<エメットとユーザースニペットの使い方は?>
Emmet(エメット)で楽々入力?
Visual Studio Code で Emmet を使用すると入力が早くなり、楽になります。
早速、試してみたいと思います。
htmlファイルを新規であらかじめ作っておきます。(この例では index.html。)
【ファイル】>【新規ファイル】をクリックします。
【ファイル】>【保存】をクリックします。
表示された画面のファイル名を「index.html」に変更して「保存」ボタンをクリックします。
編集画面で「!」を入力すると入力候補の1行目が選択されて表示されます。
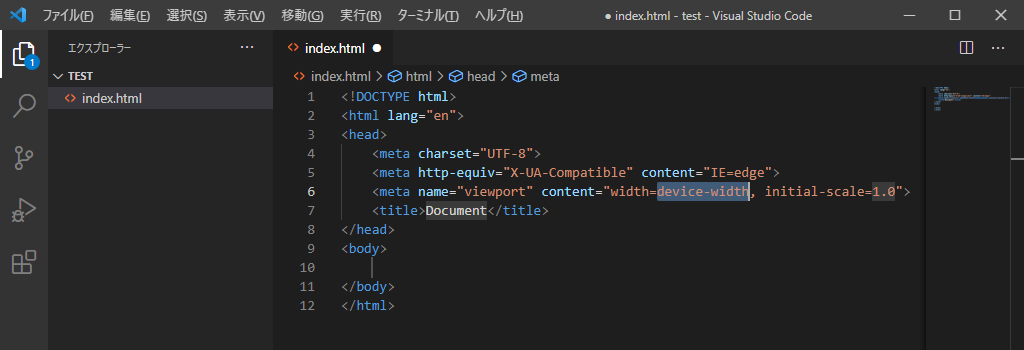
「Tab」キーを押すと、下図のような定型文が表示されます。
これだけの量を手入力するとなれば、時間もかかるし入力ミスも発生するかもしれません。
Emmet を使うと入力は一瞬の上、ミスも発生しません。
