<オリジナル・ファビコンを作ってみよう!>
ファビコンって何?
ファビコンとは、ブラウザのタブやブックマークの左側に表示されているアイコンの事です。
![]()
WordPress(ワードプレス)でブログを作ったときにファビコンを指定しないと、みんな初期値の同じデザインになってしまいます。オリジナル・ファビコンを作って自分のブログを目立たせましょう。
ファビコンを作ってみた
これは本家、ワードプレスのファビコンです。このままにしている人、意外と多いです。
ファビコンの元画像は、512 x 512 ピクセル以上の正方形で、 pngファイルで作成します。
フリー素材から、女の子の写真で作ってみました。
顔が分からないほど省略されてますが雰囲気は残っています。
オリジナル・サイズのカエルです。これをファビコンにします。
ファビコンのカエルです。細かいところが表現できていません。
オリジナル・サイズのニコニコマークです。
ファビコンのニコニコマークです。オジリナルのイメージがよく残っています。
オリジナル・サイズの男性イラストです。
ファビコンの男性イラストです。省略されすぎて元がなにか分からなくなっています。
オリジナル・サイズの六角形のイラストです。
ファビコンのイラストです。色が分かりやすいですが、元のイメージは感じられません。
この中ではニコニコマークが良かったと思います。単純で分かりやすいデザインにすることで、縮小されても良さが残っています。
ファビコンの設定方法
AFFINGER5(アフィンガー5)のファビコン設定方法です。
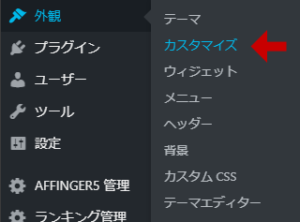
「外観」>「カスタマイズ」をクリックします。
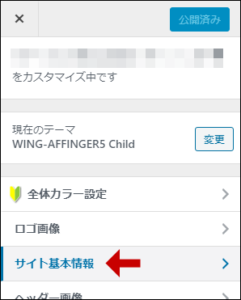
「サイト基本情報」をクリックします。
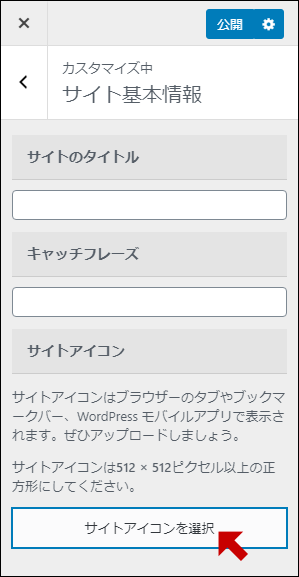
一番下にある「サイトアイコンを選択」をクリックして、ファビコンの元画像を選択します。
画像に間違いがなければ、一番上にある「公開」ボタンをクリックします。
あなたの作ったファビコンはキレイにできましたか?もし思っていたイメージと違っていたら、やり直しは何回でも出来るので再度挑戦してみましょう。
AFFINGER5(アフィンガー5)は、サイト作成中に生まれる「アレをしたい」「こんな機能があればいいのに」を最初から詰め込んでおり、通常はサイト毎にカスタマイズしなければならない収益化UPの機能を管理画面で簡単に設定が可能です。
サイト毎に異なるテンプレートを用意する必要はなく、たった1つのオリジナリティ溢れるサイトはもちろん、タイプの異なる複数のサイトもこれ1つで作れるのでカスタマイズに余計な時間を奪われる事が激減し今迄の何倍もの効率でサイト作成を可能にする機能が備わっています。
-

-
【まとめ】初心者向けアフィンガー5の使い方とカスタマイズ
初心者のみなさん向けに、アフィンガー5の使い方やカスタマイズ方法を解説しています。
▼ AFFINGER5の公式サイトはこちらです ▼