<スマホ対応、レスポンシブ・デザインとは?>
目次
レスポンシブ・デザインとは?
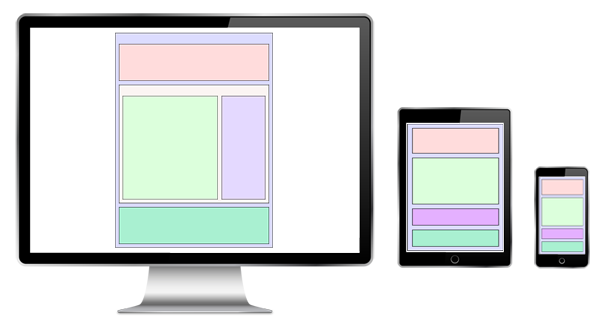
レスポンシブ・デザインとは、パソコン、タブレット、スマホなど、画面サイズの異なるデバイスに合わせて表示を調整・最適化するデザインのことです。
今回パソコン対応の3段2列のデザインに、タブレットとスマホ対応の4段1列のデザインを追加します。

ブレイクポイントの設定
ブレイクポイントとは、画面切り替えの境目です。
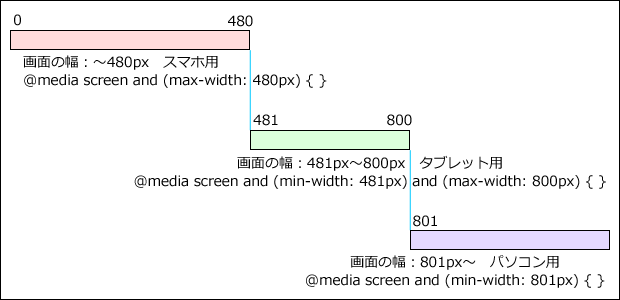
下図は、スマホ、タブレット、パソコンの画面幅の一例です。
スマホは480px以下、タブレットは800px以下、パソコンは801px以上に設定しています。
これらの値は変更可能です。

