<リボンの仕組み>
リボンのデザイン
WordPress(ワードプレス)の見出しデザインを色々見ていたら、その中でリボンが気になりました。両端が折り返されていて不思議な感じがしませんか。
どうやって作られているのか気になり、調べてみるとCSSの「before」「after」と「border」が使われていました。
「before」と「after」
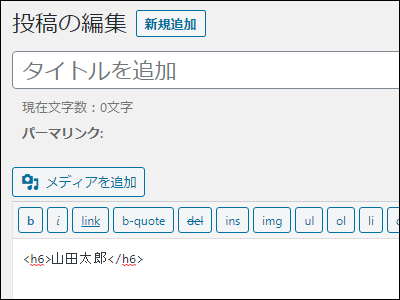
投稿の内容です。
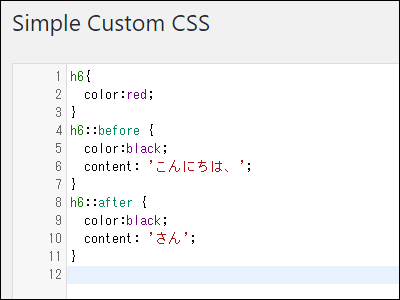
「before」と「after」はCSSの中で使用します。この2つはこのように「タグ」を補ってくれる機能があります。
「border」
「山田太郎」に「border」を加えてみました。
リボンの解説
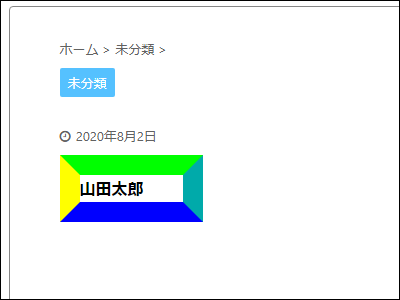
投稿画面の内容です。
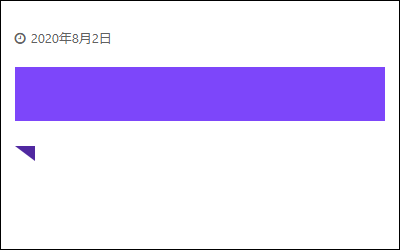
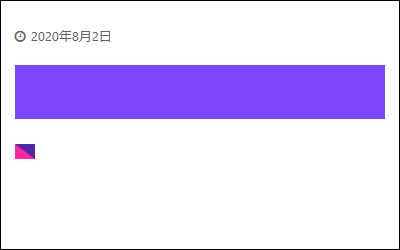
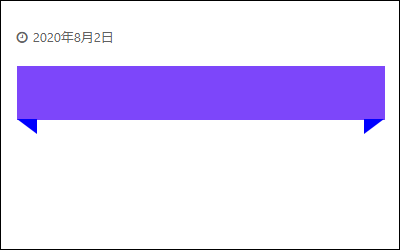
リボンの完成形はこちらです。
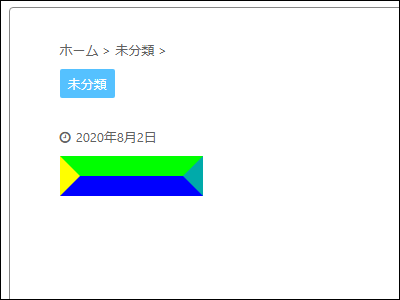
折り返し部分を離してみます。
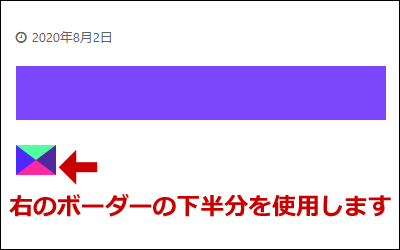
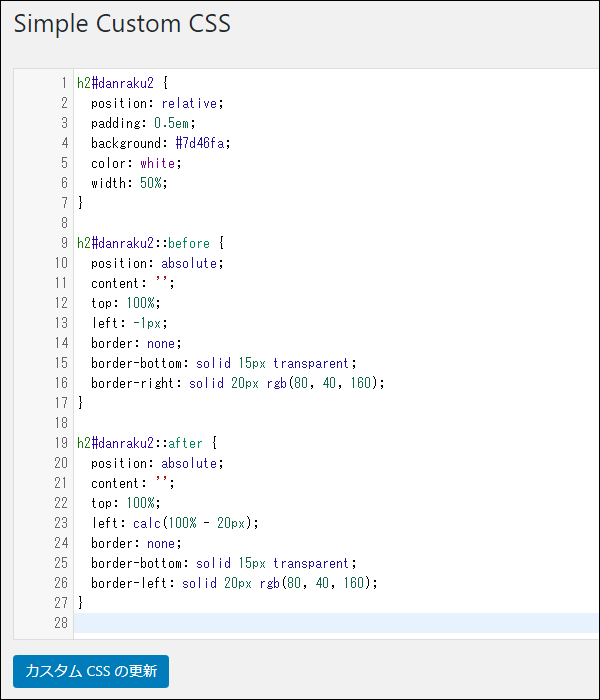
