<表がうまく作れません。行の高さを低くしたいです。>
今回の目標
表がうまく作れません。行の高さを低くしたいのですが何故かうまく出来ません。以下は今回の目標です。
- 表の高さを低くする。
- 1行目のタイトルをセンタリングする。
- 会社名をクリックしたら新規タブでホームページが開くようにする。
- リンクの下線を消す。
- 色が変わったリンクの文字を黒にする。
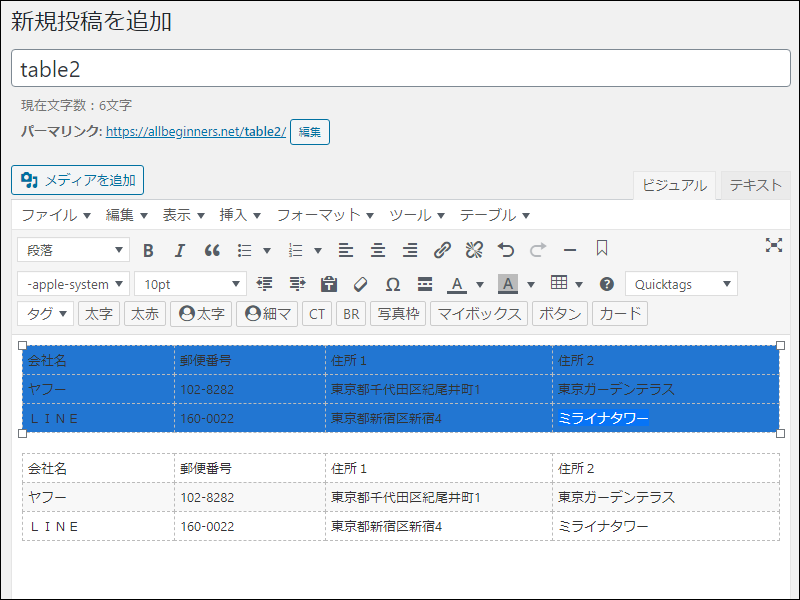
以下は変更後の表です。(色はカスタマイザーで変更しています)
| 会社名 | 郵便番号 | 住所1 | 住所2 |
| ヤフー | 102-8282 | 東京都千代田区紀尾井町1 | 東京ガーデンテラス |
| LINE | 160-0022 | 東京都新宿区新宿4 | ミライナタワー |