ただ「lang="en"」と表示されていて、言語タグが英語(en)になっています。(2行目。)
これを「lang="ja"」と表示されるよう、Emmet を日本語(ja)に変更してみたいと思います。
「lang="en"」を変更
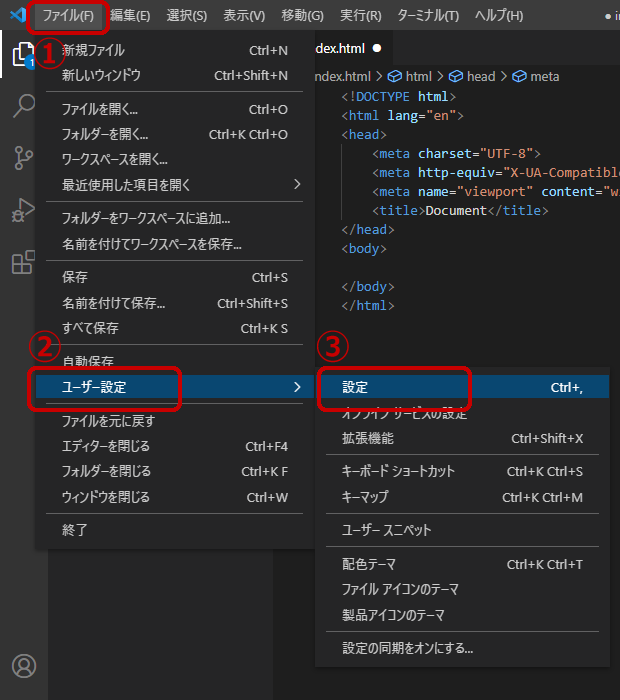
【ファイル】>【ユーザー設定】>【設定】をクリックします。

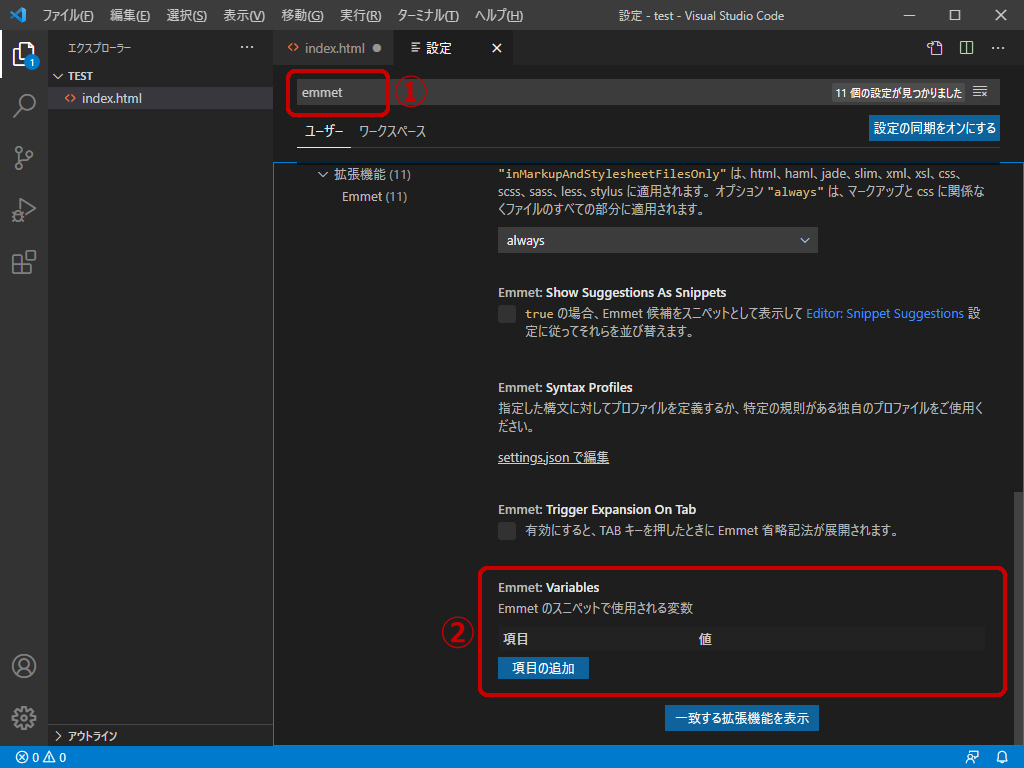
①下図の上部にある検索窓で「emmet」と入力します。
②ページの下の方に「Emmet: Variables」(エメット:変数)が表示されます。
見えていない場合はスクロールしてみてください。
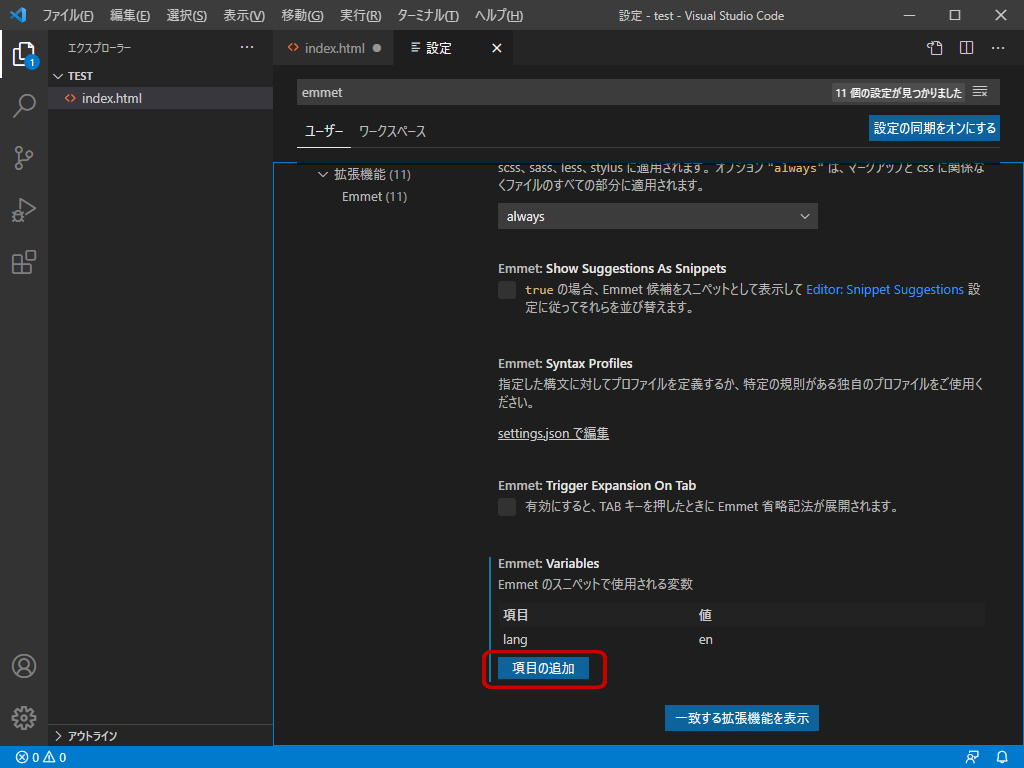
「項目の追加」ボタンをクリックすると、項目と値に「lang」と「en」が表示されます。
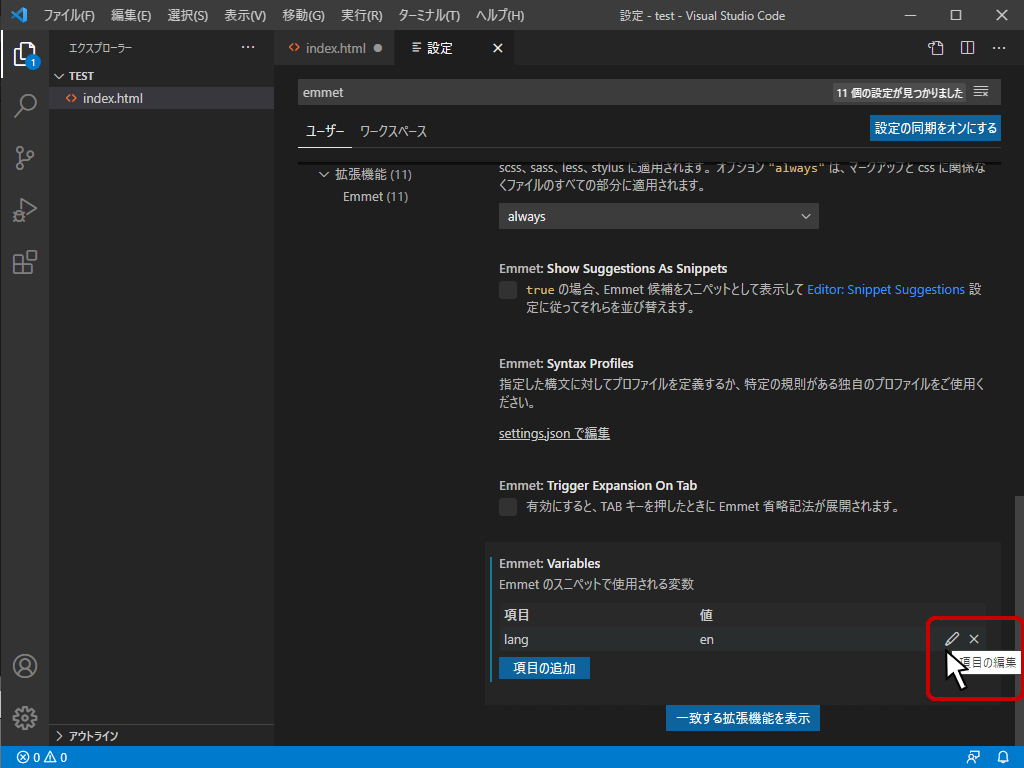