htmlファイル
任意の名前でhtmlファイルを作成し、以下のコードを入力します。コピペでも大丈夫です。
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/style.css">
<title>3段2列レイアウト</title>
</head>
<body>
<div class="wrapper">
<div class="header">ヘッダー</div>
<div class="mainArea">
<div class="main">メイン</div>
<div class="sidebar">サイドバー</div>
</div>
<div class="footer">フッター</div>
</div>
</body>
</html>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
ホームページ超入門#2で作ったhtmlファイルにこの1行を追加しています。
- viewportは、表示領域のことです。
- widthは、Viewportの横幅を指定します。device-widthは使用するデバイスの幅です。
- initial-scaleは、初期の倍率です。通常1.0倍に設定します。
viewportを設定していないパソコン向けのページをスマホで表示すると、ページも文字も小さくなってしまいます。
cssファイル
.mainAreaに一行追加と、最終部分にタブレットとスマホ対応のコードを追加しています。
css
body {
margin: 0;
background-color: #fbf5f3;
}
.wrapper {
max-width: 800px;
margin: 0 auto;
}
.header {
text-align: center;
height: 200px;
background-color: #ffdcdc;
}
.mainArea {
display: flex;
flex-wrap: wrap; /* 子要素は折り返されて複数行で表示されます */
}
.main {
flex: 1;
text-align: center;
height: 400px;
background-color: #dcffdc;
}
.sidebar {
width: 200px;
text-align: center;
background-color: #e4d9ff;
}
.footer {
text-align: center;
height: 100px;
background-color: #a9f0d1;
}