以下は変更前の表です。(色はカスタマイザーで変更しています)
| 会社名 | 郵便番号 | 住所1 | 住所2 |
| ヤフー | 102-8282 | 東京都千代田区紀尾井町1 | 東京ガーデンテラス |
| LINE | 160-0022 | 東京都新宿区新宿4 | ミライナタワー |
プラグインは以下の2つを使用します。
- TinyMCE Advanced
クラシックエディターの機能を拡張します。 - Simple Custom CSS
WordPress サイトにカスタム CSS を追加します。
まだ使っていない方はインストールをお願いします。
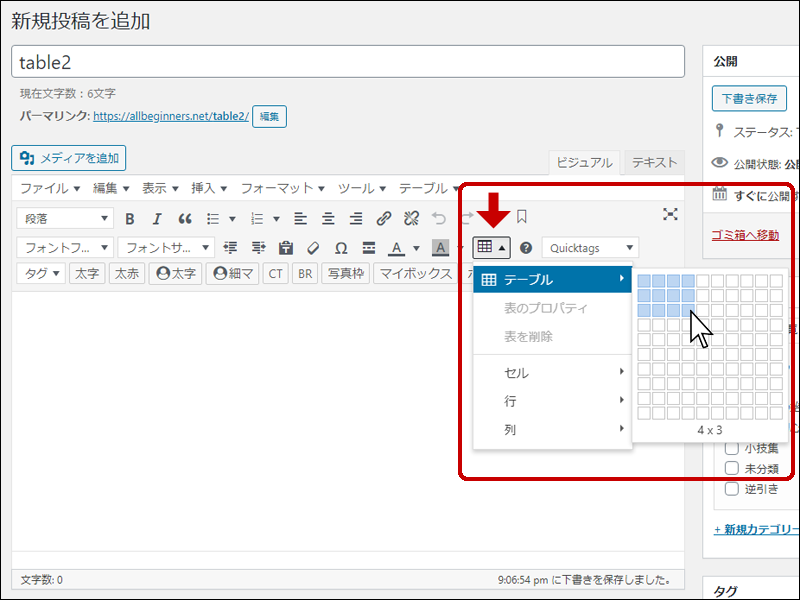
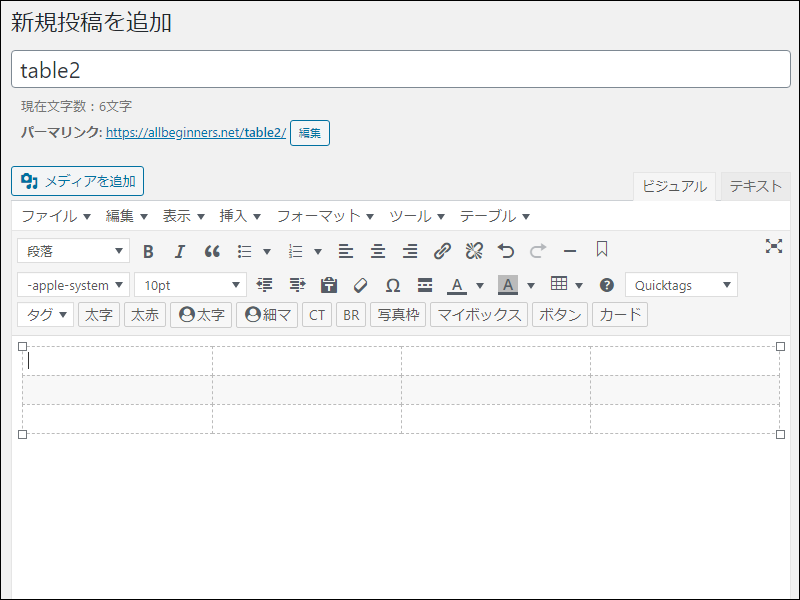
作表