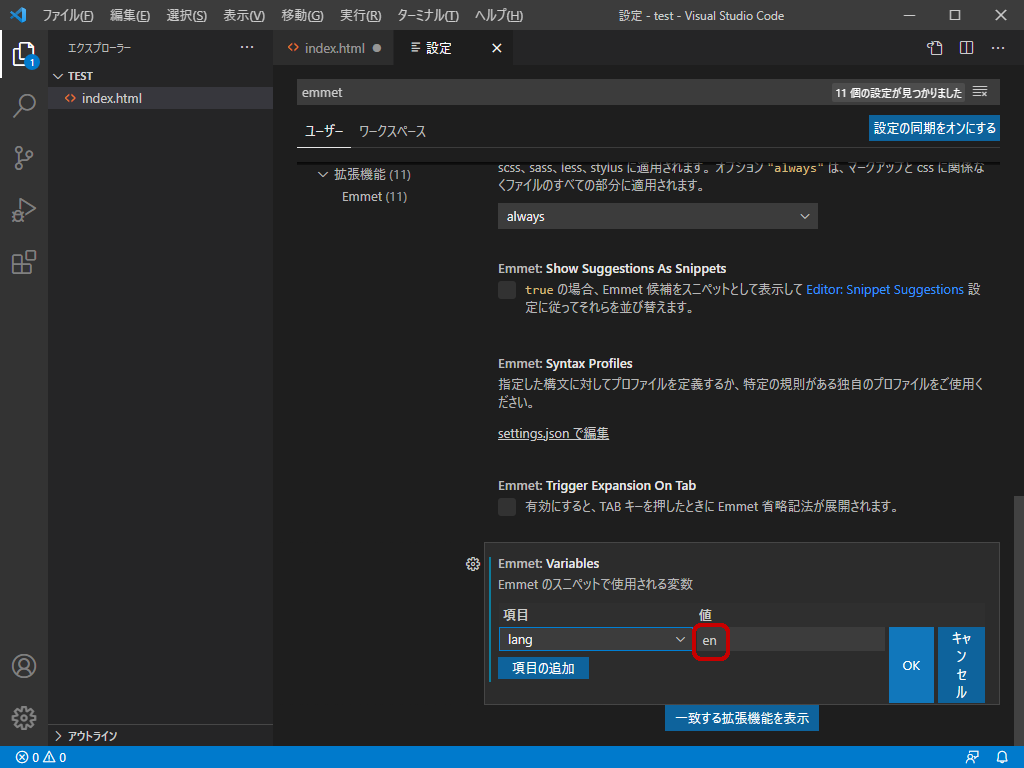
「lang」の行にマウス・カーソルを乗せると、鉛筆アイコンが表示されるのでクリックします。
値に「en」が表示されています。
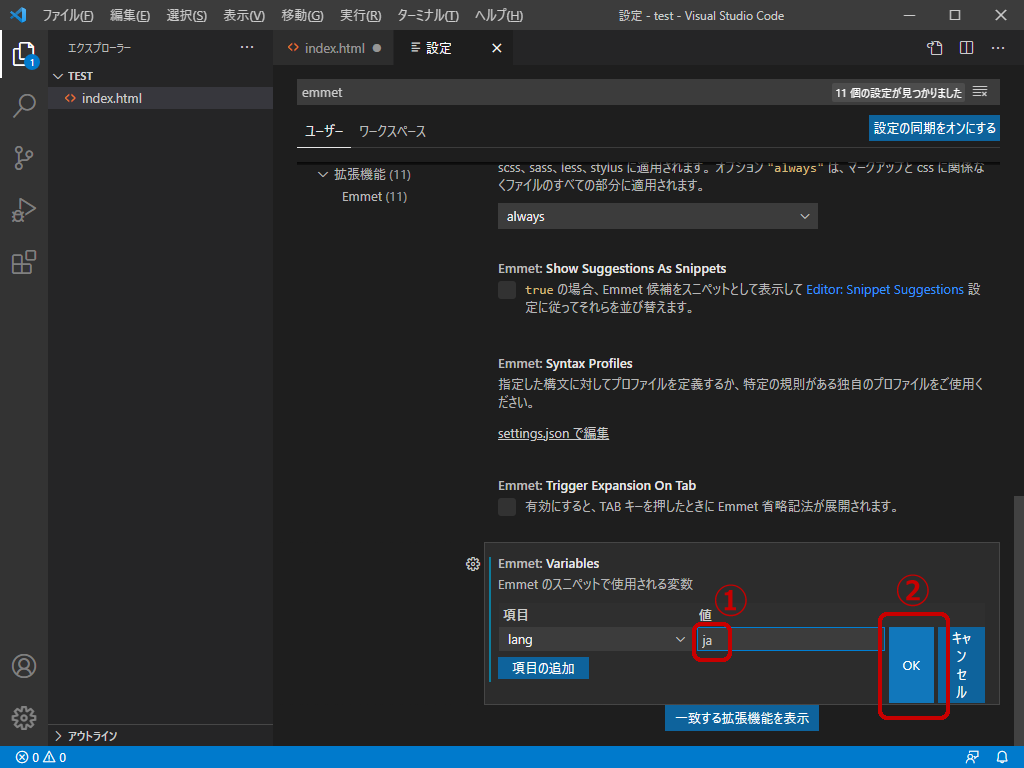
「en」を「ja」に変更して「OK」ボタンをクリックします。
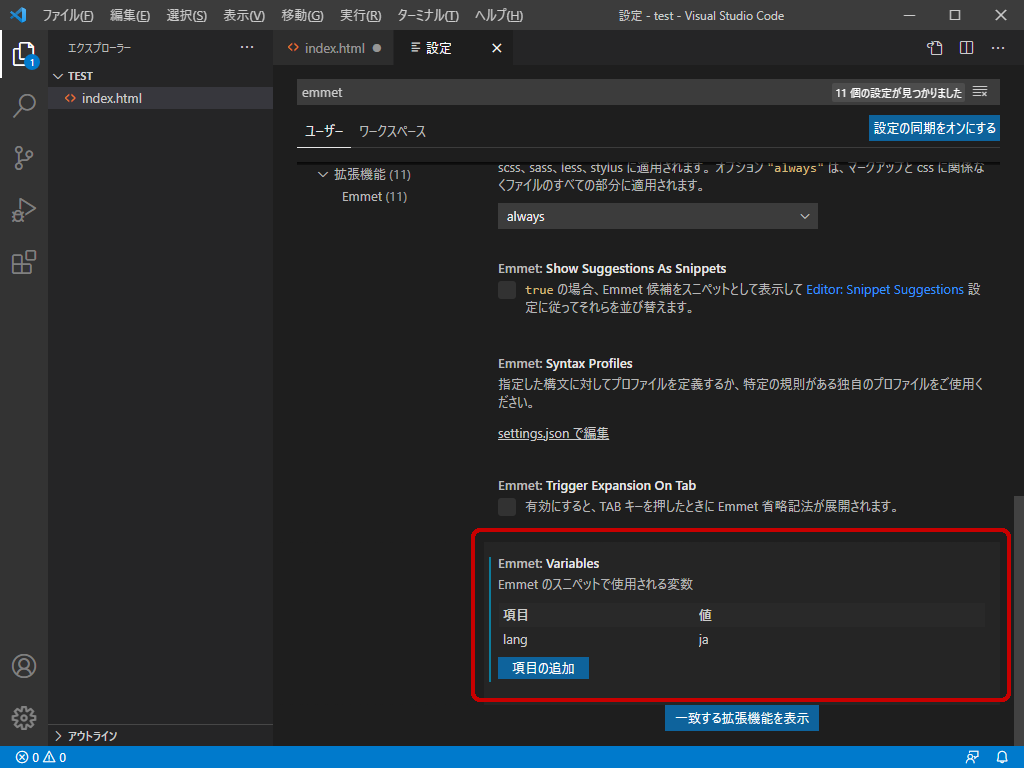
「lang」の値が「ja」に変更されました。
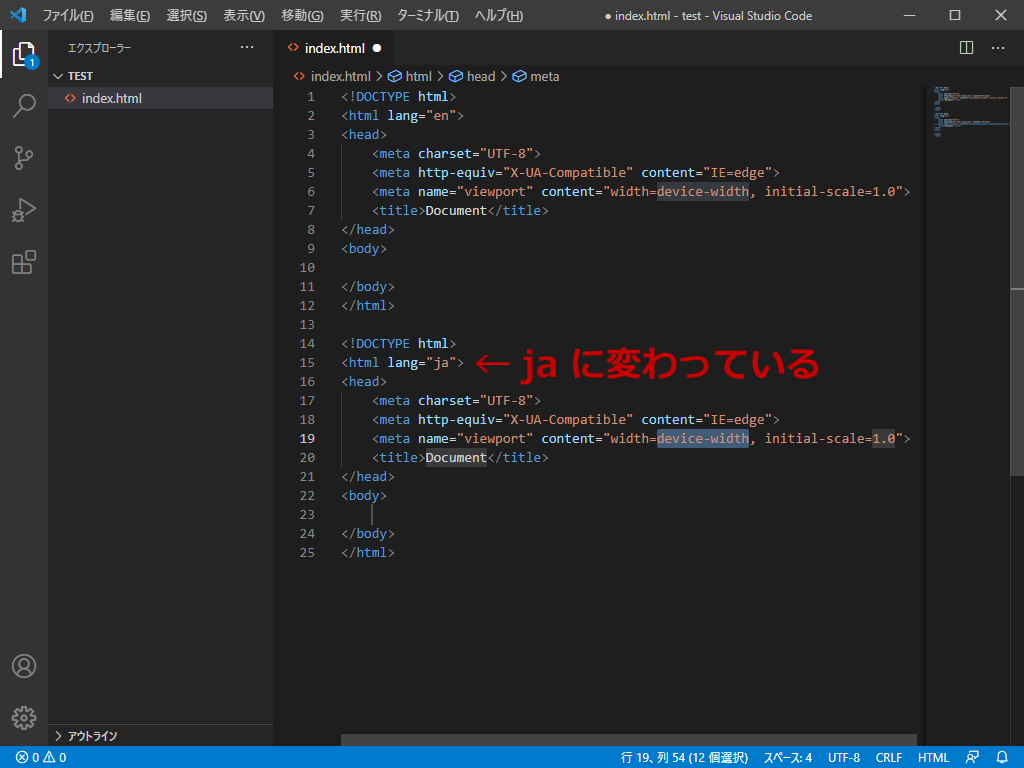
編集画面の14行目で「!」を入力後「Tab」キーを押すと、言語が「lang="ja"」に変わった状態で表示されました。
ユーザースニペットで超楽々入力?
「!」を入力後「Tab」キーを押した時に表示される内容を自作してみたいと思います。
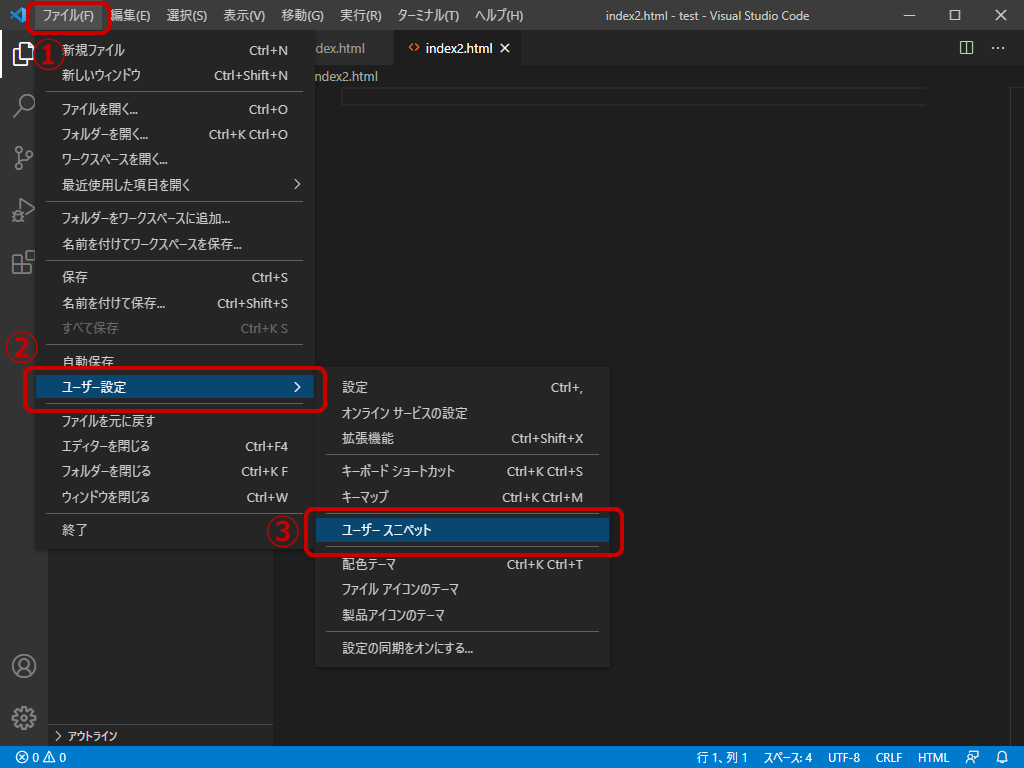
【ファイル】>【ユーザー設定】>【ユーザースニペット】をクリックします。
