<Photoshop Elements(フォトショップ エレメンツ)の矢印>
矢印のかたち
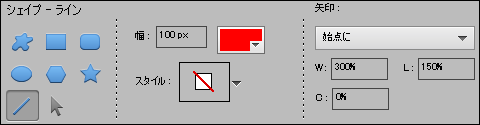
矢印は、シェイプの中にあるラインツールを使って描きます。

ラインツールには次の矢印オプションがあります。
- 矢印なし
- 始点に
- 終点に
- 両端に
今回の例では「始点に」を使用します。
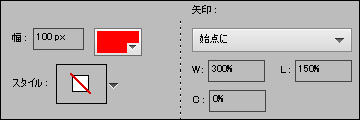
他にも矢印の形を決める3つの要素「W」「L」「C」があります。
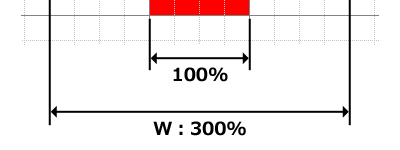
次の例では「W:300%」「L:150%」「C:0%」、そして「線幅:100px」が入力されています。

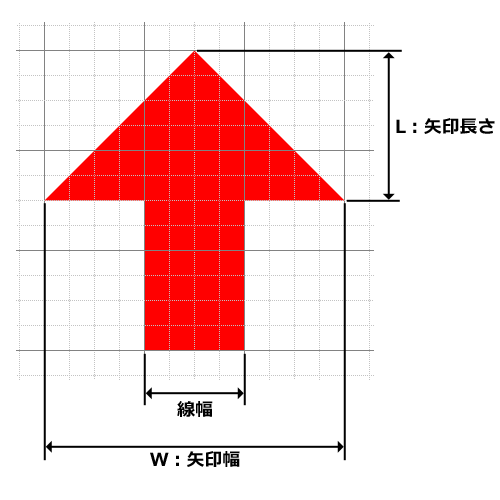
「W」は矢印の幅、「L」は矢印の長さです。

この例では線幅100pxの矢印線が描かれています。
矢印の形の基準は線幅になります。線の太い細いに関係なく線幅が100%になります。
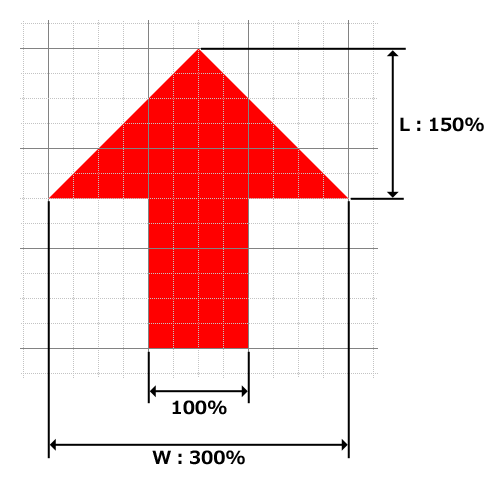
「W:300%」は矢印の幅が線幅の3倍です。
「L:150%」は矢印の長さが線幅の1.5倍です。
「C:0%」は0%なので形に影響を与えません。次項目で説明します。
ちなみに「W」と「L」の比率が2:1の場合、矢印部分は直角2等辺三角形になります。

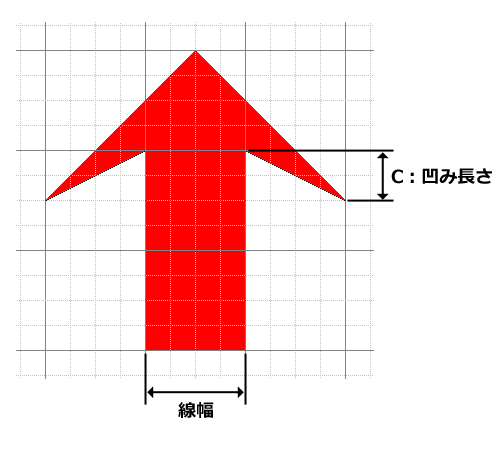
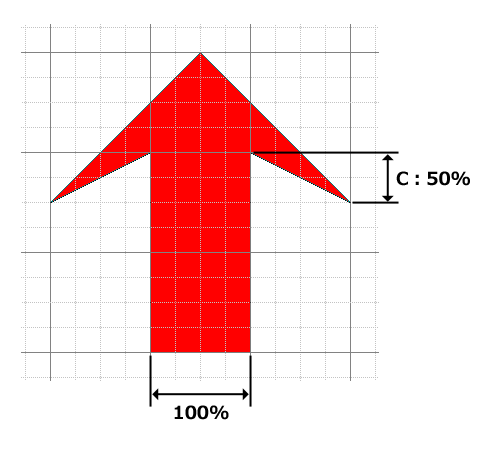
次の例では矢印の両脇が凹んでいます。「C」は凹みの長さです。