ビジュアルからテキストモードにするとhtmlコードが見られます。「width」の値を変更し、住所1と2を広く、他を狭くしています。
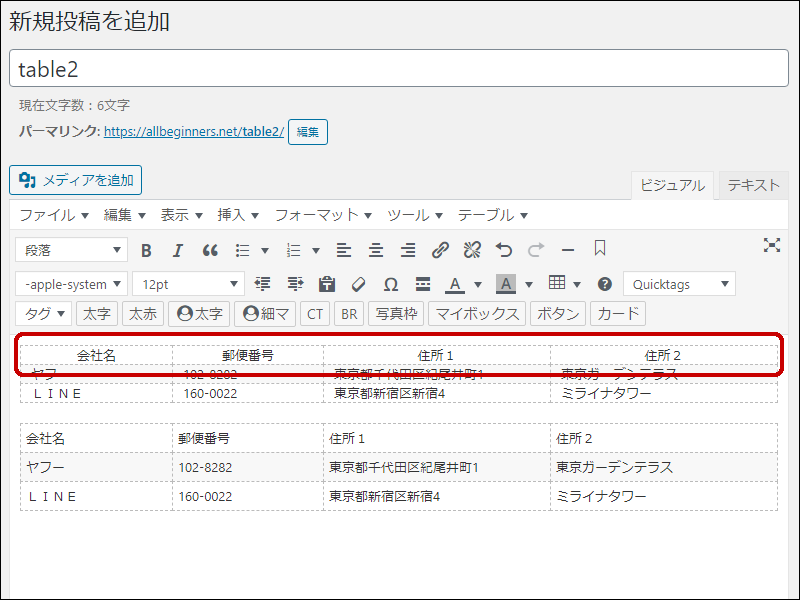
行高を低く
行を低くするため「padding: 0px 10px;」を表のセルに指定します。「padding」は文字と枠との距離で「0px 10px」は上下を0px、左右を10pxにします。行を低くしたいセルをドラッグして選択状態にします。
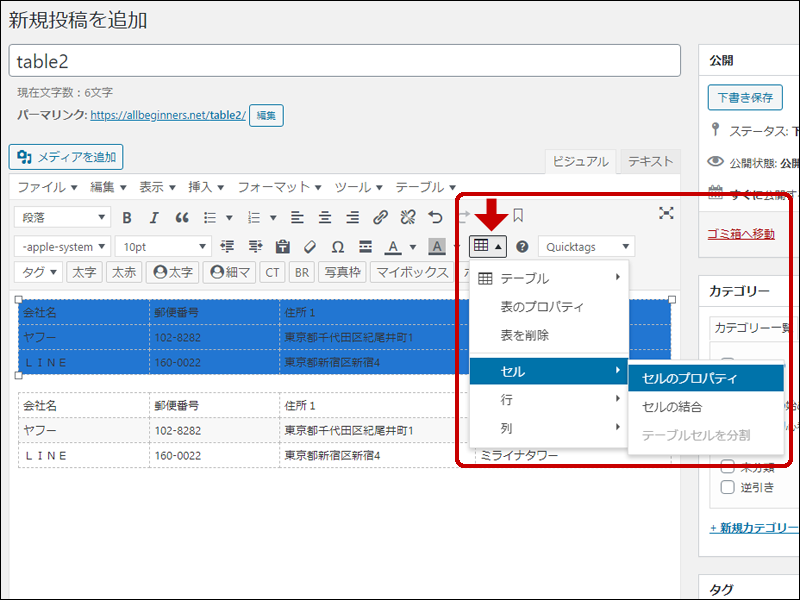
テーブルアイコンから「セル」>「セルのプロパティ」をクリックします。
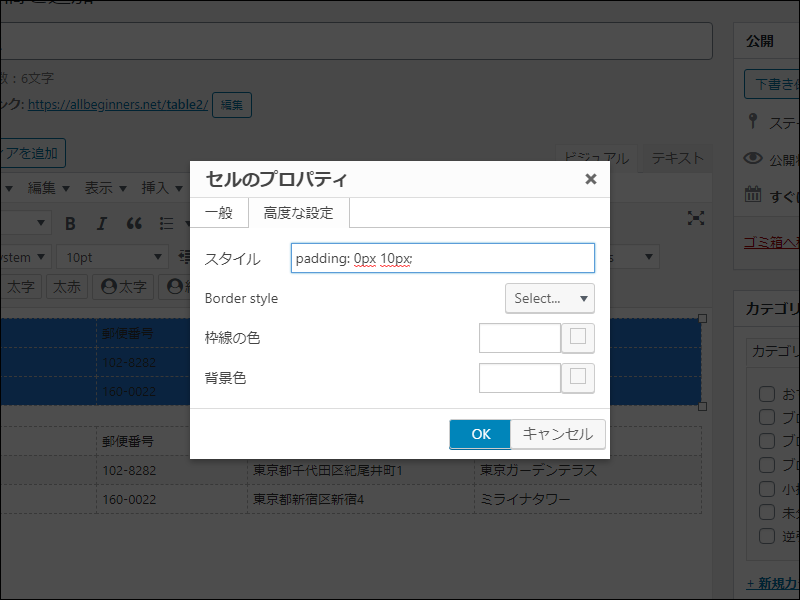
