<表の行に、1行おきに色を付けるのは大変?>
表のカスタマイズは最初に
出来ました!
AFFINGER5(アフィンガー5)に標準で付属している「記事作成パーツ確認用ダミーページ」記事にたびたび「カスタマイザー」という言葉が出てきます。
メニューの中を探してみましたが「カスタマイザー」はありませんでした。
色々と調べてみましたら、どうやら「外観」の中にある「カスタマイズ」のことらしいです。
「カスタマイザー」という言い方はカッコいいけど紛らわしいですね。
その中に、表(テーブル)のカスタマイズがあったので試してみたいと思います。
例えば行が多い表の時、1行おきに色が付いていたら見やすいです。
でも1行ごとに指定するのはシンドイです。行が多いほど辛い作業です。
CSSを使えば行数に関係なく、偶数行だけ、奇数行だけと、背景色を変えられるみたいですが、
なんだかちょっと難しそうです。
ところがAFFINGER5の「カスタマイザー」を使えば、最初に設定するだけでいいらしいです。
あとは普通に表を作っていけば、1行おきに色が変わるみたいです。「早く言ってよう~」って感じです。
注意点としては、すでに表がある記事を何個か作ってからだと、それも対象になってしまい、デザインが変わってしまいます。
表のカスタマイズは最初に実行しましょう。
表のカラー指定方法
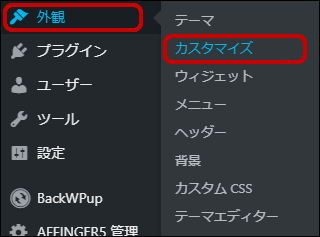
メニューから「外観」>「カスタマイズ」をクリックします。
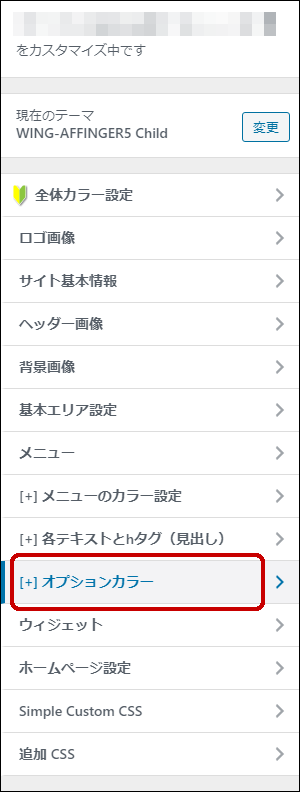
「[+] オプションカラー」をクリックします。
「table(表)」をクリックします。
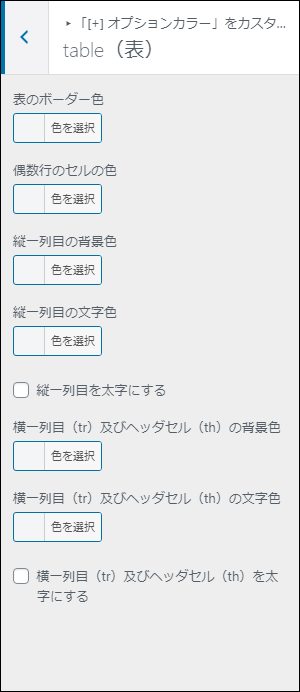
表のカスタマイズ画面が表示されます。
以前に作った表があったので、こちらを見ながらいろいろ試してみたいと思います。
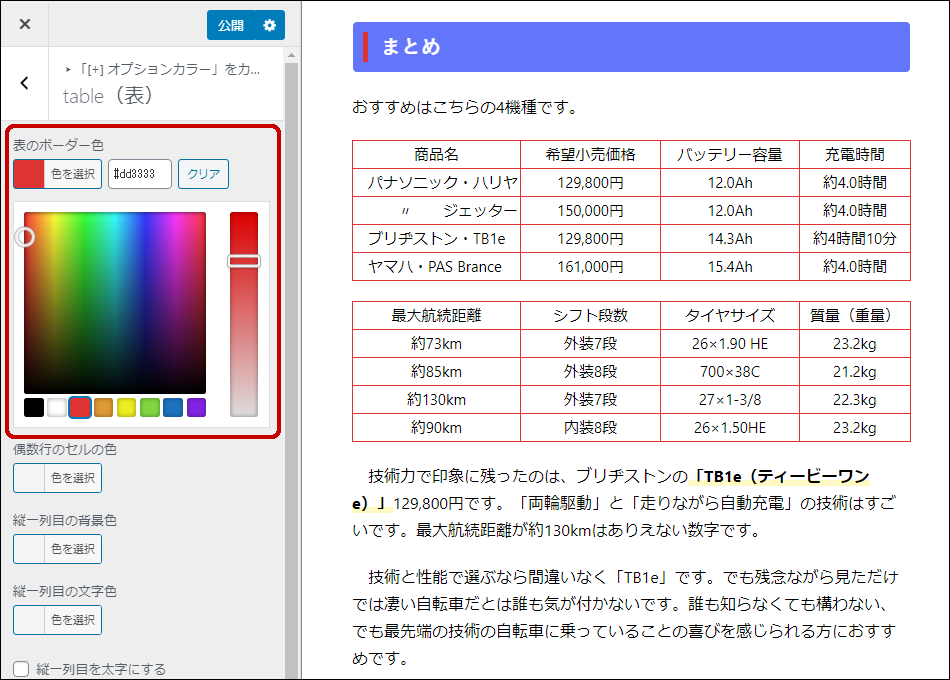
