<メニューバーを作ってみた>
目次
今回の目標
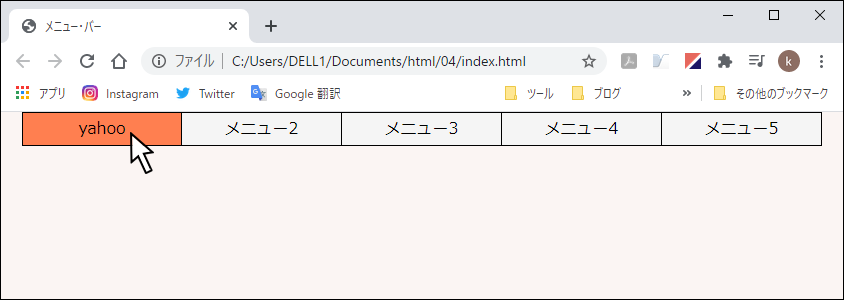
下図のようなメニューバーを作ってみたいと思います。
フォルダーとファイルの新規作成
フォルダーとファイルの新規作成方法が分かっている方は、読み飛ばしても大丈夫です。
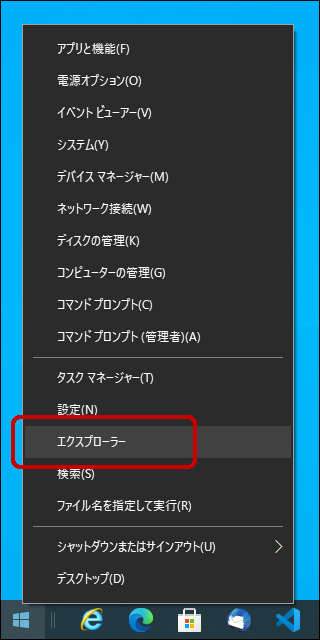
エクスプローラーを起動します。画面左下の「スタート」ボタンを右クリックします。
表示されたメニューから【エクスプローラー】をクリックします。

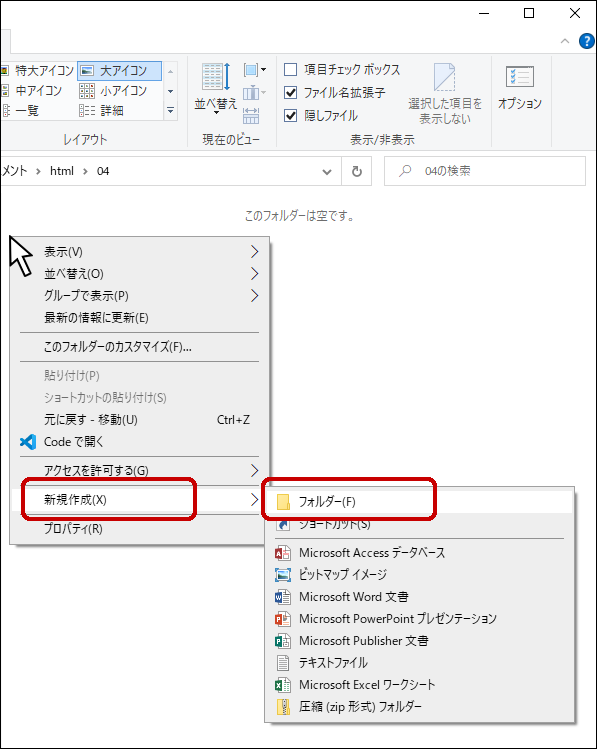
フォルダーを新規作成します。フォルダーを作りたい場所で右クリックします。
表示されたメニューから【新規作成】>【フォルダー】をクリックします。

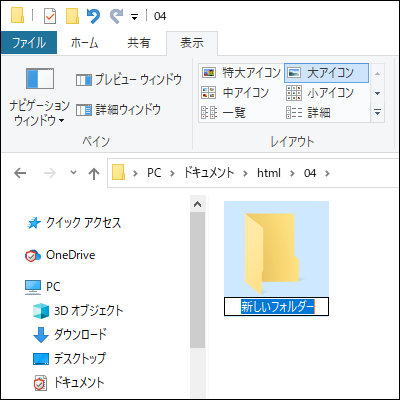
フォルダー名の初期値は「新しいフォルダー」です。

初期値の名前「新しいフォルダー」を別の名前に変更します。(この例は「css」)