「セルのプロパティ」の「高度な設定」をクリックします。「スタイル」に「padding: 0px 10px;」を入力して「OK」ボタンをクリックします。
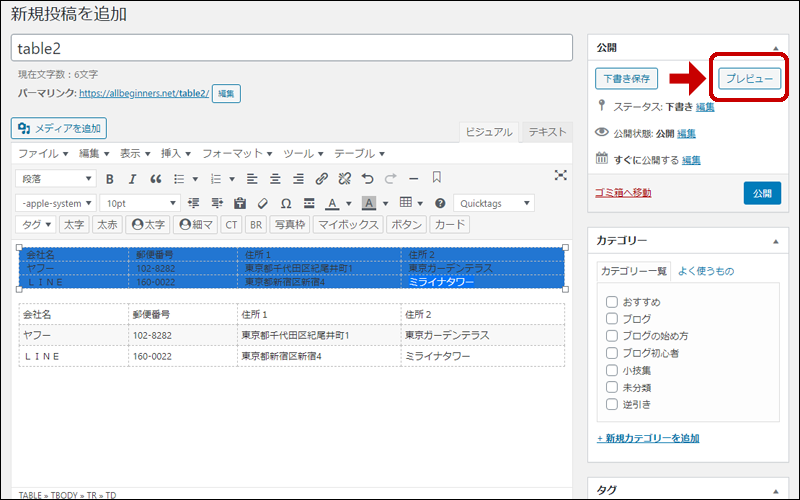
行が低くなっていることを確認し「プレビュー」ボタンをクリックします。
センタリング
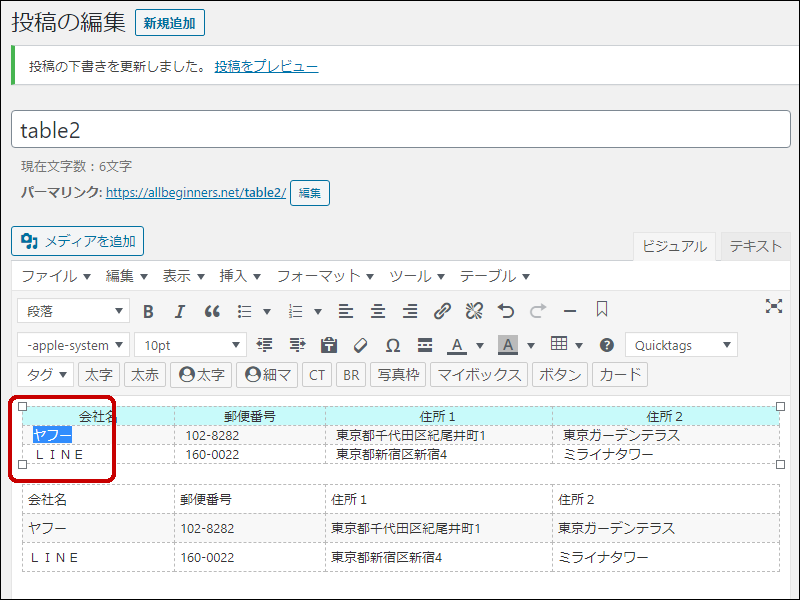
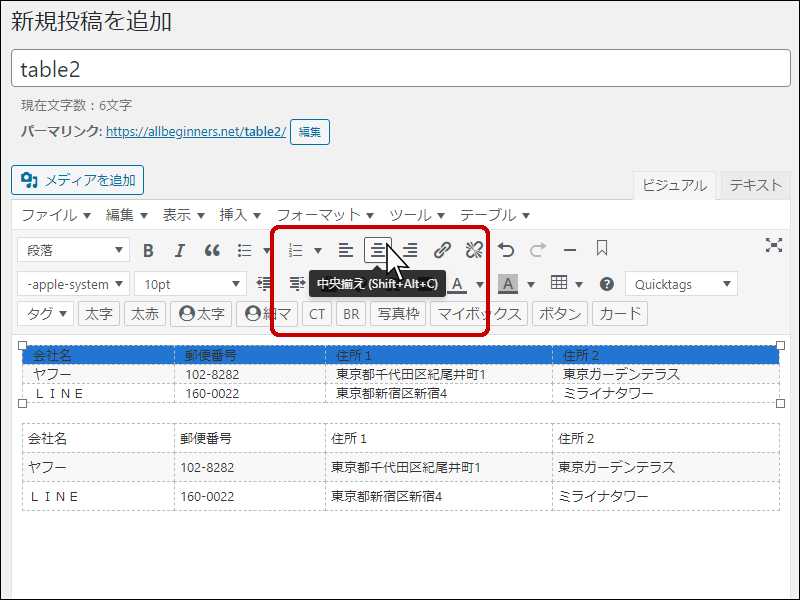
センタリングしたいセルをドラッグして選択状態にし「中央揃え」アイコンをクリックします。
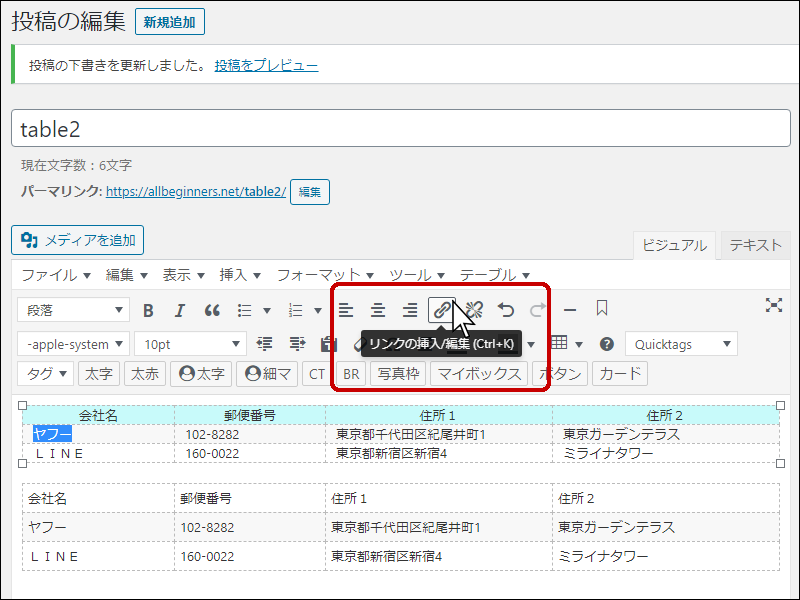
リンク
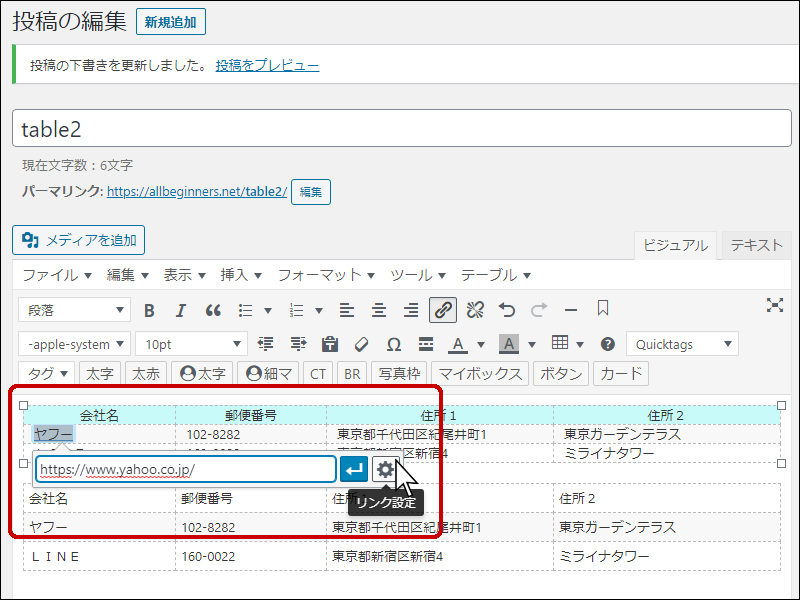
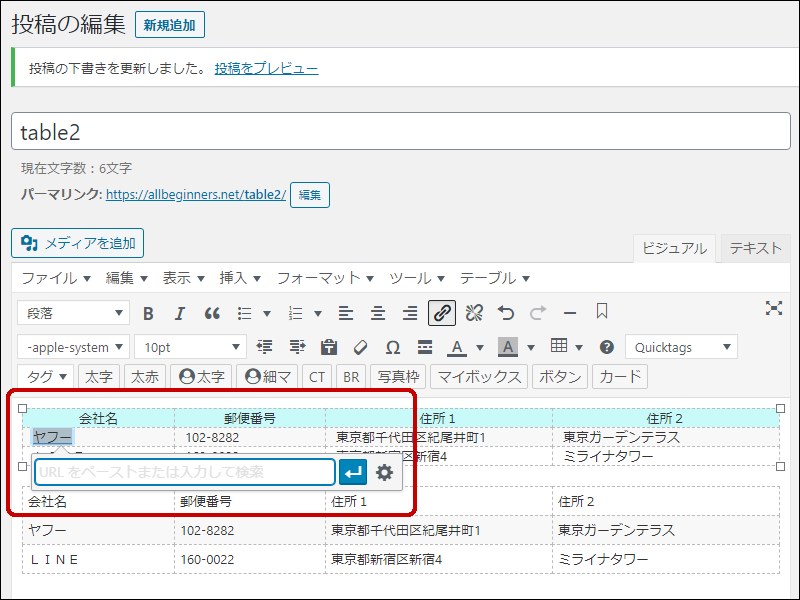