表のボーダー色
「色を選択」をクリックすると好きな色をマウスで選べます。気に入るまで試すことが出来ます。
「色を選択」右横のボックスに選んだ色の16進数カラー値が表示され、変更も可能です。
「クリア」ボタンをクリックすれば、変更した色を初期値に戻すことが出来ます。
この時に16進数カラー値が「#RRGGBB」と表示されますが、無視して大丈夫です。
カスタマイズ画面の右側に、実際に作成した記事の表を表示しておけば、完成後をイメージしながら作業ができます。
この例では枠線(ボーダー)に赤を指定してみました。
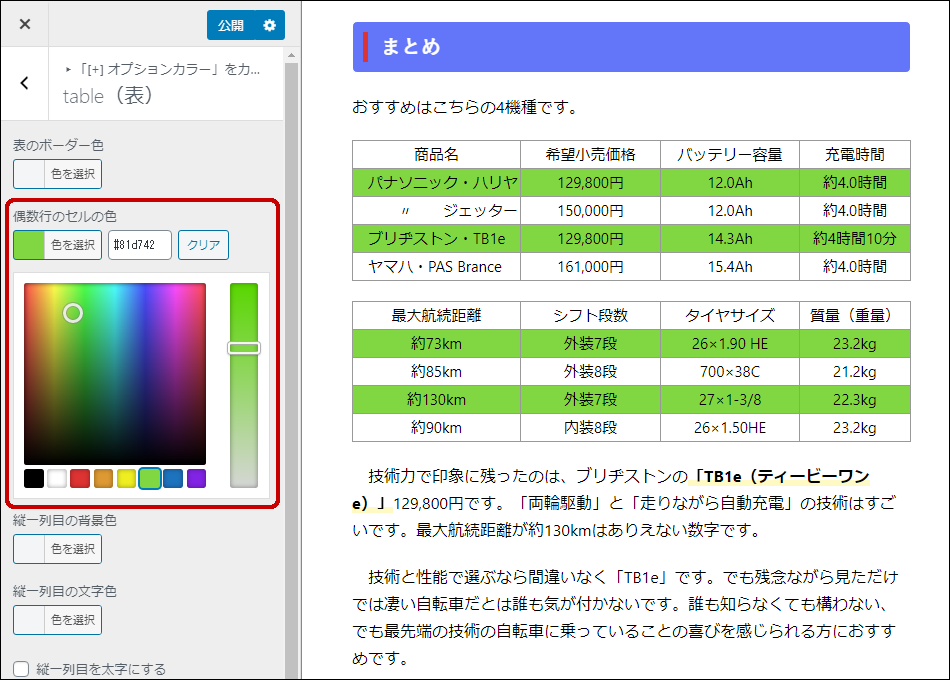
偶数行のセルの色
個人的にはこの機能を求めていました。色を指定すると偶数番目の行の背景色を変更することが出来ます。
何行あっても、この一回の指定で全部の偶数行の色が変更されます。ただし残念ながら奇数行の指定はありません。