@media screen and (min-width: 481px) and (max-width: 800px) {
.mainArea {
display: block;
}
.main {
width: 100%;
}
.sidebar {
width: 100%;
height: 100px;
}
}
@media screen and (max-width: 480px) {
.mainArea {
display: block;
}
.main {
width: 100%;
}
.sidebar {
width: 100%;
height: 100px;
}
}
.mainArea
- flex-wrap: wrap;
mainAreaに子要素が入り切らない場合、子要素は折り返されて複数行で表示されます。
@media screen and (min-width: 481px) and (max-width: 800px)
画面の横幅が481~800pxの場合に実行されます。タブレットでの表示を想定しています。
css
.mainArea {
display: block;
}
子要素が横幅いっぱいに広がります。
css
.main {
width: 100%;
}
mainエリアの幅を横幅いっぱいにします。
css
.sidebar {
width: 100%;
height: 100px;
}
sidebarエリアの幅を横幅いっぱいにし、高さを100pxにします。
@media screen and (max-width: 480px)
画面の横幅が480px以下の場合に実行されます。スマホでの表示を想定しています。
この例では、タブレットとスマホの内容を同じにしています。
Google Chromeを使った検証
パソコン上で、スマホやタブレットの表示を検証できます。
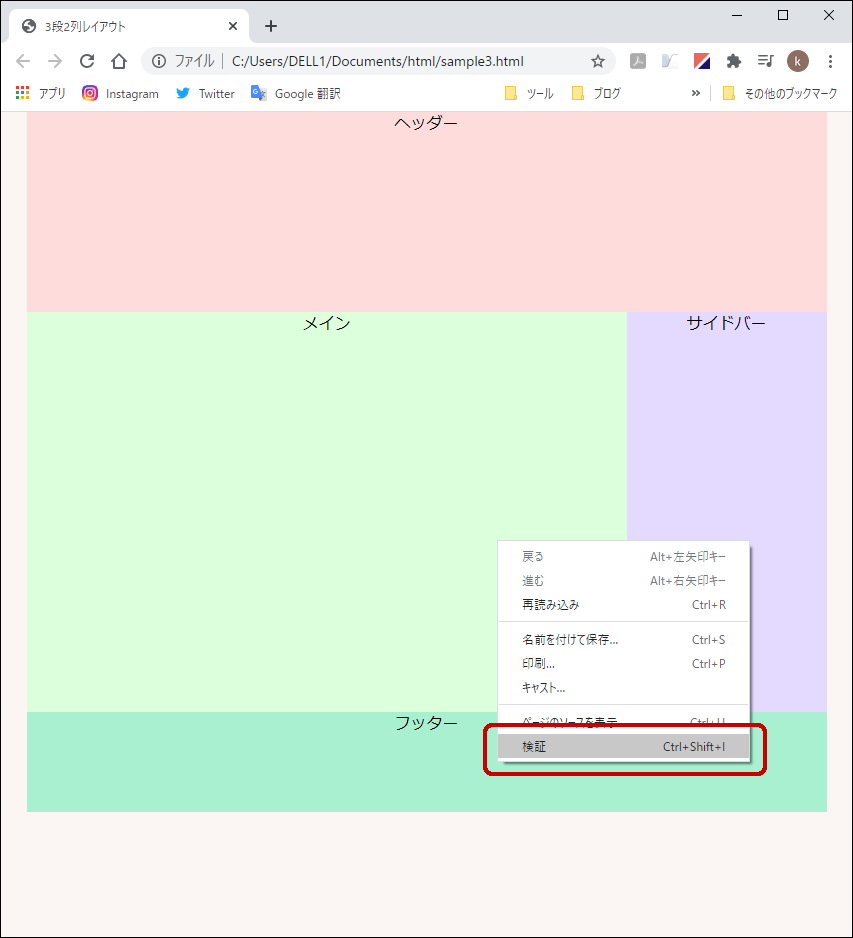
画面上で右クリックし、表示されたメニューから「検証」をクリックします。
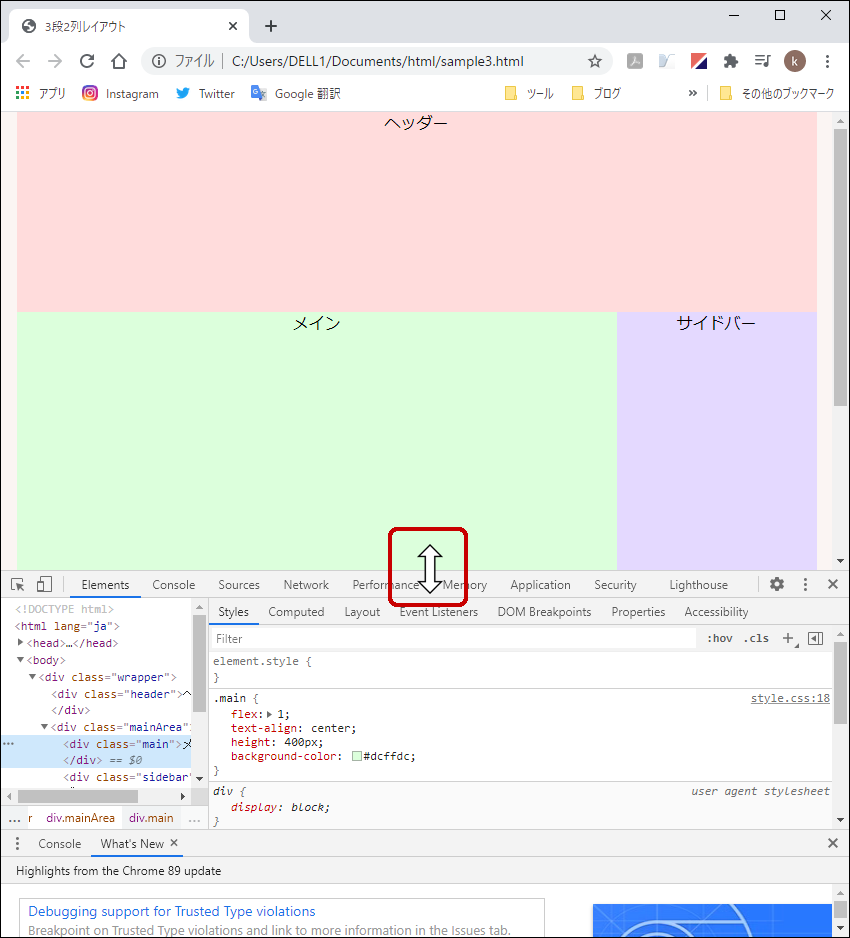
画面に「デベロッパーツール」が表示されます。
画面が狭くなっていた場合、境界線をドラッグして下方向に移動します。
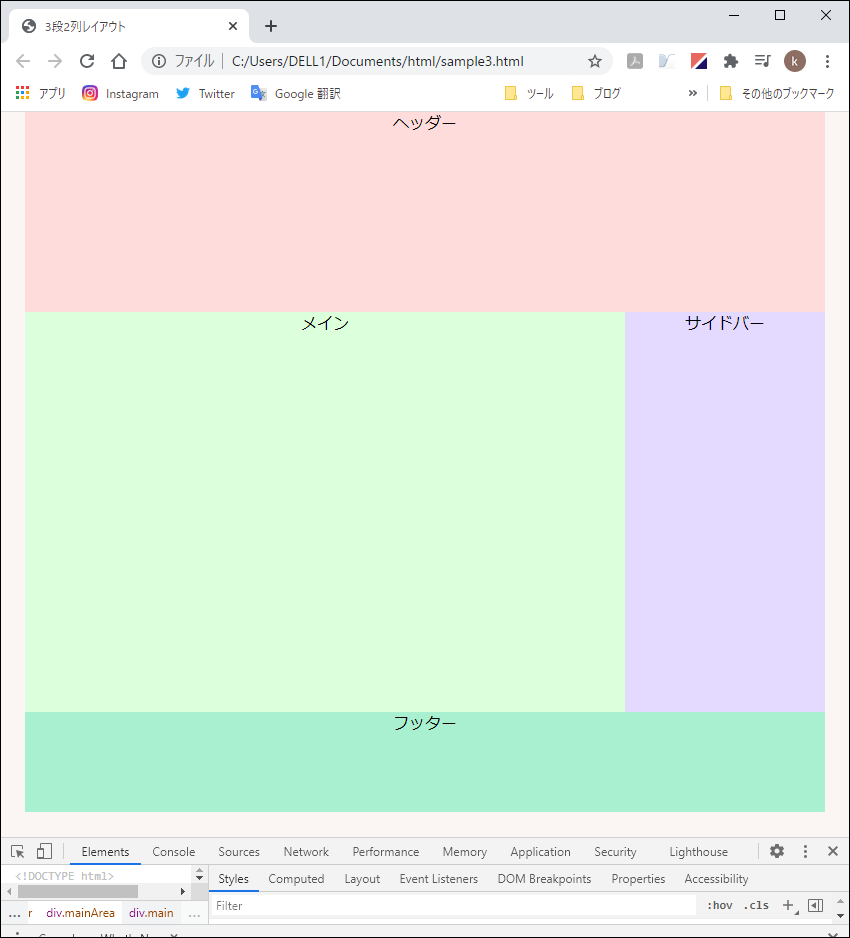
「デベロッパーツール」の高さが低くなりました。
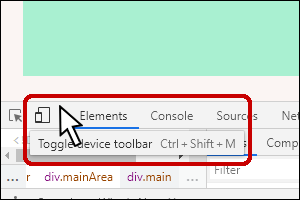
左下の「スマホとタブレット」のアイコンにマウスを合わすと「Toggle device toolbar Ctrl + Shift + M」と表示されますので、そのままアイコンをクリックします。