値は「W:300%」「L:150%」「C:50%」、そして「線幅:100px」です。
「C:50%」は凹み部分の長さです。-50%~50%の範囲で入力します。

寸法線と文字
寸法線には、両端に矢印のある寸法線と、矢印のない寸法補助線とがあります。
サンプルの寸法線の数値です。
寸法線は「線幅:2px」「矢印:両端に」「W:600%」「L:300%」「C:0%」で、
補助線は「線幅:2px」「矢印:矢印なし」で描いています。

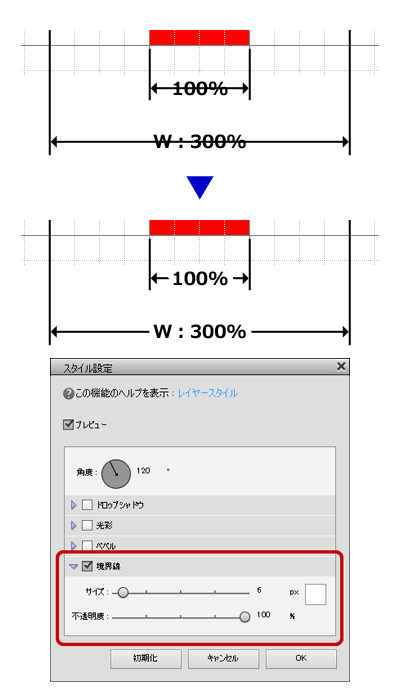
寸法線に文字を重ねる時は、メニューから「レイヤー」>「レイヤースタイル」>「スタイル設定」が便利です。
様々な方法があると思いますが「スタイル設定」は、文字の移動や文字の増減をする場合などに便利です。
寸法線に文字を重ねます。
メニューから「レイヤー」>「レイヤースタイル」>「スタイル設定」をクリックします。
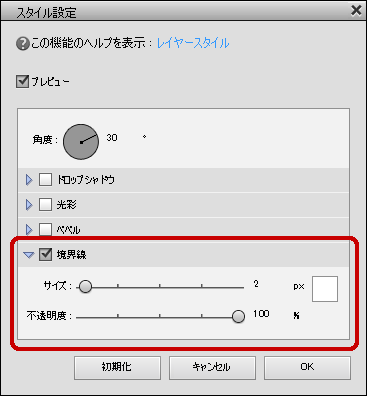
「スタイル設定」の「境界線」にチェックを入れます。
境界線は「サイズ:6px」「カラー:ホワイト」「不透明度:100%」を入力します。
「OK」ボタンをクリックします。

矢印の縁取り
矢印を同系色の素材に重ねると、矢印が目立たなくなります。

黒い矢印に白の縁取りをするには、まず矢印をクリックします。
メニューから「レイヤー」>「レイヤースタイル」>「スタイル設定」をクリックします。
「スタイル設定」の「境界線」にチェックを入れます。
「サイズ:2px」「カラー:ホワイト」「不透明度:100%」を入力します。
「OK」ボタンをクリックします。

黒い矢印に白の縁取りがされ、矢印が目立つようになりました。

おわりに
矢印の形を決める3つの要素「W」「L」「C」を解説いたしました。
寸法線と補助線の描き方を解説いたしました。
矢印の縁取りの方法を解説いたしました。
矢印の3要素「W」「L」「C」は覚えていただけましたか?
「W」はwidth、「L」はlength、「C」はconcavity と意味で覚えれば忘れにくいと思います。
ここまで読んでいただき、ありがとうございました。
-

-
【まとめ】パソコン初心者向け★フォトショップから小技まで
パソコンはいつも使っているけど意外と知らないことも。便利な機能が見つかるかも!