スクロールして「html (HTML)」を表示させ、クリックします。
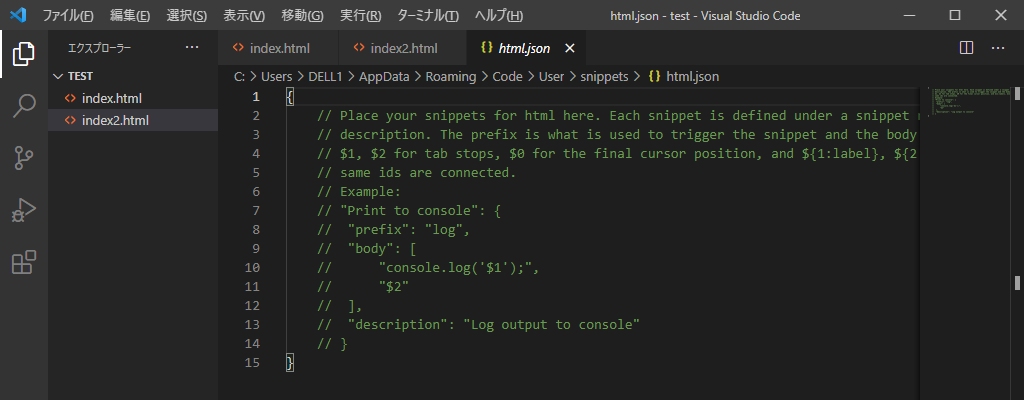
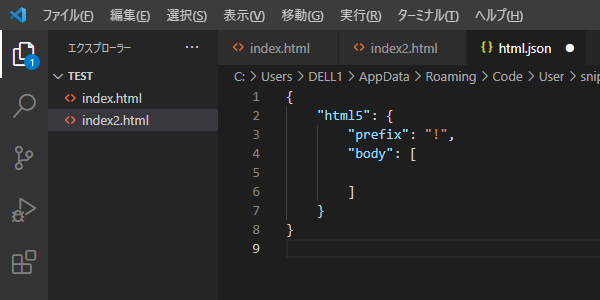
html.json の初期内容が表示されます。コメント文が書いてありますが不要なので削除します。
以下のコードを html.json に入力します。(コピペでも大丈夫です。)
json
{
"html5": {
"prefix": "!",
"body": [
]
}
}

以下のコードを入力します。(コピペでも大丈夫です。)
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/style.css">
<title></title>
</head>
<body>
</body>
</html>
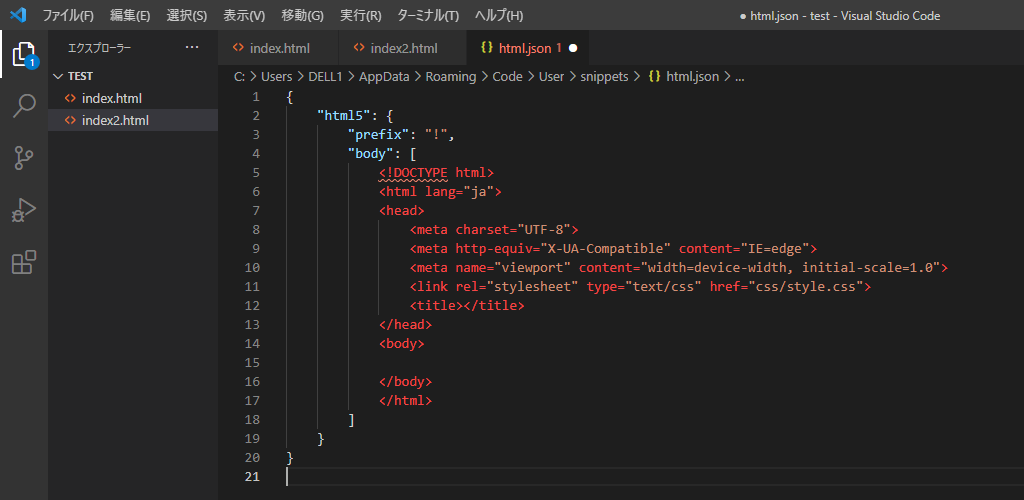