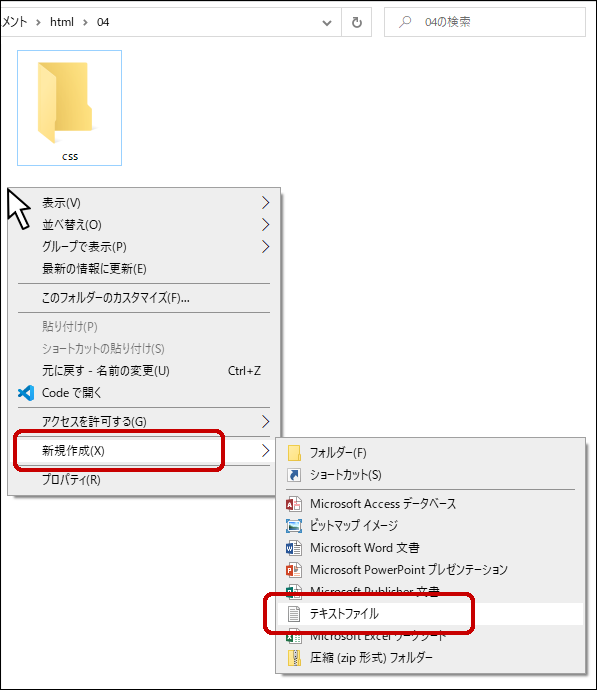
次にファイルを新規作成します。ファイルを作りたい場所で右クリックします。
表示されたメニューから【新規作成】>【テキストファイル】をクリックします。

ファイル名の初期値は「新しいテキスト ドキュメント.txt」です。

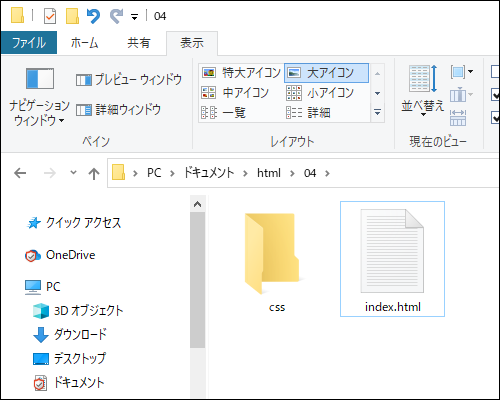
「新しいテキスト ドキュメント.txt」を別の名前に変更します。(この例は「index.html」)

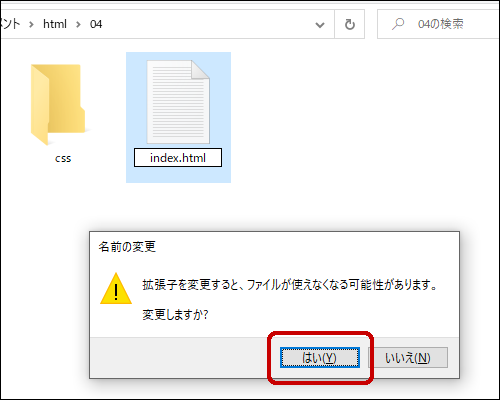
「拡張子を変更すると、ファイルが使えなくなる可能性があります。変更しますか?」と聞かれますので「はい」をクリックします。

ファイル名が変更されました。

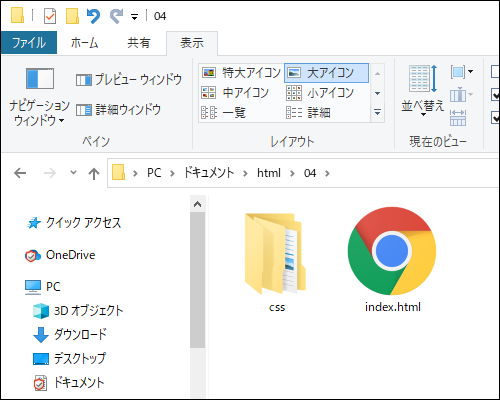
閉じて再表示すると、アイコンが使用しているブラウザのものに変更されます。

メモ帳によるファイルの編集
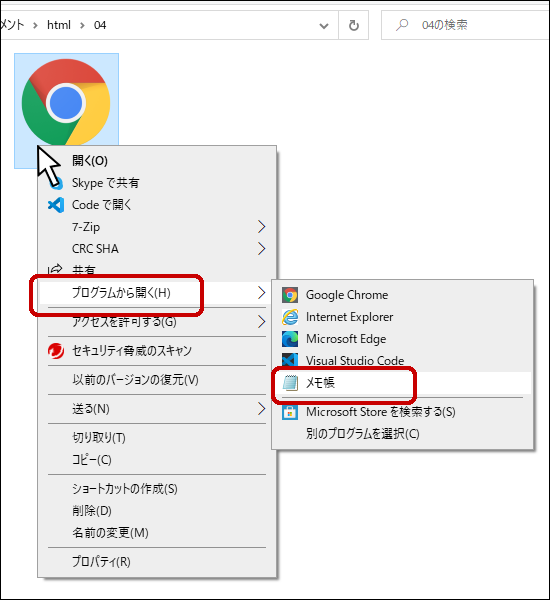
メモ帳でファイルを編集します。編集したいファイルを右クリックします。
表示されたメニューから【プログラムから開く】>【メモ帳】をクリックします。
メモ帳が開き、ファイルを編集できる状態になります。