リンク先URLの入力欄が表示されます。URLはホームページアドレスのことです。
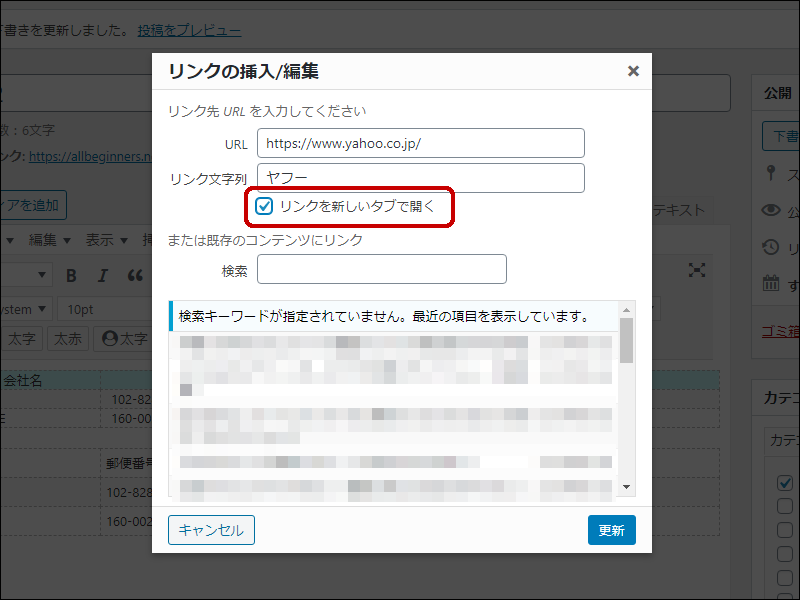
リンク先を新規タブで開きたいので「リンクを新しいタブで開く」にチェックを入れ「更新」ボタンをクリックします。
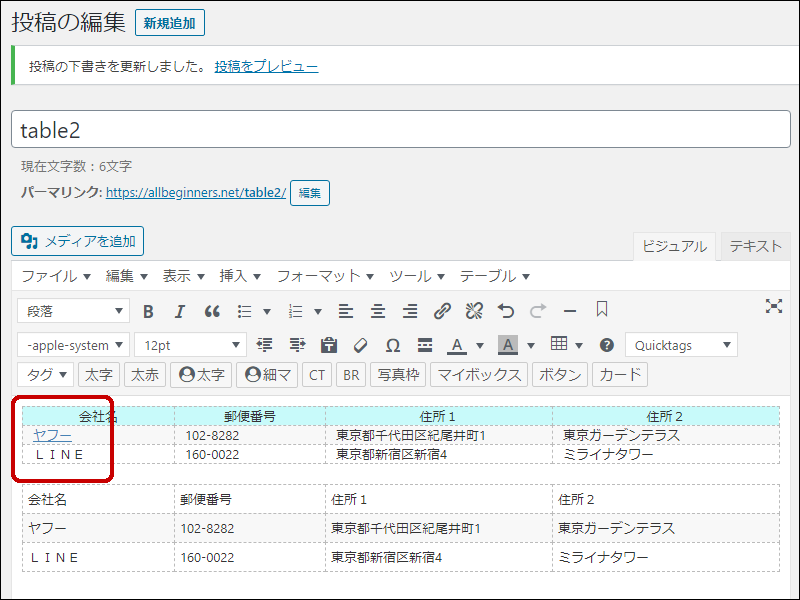
文字が青くなり下線が追加されてリンクされたことが分かります。もう一つもリンクします。
プレビュー画面を表示してみました。2つの会社名がリンクされています。
文字を黒くして下線を消す
文字列をリンクさせると色が青くなり下線が追加されます。少し見にくいので文字色を黒にし下線を消したいと思います。
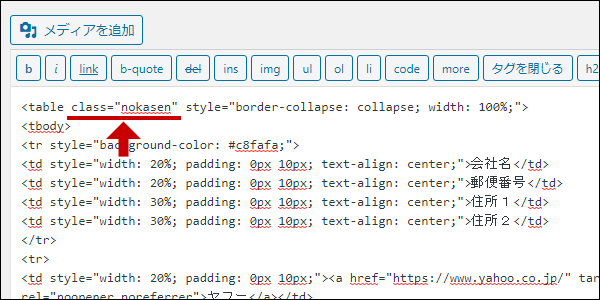