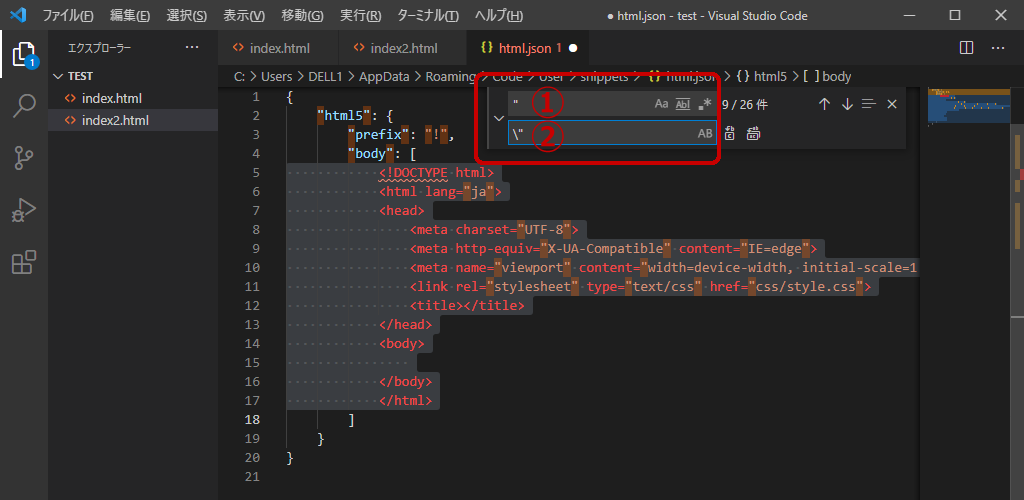
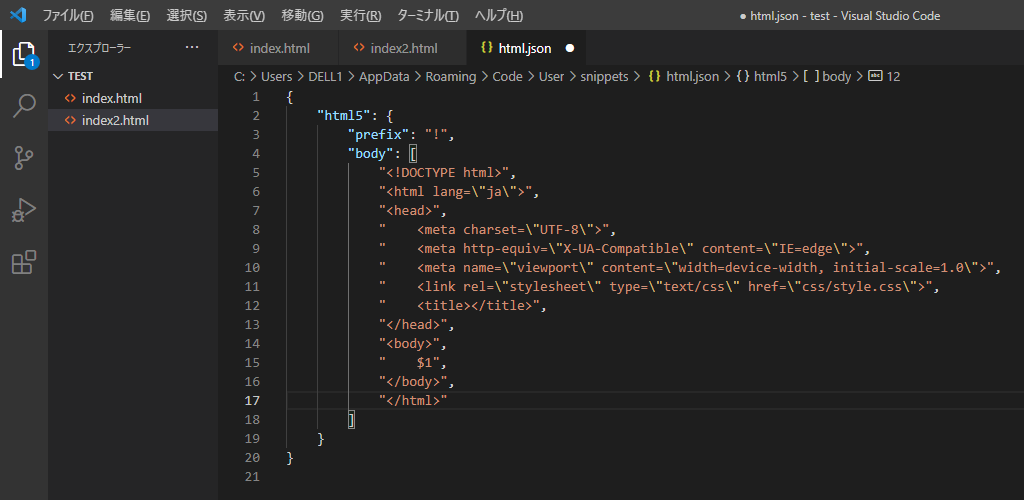
"body": [ の次の行に挿入します。(この例では5~17行目)
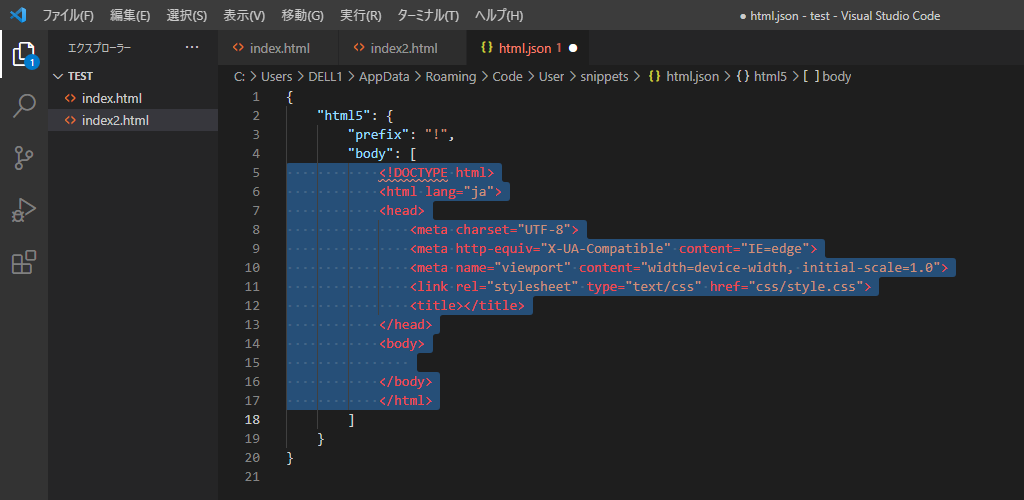
挿入した行を選択します。
メニューから【編集】>【置換】をクリックします。
選択された行の「"」を「バックスラッシュ+"」に置換します。(バックスラッシュは / の逆向き。「ろ」のキーにあります。)
①上段の置換前に「"」を、②下段の置換後に「バックスラッシュ+"」を入力します。
しかし、よく見ると選択範囲外の「"」も置換対象になってします。
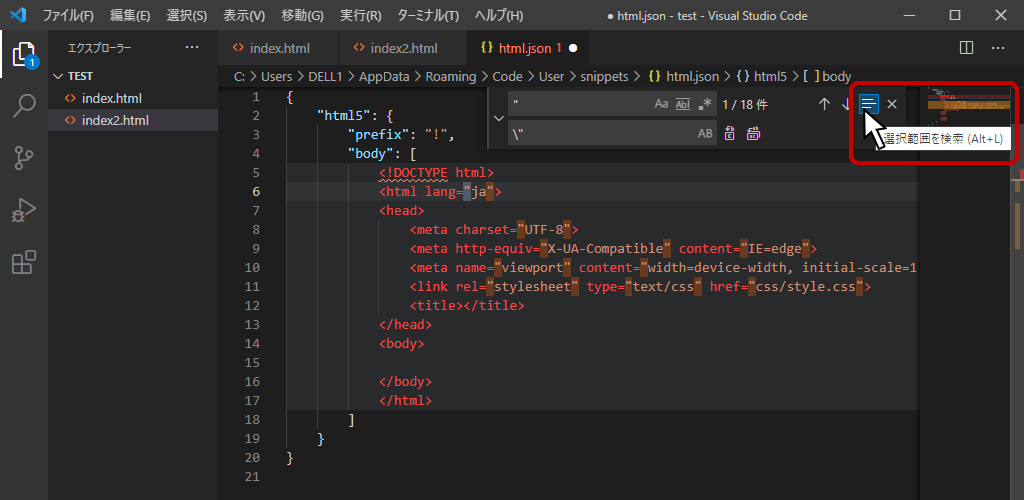
「選択範囲を検索」ボタンをクリックすると、選択行のみが対象になります。
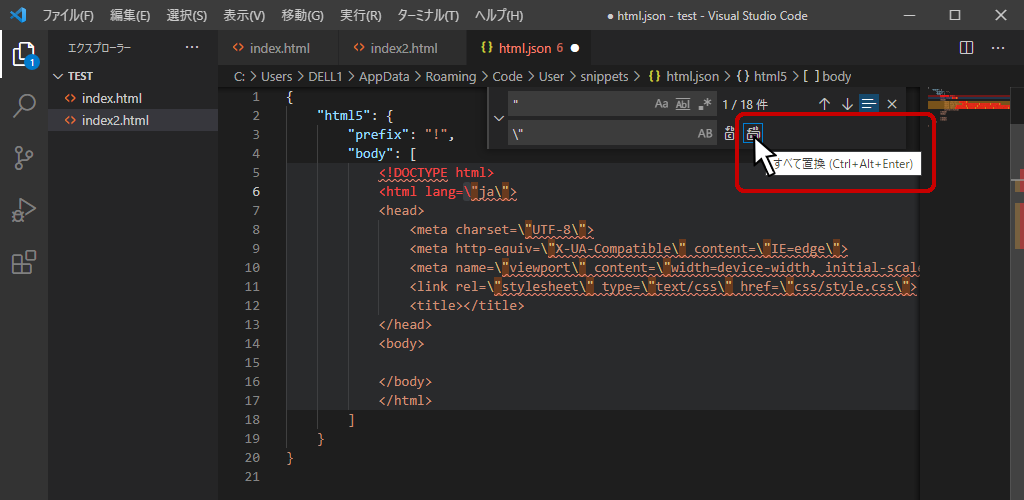
