、必要な箇所を入力して「OK」ボタンをクリックします。この例では、幅が4pxでカラーが赤の線が選択範囲の内側に描かれます。
吹き出しが完成しました。形は色はお好みで変更可能です。文章にすると作業は面倒くさそうですが、慣れたら早く一気に出来ます。吹き出しがあると、味気ない図や表が少し可愛くなります。よかったら試してみてください。