投稿の編集画面を「ビジュアル」から「テキスト」に変更し、htmlコードを表示させます。tableタグにクラスを追加します。クラス名は任意です。今回は「nokasen」とします。
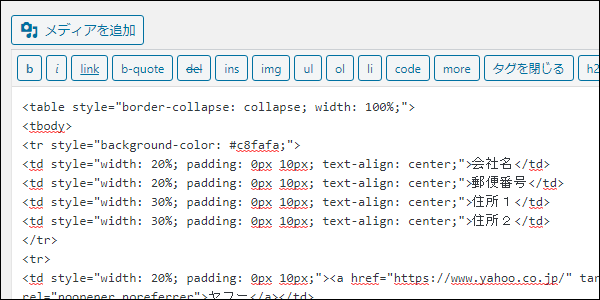
こちらはクラスを追加する前のhtmlです。
こちらはクラスを追加した後のhtmlです。赤いラインの部分を追加しました。
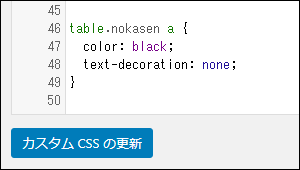
次にプラグインの「Simple Custom CSS」を使用します。まだの方はインストールをお願いします。「外観」>「カスタムCSS」をクリックし「カスタムCSS」に以下のコードを入力します。
table.nokasen a {
color: black;
text-decoration: none;
}
入力後「カスタムCSSの更新」ボタンをクリックします。これでリンクの文字色が黒になり下線が消えます。

文字色が黒になり下線が消えました。
| 会社名 | 郵便番号 | 住所1 | 住所2 |
| ヤフー | 102-8282 | 東京都千代田区紀尾井町1 | 東京ガーデンテラス |
| LINE | 160-0022 | 東京都新宿区新宿4 | ミライナタワー |
最後に
表(テーブル)はデフォルトのままで使っていましたが、カスタマイズしたらスマートになって随分と見やすくなりました。
今回は、行の高さ、センタリング、背景色、リンクの挿入、リンクの下線の消し方を解説しました。ありがとうございました。
-

-
【まとめ】初心者向けワードプレスの使い方と小技集
初心者のみなさん向けに、ワードプレスの使い方や小技集を紹介しています。