「すべて置換」ボタンをクリックすると、対象の「"」のみが置換されました。
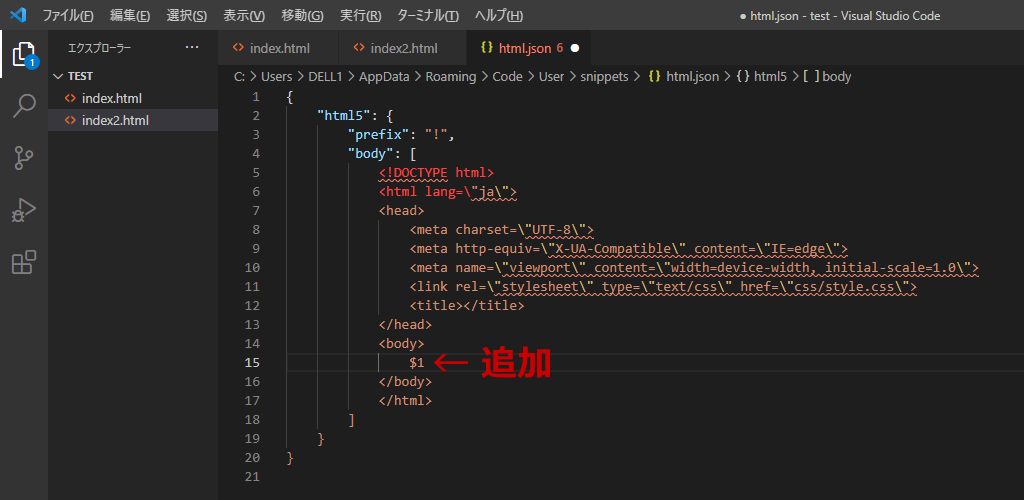
「<body>」の次の行に「$1」を追加します。実行時、ここにカーソルが表示されます。
挿入した箇所に以下の内容を追加します。(この例では5~17行目)
行頭に追加:"
行末に追加:",(最終行の</html>は " のみ)
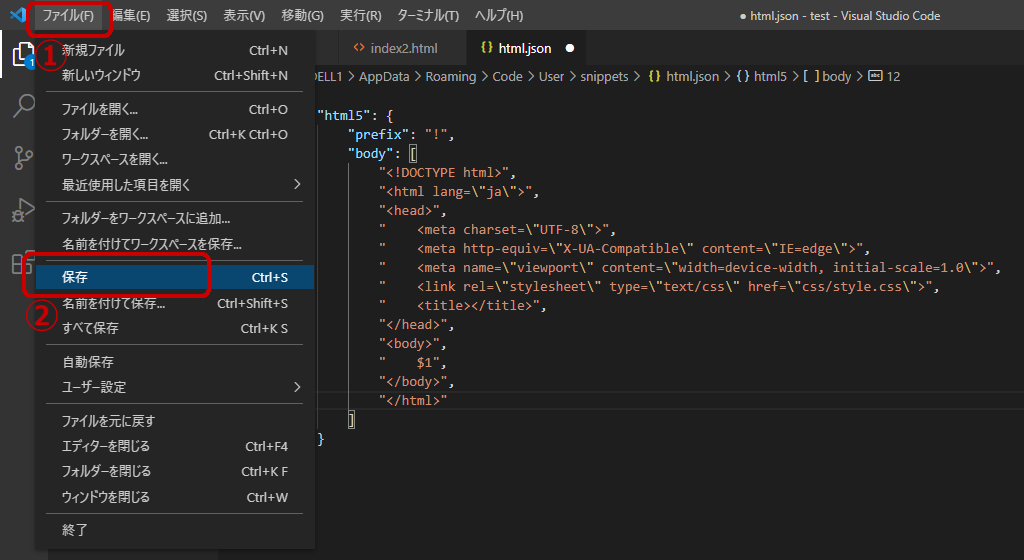
【ファイル】>【保存】をクリックします。
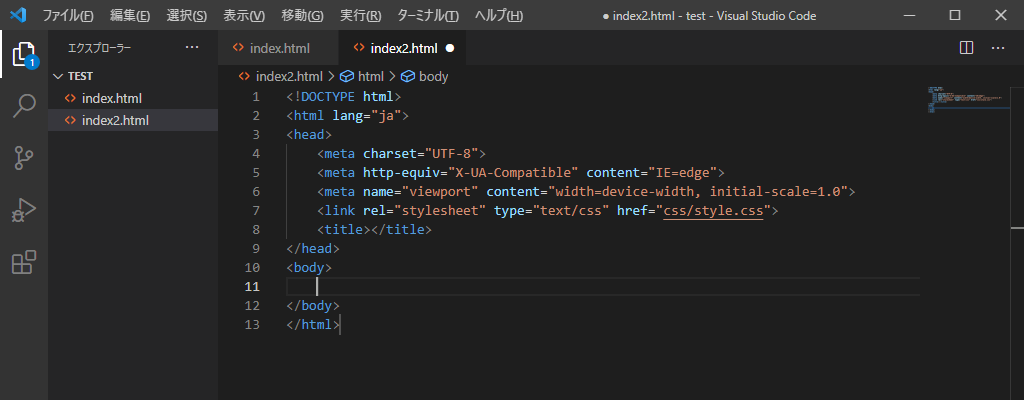
htmlファイルに移動します。(この例では index2.html)
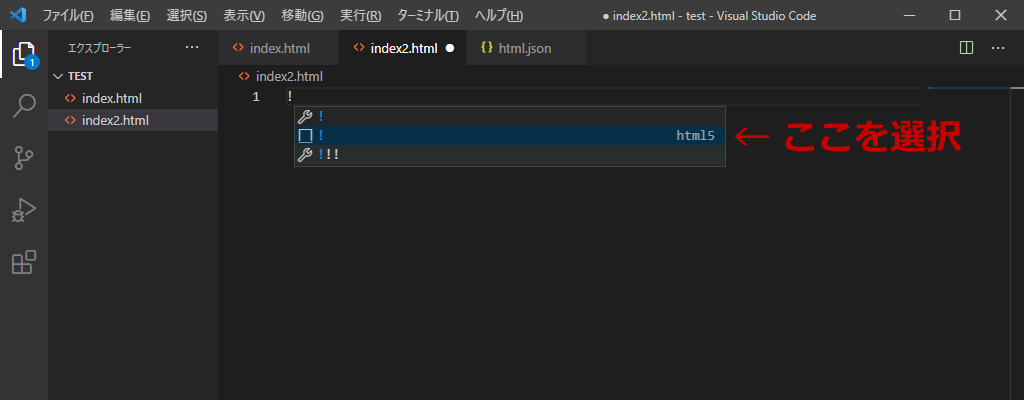
「!」を入力すると入力候補が表示されますので「□! html5」にカーソルキーで合わせます。