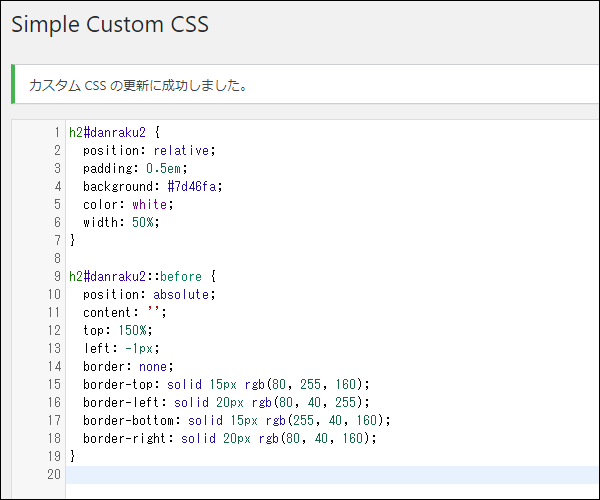
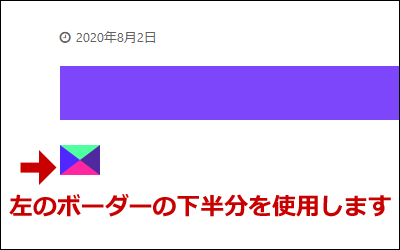
この箇所はボーダーの一部なので、参考に上下左右のボーダーを加えてみます。実際に使用するのは右下部分です。こちらはCSSの内容です。
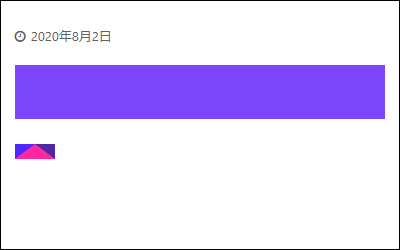
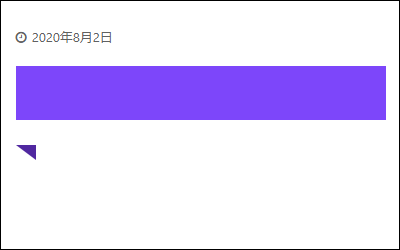
CSSからボーダー上を削除します。上半分が消えます。
CSSからボーダー左を削除します。左半分が消えます。
CSSのボーダー下を透明にします。ピンクだった部分が透明になります。ちなみにボーダー下を削除すると全部消えてしまいます。
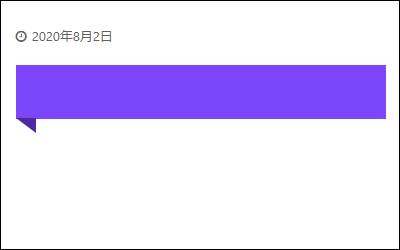
上の四角にくっつけます。
右側も作ってみます。今度は上下左右のボーダーの左下部分を使用します。
完成です。
問題点がありました
リボンは個人的に気に入っているデザインです。このような理屈で作られていたんですね。
右側の折り返し部分の位置を「right: 0;」で指定したのですが、うまくいきませんでした。他のデザインサンプルでも同じ症状でした。今回は「left: calc(100% - 20px);」にて対処しました。
よかったら参考にしてください。
ここまで読んでいただき、ありがとうございます。
-

-
【まとめ】初心者向けワードプレスの使い方と小技集
初心者のみなさん向けに、ワードプレスの使い方や小技集を紹介しています。