<【早引き】アフィンガー5のボックス>
アフィンガー5のボックスを使うと単調な文章にメリハリが付きます。
さらにリストを併用すると箇条書きになり、文章がより分かりやすくなります。
ここでは、正確にはボックスでなくても、ボックスに見えるものも選んでいます。
目次
ボックス > 黄色
黄色のボックスです
| メニュー | 【スタイル】>【ボックス】>【黄色】 |
| htmlコード | <div class="yellowbox"> <p>黄色のボックスです</p> </div> |
ボックス > 薄赤
薄赤ボックスです
| メニュー | 【スタイル】>【ボックス】>【薄赤】 |
| htmlコード | <div class="redbox"> <p>薄赤ボックスです</p> </div> |
ボックス > グレー
グレーボックスです
| メニュー | 【スタイル】>【ボックス】>【グレー】 |
| htmlコード | <div class="graybox"> <p>グレーボックスです</p> </div> |
ボックス > 引用風
引用風のボックスです
| メニュー | 【スタイル】>【ボックス】>【引用風】 |
| htmlコード | <div class="inyoumodoki"> <p>引用風のボックスです</p> </div> |
リスト > チェックリスト(番号なしリスト)
- これはダミーのリストです1
- これはダミーのリストです2
- これはダミーのリストです3
| メニュー | 【スタイル】>【リスト】>【チェックリスト(番号なしリスト)】 |
| htmlコード | <div class="maruck"> <ul> <li>これはダミーのリストです1</li> <li>これはダミーのリストです2</li> <li>これはダミーのリストです3</li> </ul> </div> |
作業の流れを説明します。
- 対象の文章をドラッグして選択状態に。

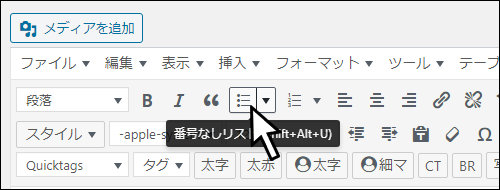
- 【スタイル】>【リスト】>【チェックリスト(番号なしリスト)】をクリック。
- アイコンの「番号なしリスト」をクリック。

リスト > ナンバリング(番号付きリスト)
- これはダミーのリストです1
- これはダミーのリストです2
- これはダミーのリストです3
| メニュー | 【スタイル】>【リスト】>【ナンバリング(番号付きリスト)】 |
| htmlコード | <div class="maruno"> <ol> <li>これはダミーのリストです1</li> <li>これはダミーのリストです2</li> <li>これはダミーのリストです3</li> </ol> </div> |
作業の流れを説明します。
- 対象の文章をドラッグして選択状態に。

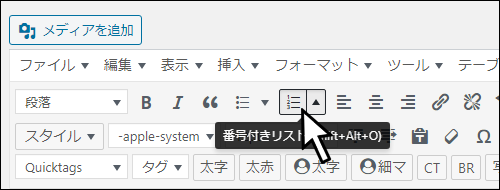
- 【スタイル】>【リスト】>【ナンバリング(番号付きリスト)】をクリック。
- アイコンの「番号付きリスト」をクリック。

マイボックス > ポイント
ポイント
(ポイント)これはダミーです
| メニュー | 【タグ】>【ボックスデザイン】>【マイボックス】>【ポイント】 |
| ショート コード |
[/] shortcode
[st-mybox title="ポイント" fontawesome="fa-check-circle"
color="#FFD54F" bordercolor="#FFD54F" bgcolor="#FFFDE7"
borderwidth="2" borderradius="5" titleweight="bold" fontsize=""
myclass="st-mybox-class" margin="25px 0 25px 0"]
(ポイント)これはダミーです
[/st-mybox]
|
マイボックス > 注意ポイント
注意ポイント
(注意ポイント)これはダミーです
| メニュー | 【タグ】>【ボックスデザイン】>【マイボックス】>【注意ポイント】 |
| ショート コード |
[/] shortcode
[st-mybox title="注意ポイント"
fontawesome="fa-exclamation-circle" color="#ef5350"
bordercolor="#ef9a9a" bgcolor="#ffebee" borderwidth="2"
borderradius="5" titleweight="bold" fontsize=""
myclass="st-mybox-class" margin="25px 0 25px 0"]
(注意ポイント)これはダミーです
[/st-mybox]
|
マイボックス > はてな
はてな
(はてな)これはダミーです
| メニュー | 【タグ】>【ボックスデザイン】>【マイボックス】>【はてな】 |
| ショート コード |
[/] shortcode
[st-mybox title="はてな" fontawesome="fa-question-circle"
color="#03A9F4" bordercolor="#B3E5FC" bgcolor="#E1F5FE"
borderwidth="2" borderradius="5" titleweight="bold"
fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
(はてな)これはダミーです
[/st-mybox]
|
見出し付きフリーボックス > 基本
見出し(全角15文字)
(基本)これはダミーです
(文章の色を黒に変更しています)
| メニュー | 【タグ】>【ボックスデザイン】>【見出し付きフリーボックス】>【基本】 |
| ショート コード |
[/] shortcode
[st-midasibox title="見出し(全角15文字)" fontawesome=""
bordercolor="" color="" bgcolor="" borderwidth=""
borderradius="" titleweight="bold" myclass=""]
<span style="color: #000000;">(注意)これはダミーです</span>
[/st-midasibox]
|
見出し付きフリーボックス > 注意
注意
(注意)これはダミーです
(文章の色を黒に変更しています)
| メニュー | 【タグ】>【ボックスデザイン】>【見出し付きフリーボックス】>【注意】 |
| ショート コード |
[/] shortcode
[st-midasibox title="注意"
fontawesome="fa-exclamation-circle faa-flash animated"
bordercolor="#f44336" color="" bgcolor="#ffebee"
borderwidth="" borderradius="5" titleweight="bold" myclass=""]
<span style="color: #000000;">(注意)これはダミーです</span>
[/st-midasibox]
|
中央配置
table内のテキストを上下左右の中央に配置します。
| テキスト | テキスト | テキスト | テキスト |
| テキスト テキスト |
テキスト | テキスト | テキスト |
| メニュー | - |
| htmlコード |
[/] html
<div class="st-centertable">
<table style="border-collapse: collapse;" border="1">
<tbody>
<tr>
<td>テキスト</td>
<td>テキスト</td>
<td>テキスト</td>
<td>テキスト</td>
</tr>
<tr>
<td>テキスト<br />テキスト</td>
<td>テキスト</td>
<td>テキスト</td>
<td>テキスト</td>
</tr>
</tbody>
</table>
</div>
|
もっと見る?
-

-
【まとめ】初心者向けアフィンガー5の使い方とカスタマイズ
初心者のみなさん向けに、アフィンガー5の使い方やカスタマイズ方法を解説しています。