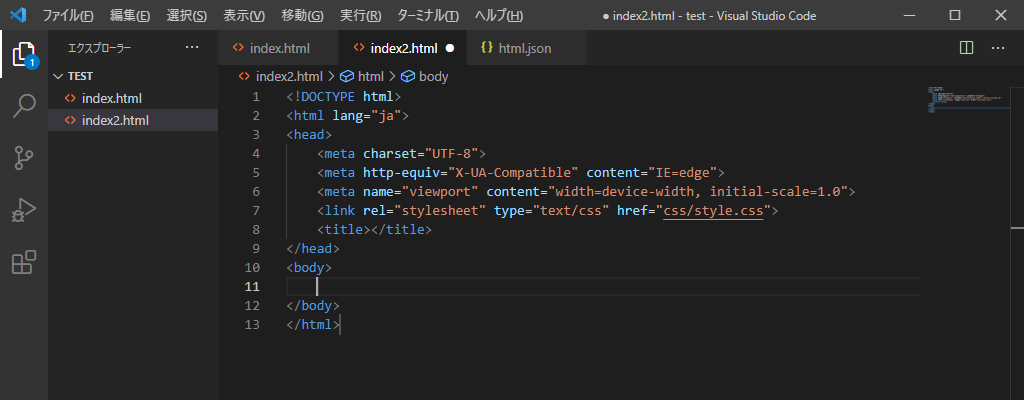
「Tab」キーをを押すと設定した内容が表示され、カーソルも指定位置に移動しています。
入力候補を1行目に
現在、入力候補の中で「□! html5」は2行目に表示されています。
しかし2行目に移動するのが少し面倒くさいので、これを1行目に表示したいと思います。
【ファイル】>【ユーザー設定】>【設定】をクリックします。
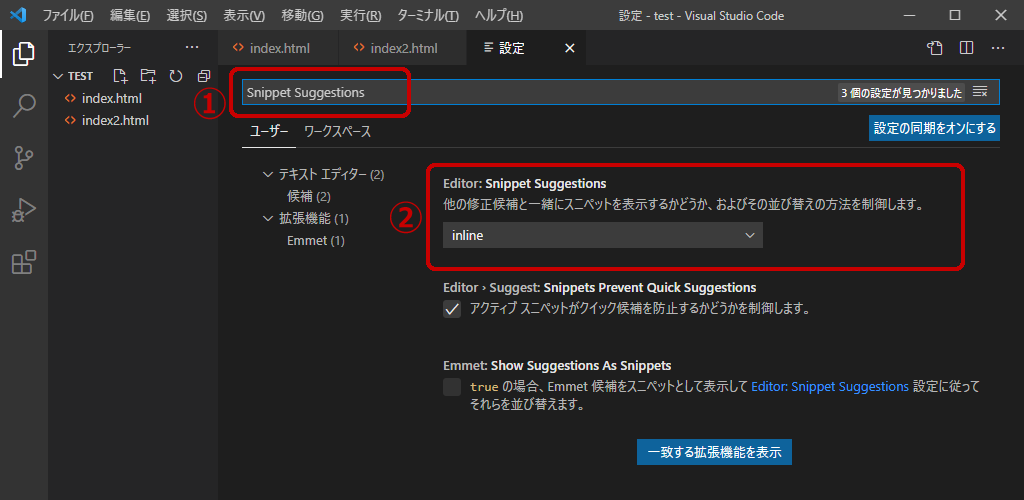
①検索窓に「Snippet Suggestions」と入力します。
②「Snippet Suggestions」が表示され、値には「inline」が設定されています。
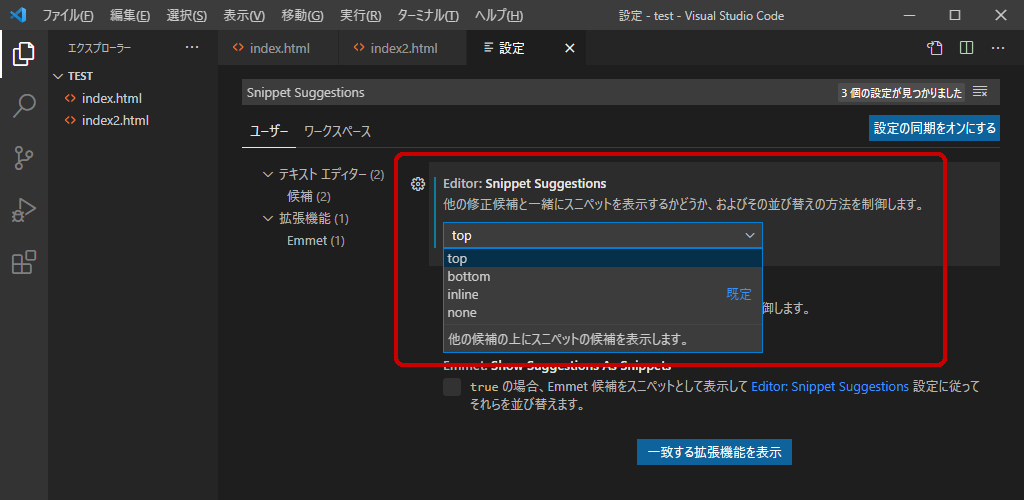
「inline」右側の下矢印をクリックし、候補の中からを「top」をクリックします。
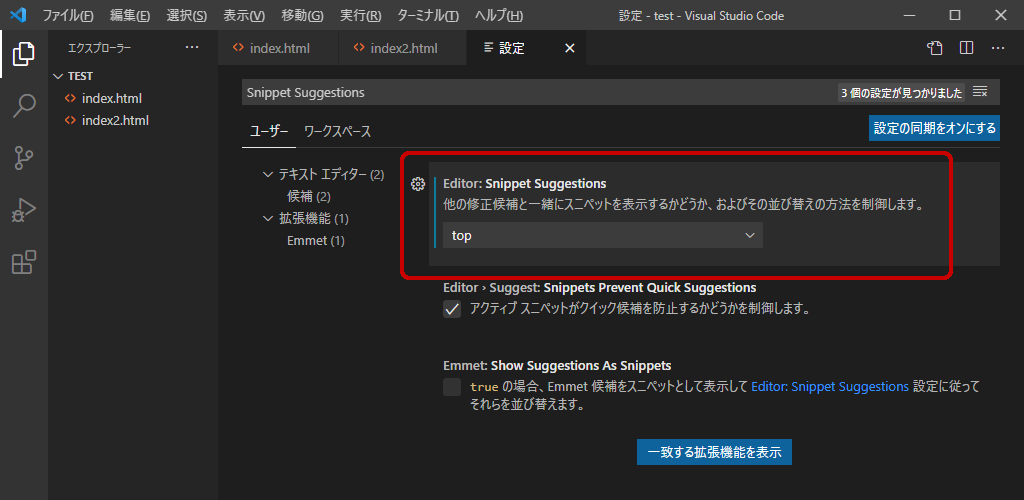