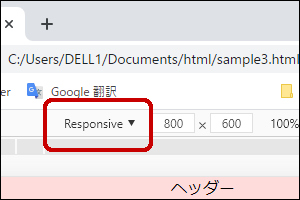
ブラウザの上部にデバイス・ツールバーが表示されます。
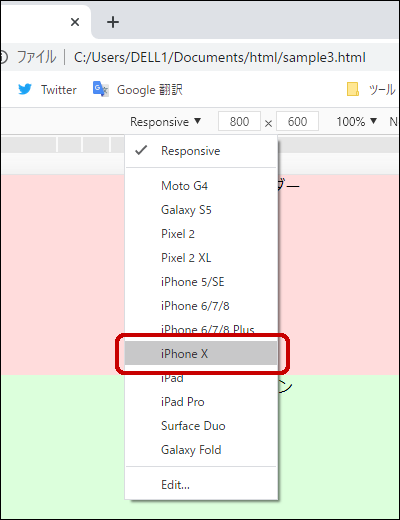
「Responsive」をクリックします。(「Responsive」の文字は変わることがあります)

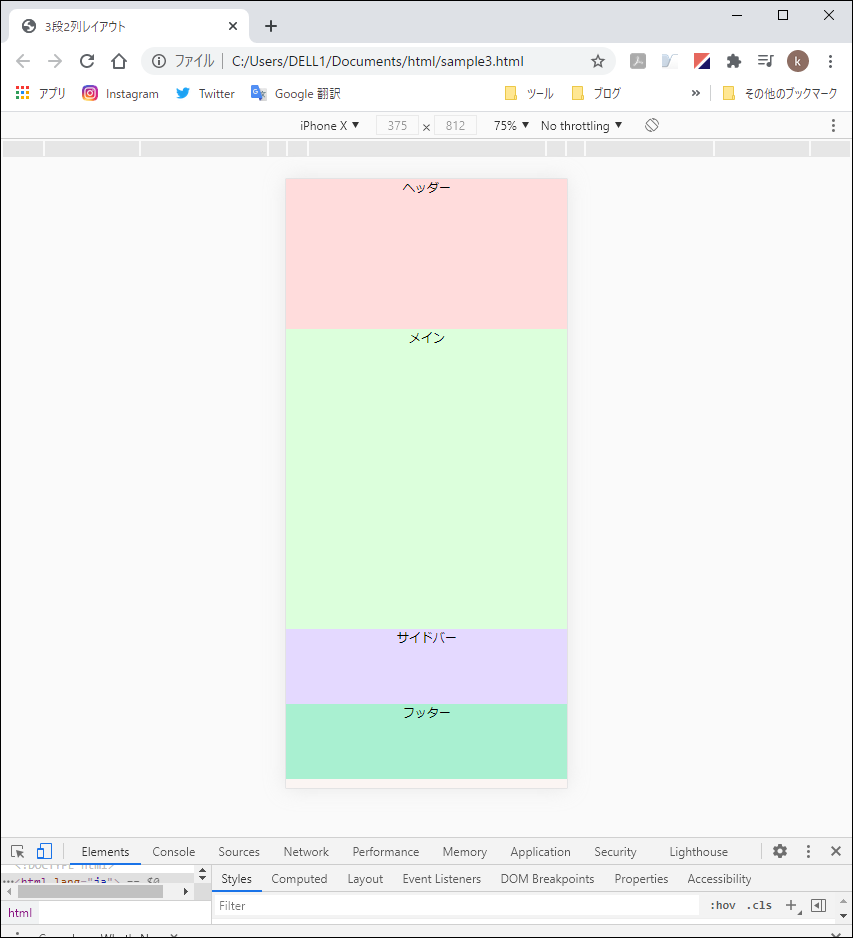
表示されたメニューから「iPhone X」をクリックします。

「iPhone X」では4段1列で表示されることがわかります。必要に応じて他も検証します。
「デベロッパーツール」を閉じるには、右下の「×」をクリックします。

まとめ
パソコン用のCSSに、タブレットとスマホ用のCSSを追加しました。
追加したCSSに、@media screenでそれぞれにあった表示方法を設定します。
ここまで読んでいただき、ありがとうございます。
-

-
【まとめ】パソコン初心者向け★フォトショップから小技まで
パソコンはいつも使っているけど意外と知らないことも。便利な機能が見つかるかも!