メモ帳を予め起動しておき、ファイルをドラッグ&ドロップしても編集できます。
index.htmlとstyle.cssの作成
フォルダーとファイルを作成します。今回は04という名前のフォルダーを作ります。

その中にcssという名前のフォルダーを作ります。

04フォルダーの中にindex.htmlという名前のファイルを作ります。

cssフォルダーの中にstyle.cssという名前のファイルを作ります。

メニュー・バーのhtmlファイル
index.htmlファイルに以下のコードを入力します。コピペでも大丈夫です。
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>メニュー・バー</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="wrapper">
<ul class="menu">
<li><a href="https://www.yahoo.co.jp/">yahoo</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
<li><a href="#">メニュー4</a></li>
<li><a href="#">メニュー5</a></li>
</ul>
</div>
</body>
</html>
メニュー・バーのcssファイル
style.cssファイルに以下のコードを入力します。コピペでも大丈夫です。
css
body {
margin: 0;
background-color: #fbf5f3;
}
.wrapper {
max-width: 800px;
margin: 0 auto;
}
.menu {
margin: 0;
padding: 0;
list-style: none;
text-align: center;
display: flex;
}
.menu li {
background-color: whitesmoke;
box-sizing: border-box;
padding: 4px;
width: 20%;
border-top : 1px solid black;
border-right : 1px solid black;
border-bottom : 1px solid black;
}
.menu li:first-child {
border-left:1px solid black;
}
.menu li:hover {
background-color: coral;
}
a {
text-decoration: none;
}
a:link, a:visited, a:hover, a:active {
color: black;
}
body { }
- margin: 0;
body周囲のマージンをゼロにします。 - background-color: #fbf5f3;
バックカラーを#fbf5f3にします。
.wrapper { }
- margin: 0 auto;
マージンの上下をゼロに、左右をautoにします。左右が同じautoなので、ブラウザの幅が変わっても左右の余白は常に同じになります。よってwrapperはセンタリングされます。
- margin: 0;
menuのマージンをゼロにします。 - padding: 0;
menuのパディングをゼロにします。 - list-style: none;
先頭の「・」を表示しません。「・メニュー」が「メニュー」になります。 - text-align: center;
メニューの文字をセンタリングします。 - display: flex;
メニューを横並びにします。
- background-color: whitesmoke;
メニューのバックカラーをwhitesmokeにします。 - box-sizing: border-box;
メニューのボックスサイズに、パディングとボーダーに含めます。 - padding: 4px;
メニューの文字の周囲(パディング)を4ピクセルにします。 - width: 20%;
メニューの数が5個なので、1個あたりの幅を20%にします。 - border-top : 1px solid black;
各メニューの上側に、幅1ピクセルの1本線を黒色で表示します。 - border-right : 1px solid black;
各メニューの右側に、幅1ピクセルの1本線を黒色で表示します。 - border-bottom : 1px solid black;
各メニューの下側に、幅1ピクセルの1本線を黒色で表示します。
上、右、下のボーダーを使用し、各メニューに「コの字」の縁取りをします。
- border-left:1px solid black;
1個目のメニューの左側に、幅1ピクセルの1本線を黒色で表示します。
- background-color: coral;
各メニューの上にマウスカーソルを置いた時、メニューのバックカラーをcoralにします。
a { }
- text-decoration: none;
テキストの装飾を行いません。リンクの下線を非表示にします。
a:link, a:visited, a:hover, a:active { }
- color: black;
リンク初期値、訪問済みリンク、マウスカーソルのホバー時、クリック時の文字色を黒にします。
まとめ
index.htmlとstyle.cssの入力と保存は終わりましたか。
こちらはhtmlのみで作ったメニュー・バーです。cssは使っていません。

こちらは html+css で作ったメニュー・バーです。同じhtmlファイルを使用しています。
同じhtmlファイルなのに見栄えが全然違います。
箇条書きで使用する<ul>タグが、メニュー・バーになるのが少し不思議な感じがします。
cssを使うと色々な事が出来ます。本当に奥が深いです。
ここまで読んでいただき、ありがとうございました。
-

-
【まとめ】パソコン初心者向け★フォトショップから小技まで
パソコンはいつも使っているけど意外と知らないことも。便利な機能が見つかるかも!