値が「top」になっているのを確認します。
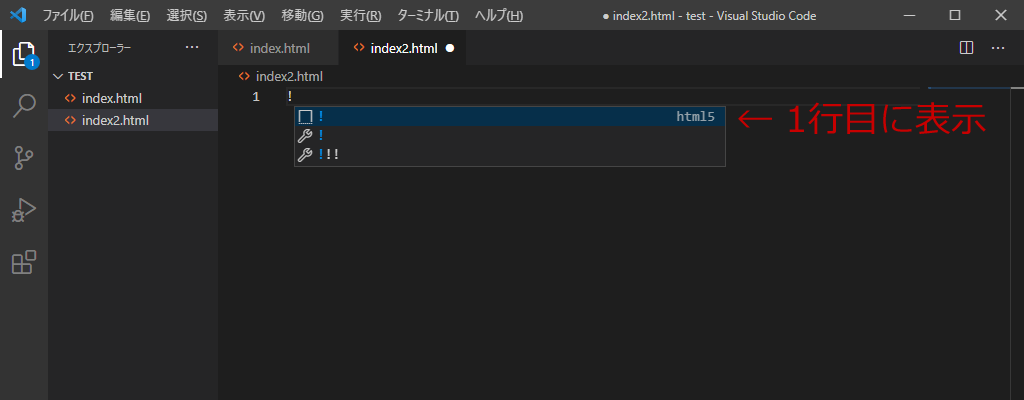
編集画面で「!」を入力すると、入力候補の1行目に「□! html5」が表示されています。
「!」に続いて「Tab」キーを押します。
設定した内容が表示されました。
おわりに
エメットとユーザースニペットを使うと、入力が随分と楽になります。
htmlのヘッダー部分は同じ内容の場合が多いので、ユーザースニペットは助かります。
最初のときは、html.json の body部にデータを改行マークを入れて1行で書いていました。
今回紹介した方法は、レイアウトがほぼ最終形と同じなのでミスが少ないと思います。
消してしまった html.json のコメント文をよく読んでおけばよかったです。
ここまで読んでいただき、ありがとうございました。
-

-
【まとめ】パソコン初心者向け★フォトショップから小技まで
パソコンはいつも使っているけど意外と知らないことも。便利な機能が見つかるかも!