一度ここのカスタマイズ画面で指定しておけば、今後新たに作成する記事の中の表にも同じように反映されます。
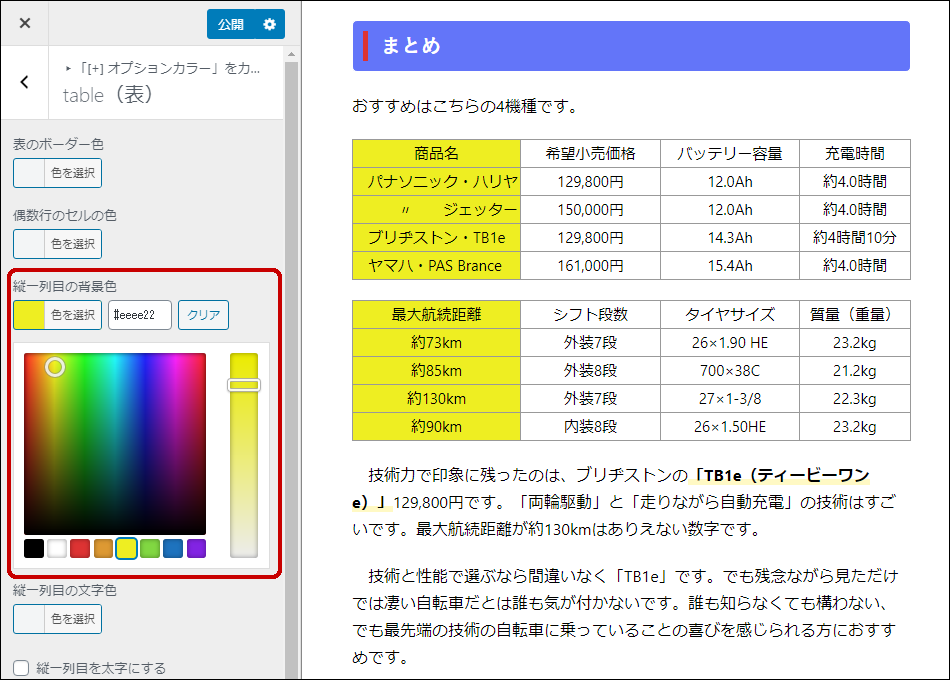
縦一列目の背景色
表の一列目の背景色を変更できます。
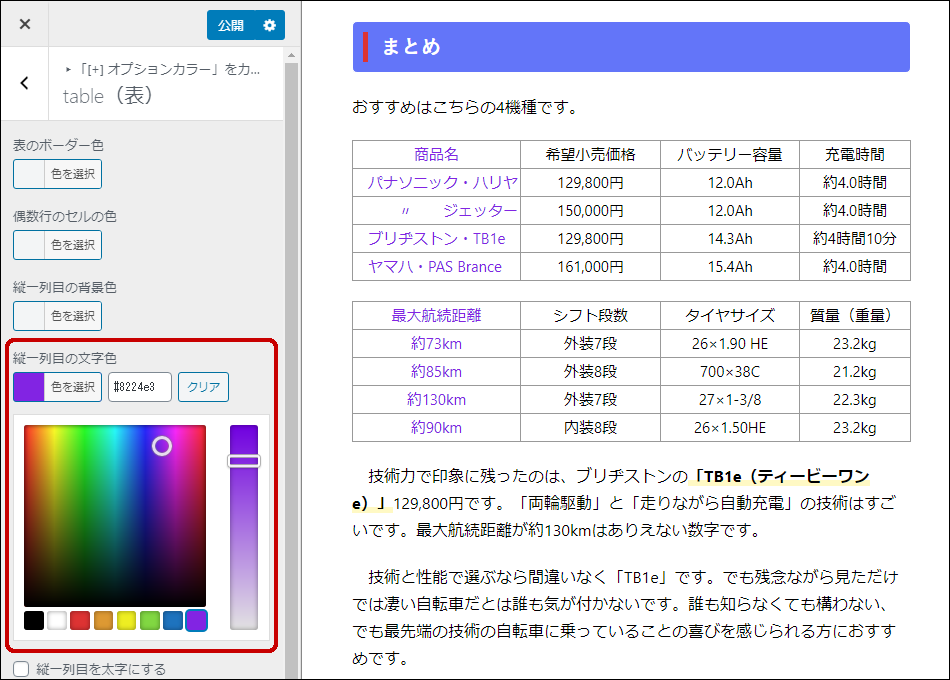
横一列目の文字色
表の一列目の文字色を変更できます。
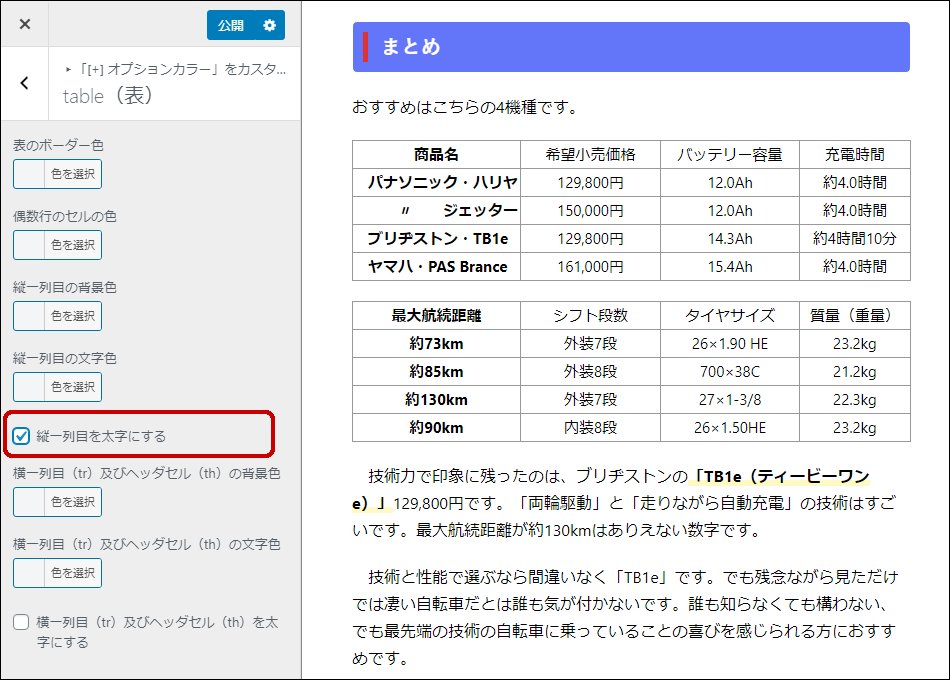
縦一列目を太字にする
チェックを入れると、表の一列目の文字を太字に変更できます。
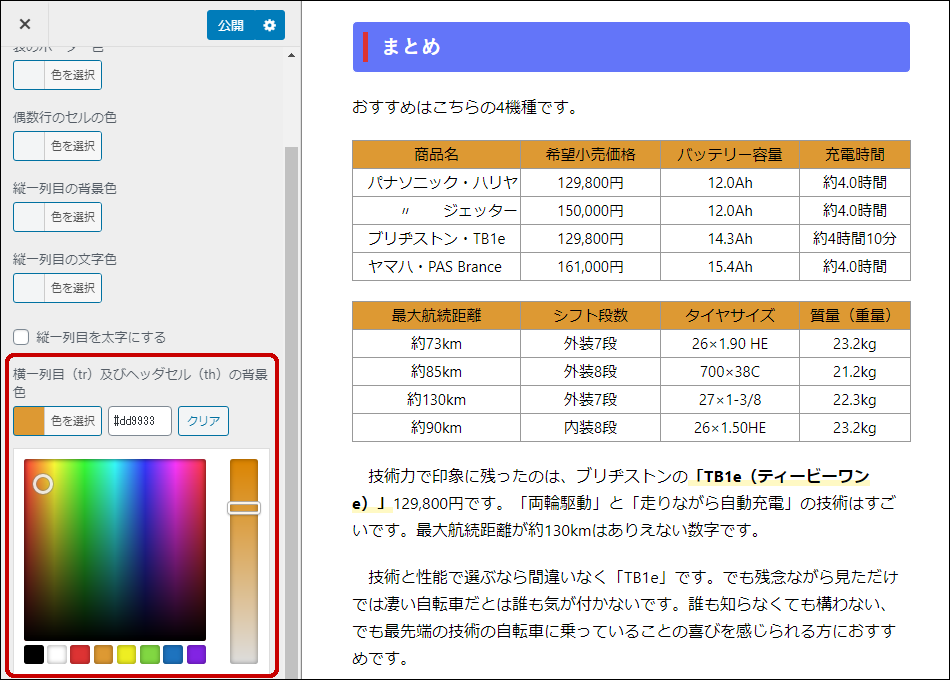
横一列目(tr)及びヘッダセル(th)の背景色
見出し行(一行目)、またはヘッダセル(th)が指定してある行の背景色を変更できます。
「縦一列目の背景色」と同時指定の場合、こちらが優先されます。縦より横(見出し)が優先されます。
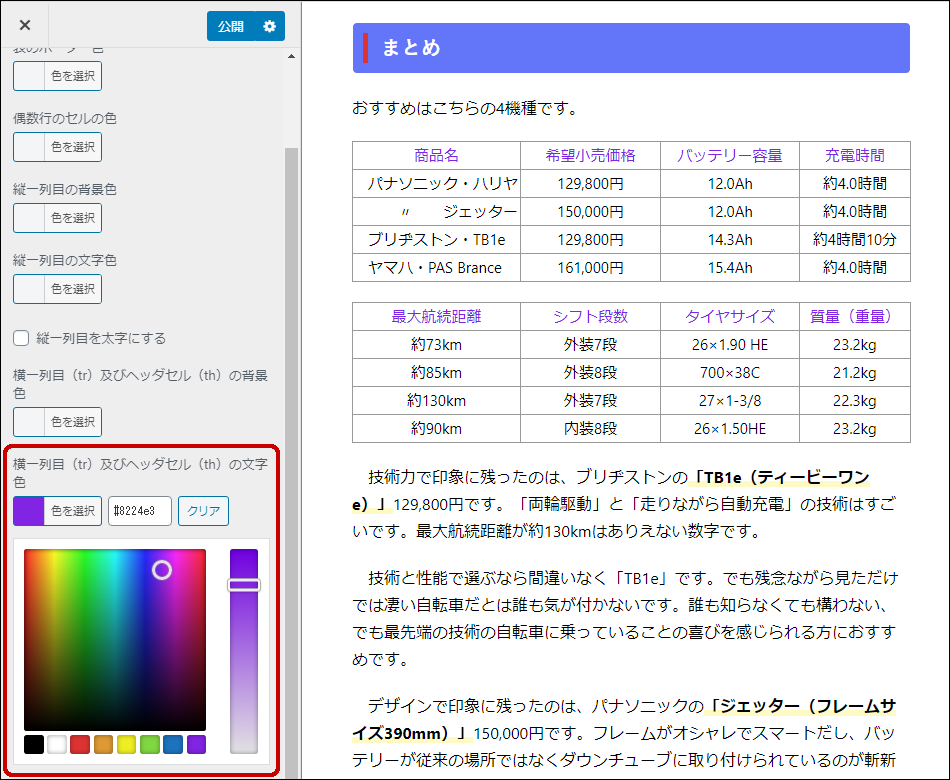
横一列目(tr)及びヘッダセル(th)の文字色
見出し行(一行目)、またはヘッダセル(th)が指定してある行の文字色を変更できます。
「縦一列目の文字色」と同時指定の場合、こちらが優先されます。縦より横(見出し)が優先されます。
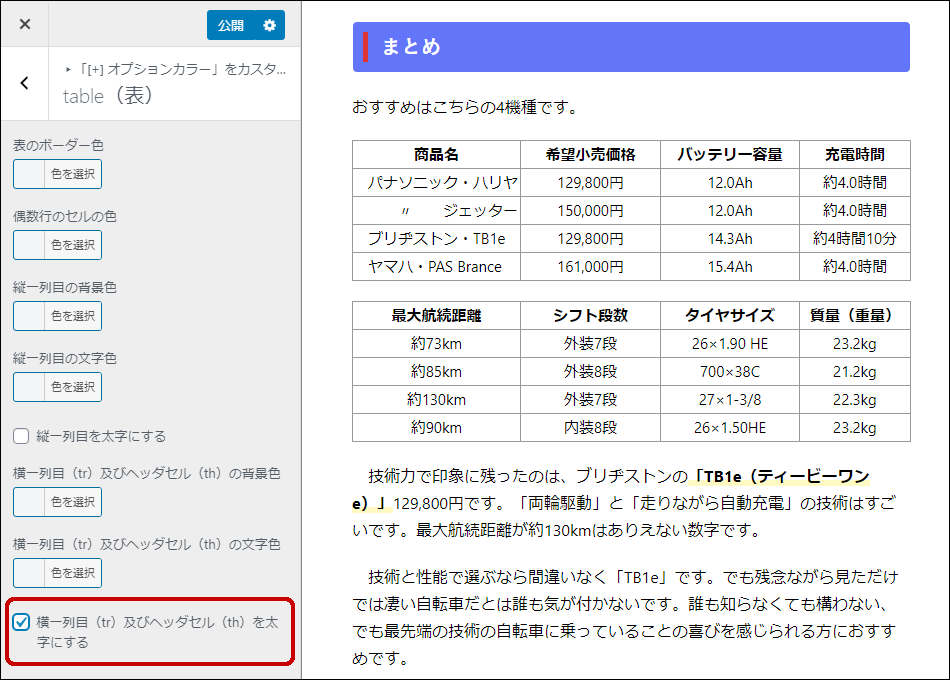
横一列目(tr)及びヘッダセル(th)を太字にする
チェックを入れると、表の一列目の文字を太字に変更できます。
最後に
便利な「カスタマイザー」ですが、既に作ってある表も対象になってしまいます。
10行くらいの表は見やすくなりますが、3行くらいだと微妙かもしれません。
「カスタマイザー」の指定は、ブログ内全部の表が対象になって便利なのですが、違う色にしたい場合もあります。
その時は個別に文字色や背景色を変更すれば、こちらが優先されます。
カスタマイズ後は、既に作ってある表の確認をしましょう。イメージが全く変わってしまった場合は個別に変更してみてください。
出来たら、表のカスタマイズはブログを始める時に実行しましょう。
追記
AFFINGER5(アフィンガー5)は本当、高機能ですね。
今回の表のカスタマイズですが、こんな便利な機能があることを正直知りませんでした。
個別に色を変更可能で、不便だが出来なくはないので使い方を検索もしませんでした。
AFFINGER5のマニュアルはユーザー向けに公開されているので、時間を見つけて読まないといけないですね。
大切なアップデート情報もあるので、この部分は必須です。
マニュアルを見てみると、知らないことがいっぱい書いてあります。まだまだ勉強することがたくさんあります。
ユーザー向けのマニュアルはこちらです。(パスワード付きです)
-

-
【まとめ】初心者向けアフィンガー5の使い方とカスタマイズ
初心者のみなさん向けに、アフィンガー5の使い方やカスタマイズ方法を解説しています。
▼ AFFINGER5の公式サイトはこちらです ▼